在上一篇文章我們介紹了toastr.js這類用來取代alert並達到更好UX目的標notify library,接下來要介紹的是比起notify更具有互動效果的dialog library,也就是透過dialog的方式,來讓跟user的互動有加分的效果;今天我們主要要介紹的是SweetAlert這款功能強大、美觀又容易使用的dialog library。
使用SweetAlert
載入SweetAlert相關的css/js後,要使用SweetAlert非常簡單,呼叫sweetAlert()這個function在帶一個訊息進去當作參數就好了。
sweetAlert('Hello World!');
就會看到一個帶有自訂訊息的dialog啦!結果如下圖:

另外也可以使用比較短的名稱swal()
swal('Hello World!');
加入dialog標題
其實SweetAlert的第一個參數就是標題,因此要加入dialog標題,則是第一個參數是標題、第二個參數才是內容
swal('Title...', 'Hello World!');
設定dialog類型
SweetAlert預設有四種dialog類型,分別是warning,error,success和info,可以放在第三個參數,例如一個success類型的dialog
swal('Title...', 'Hello World!', 'success');
可以看到如下圖,dialog多出成功的圖示了!

另外還有一種類型是input,可以讓我們在dialog中輸入文字。
更多參數設定
SweetAlert有很多參數可以設定,比起放入3個字串當作參數,我們可以直接加入一個物件當作參數,讓設定更具有彈性,例如以下兩段JavaScript的結果完全一樣
// 以下兩段JavaScript結果完全一樣
swal('Title...', 'Hello World!', 'success');
swal({
title: 'Title...',
text: 'Hello World!',
type: 'success'
});
若第一個參數為物件,則第二個參數代表的則是要結束dialog時的callback function。
swal({
title: 'Title...',
text: 'Hello World!',
type: 'success'
}, function() {
console.log('bye');
});
更多的參數可以到SweetAlert頁面下方觀看,有非常多彈性的選項,這邊在以上一段提到的input做一個簡單的例子。
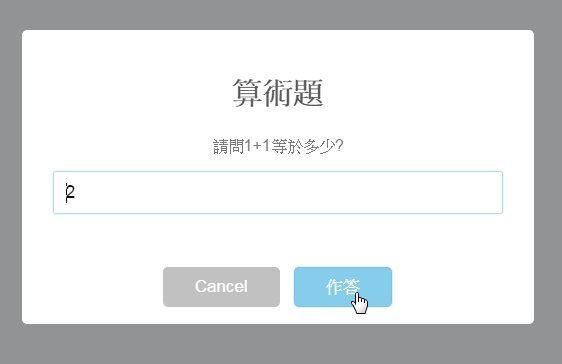
swal({
title: '算術題',
text: '請問1+1等於多少?',
type: 'input',
inputPlaceholder: '請輸入答案',
showCancelButton: true,
confirmButtonText: '作答',
cencelButton: '取消',
closeOnConfirm: false,
closeOnCancel: false,
}, function(answer) {
if (!answer) {
swal({
title: '取消',
text: '這麼簡單的題目,你也不回答嗎?!',
type: 'warning'
});
} else {
if (+answer === 2) {
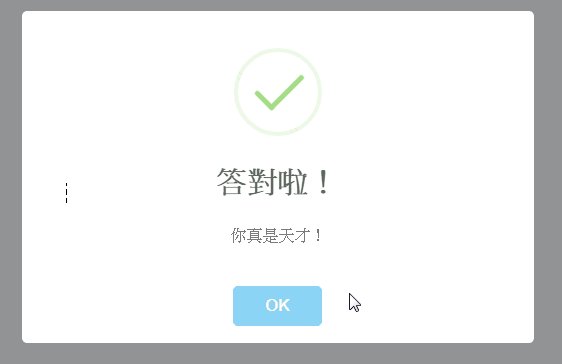
swal({
title: '答對啦!',
text: '你真是天才!',
type: 'success'
});
} else {
swal({
title: '答錯囉!',
text: '再想想看,很簡單的!',
type: 'error'
});
}
}
});

程式碼DEMO: https://jsfiddle.net/wellwind/fxh1vam6/
上面的程式碼中,我們設定了dialog的類型為input並設定預設值,還有顯示取消按鈕以及按鈕的文字內容,並且設定按鈕按下時不要立刻關閉dialog,接著在第二個callback參數中檢查輸入內容,依照是否取消及答案是否正確來決定回復的結果。可以看到SweetAlert可以設定的參數真的是不少啊!
使用themes
SweetAlert也內建提供了facebook、google及twitter的themes,只要載入相關的css檔,即可看到與社群網站類似的style。
類似資源
- Bootbox.js:BootBox.js是一款以bootstrap的modal(也就是dialog)為基礎設計出來的library,可以讓你省去使用bootstrap modal前要加入一堆HTML程式碼的麻煩
- Vex:Vex是一款很炫麗的dialog library,可以一次開多個dialog,彈性也很高,且檔案只有約5.5kb。
- SweetAlert for Bootstrap:SweetAlert for Bootstrap把原來的SweetAlert加上了更符合bootstrap配色的樣式,若本來就有在使用bootstrap的話,非常適合搭配使用。
- ngSweetAlert:SweetAlert的AngularJs版本。