Windows Phone App開發-動態磚效果
前言
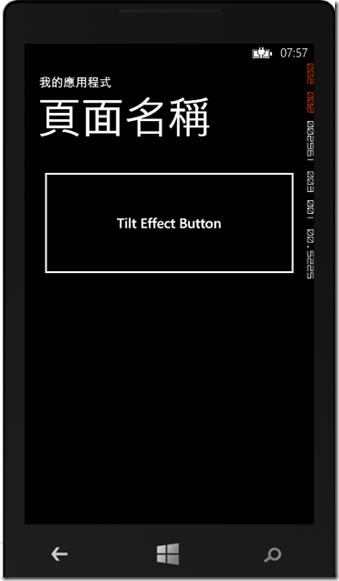
評估一個Windows phone app應具備的條件中,動態磚效果也是一個重要特點之一,可增強與使用者的一個互動,讓使用者按下控制項時,會有一個傾斜的狀態,好像在頁面中移動一樣,當放開時便會彈回來,就像下圖的桌面按鈕。
看似這個效果很難實作出來,因此在這便告訴大家如何簡單實作動態磚效果,讓初學者也能輕易就上手~
實作
1. 開啟Visual Studio後,新增一個Windows Phone App的專案
2. 之後可以去微軟的網站中下載Tilt Effect範例http://code.msdn.microsoft.com/wpapps/Tilt-Effect-Sample-fab3b035
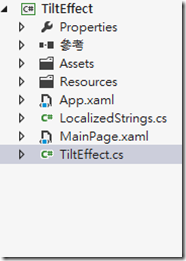
3. 將裡面的TiltEffect.cs檔案匯入自己的專案裡,如下圖。
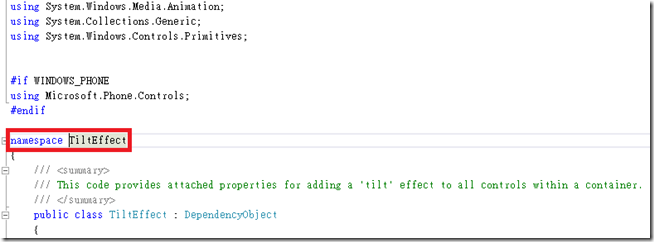
4. 開啟TiltEffect.cs並將命名空間改成專案名稱。
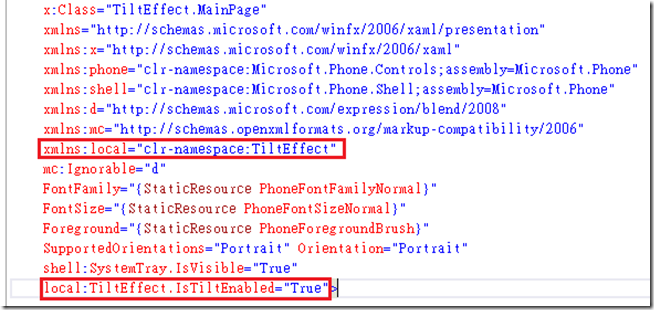
5. 並在預設的MainPage.xaml設計模式中添加下面兩行宣告,啟用Tilt Effect效果。
xmlns:local="clr-namespace:[namespace]"
local:TiltEffect.IsTiltEnabled="True"
6. 最後就可以添加控制項,並執行看看按壓後是否有傾斜效果喔!
這個Tilt Effect的source code是在微軟上就可以下載喔,依照以上的步驟便能輕鬆製作出3D效果,為自己的App加分喔!!!
希望這篇能幫到剛開始開發Windows Phone App的新手,並做為參考~