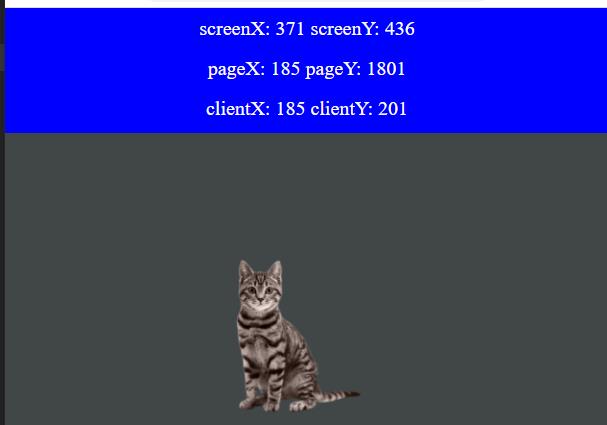
- Screen
- Page
- Client

Screen 看螢幕解析度
Page 網頁的高度
Client 瀏覽器視窗
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen">螢幕解析度</p>
<p id="window">網頁</p>
<p id="page">瀏覽器</p>
<script>
var screenWidth = screen.width;
var screenHeight = screen.height;
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
var pageHeight = document.documentElement.scrollHeight;
var pageWidth = document.documentElement.scrollWidth;
var screenElement= document.getElementById("screen");
screenElement.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var windowElement= document.getElementById("window");
windowElement.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var pageElement= document.getElementById("page");
pageElement.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝