Windows Phone App開發-Application Bar介面
前言
在Phone app中,由於版面限制,所以可用"應用程式選單"將常用的功能放在裡面,這個選單稱為Application Bar。
以下實作教大家怎麼用Xaml寫出Application Bar介面~
實作
Step 1. 大家先建立一個Phone App專案後…
Step 2. 可先去看想在Application Bar顯示的功能Icon,路徑: C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v8.0\Icons
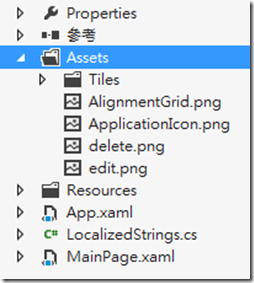
Step 3. 將需要的Icon放至專案中,通常為了分類本篇先將Icon放在Assets資料夾中
Step 4. 撰寫Xaml碼如下:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Mode="Default" Opacity="1.0" IsMenuEnabled="True" IsVisible="True">
<shell:ApplicationBarIconButton IconUri="/Assets/edit.png" Text="編輯"/>
<shell:ApplicationBarIconButton IconUri="/Assets/delete.png" Text="刪除"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="第一個功能項"/>
<shell:ApplicationBarMenuItem Text="第二個功能項"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
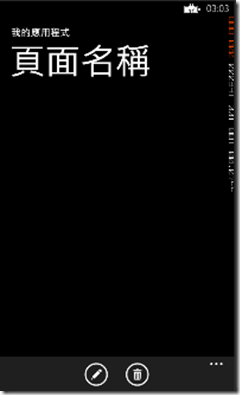
Step 5. 執行結果如下圖