Windows Phone App開發-ScrollViewer
前言
在App中要瀏覽大量文字或圖片時,需要透過滑動才能順利瀏覽,因此將簡易實作使用TextBlock搭配ScrollViewer讓大家容易了解如何在控制項上使用捲軸效果。
實作
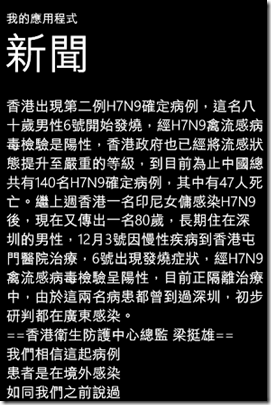
通常使用TextBlock控制項,如果裝入大量文字的結果就會如下圖:
發現內容被砍掉,看不到完整新聞..
Wen 的標籤: ScrollViewer
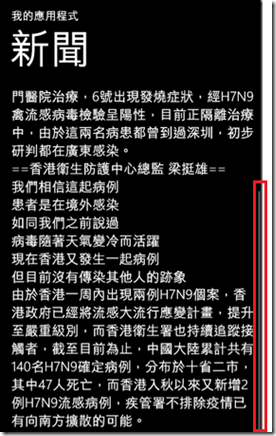
因此,可以直接加入ScrollViewer讓內容可以透過捲軸進行瀏覽~
Xaml碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ScrollViewer>
<StackPanel>
<TextBlock x:Name="textblock1" Style="{StaticResource PhoneTextLargeStyle}" TextWrapping="Wrap" FontSize="24"/>
</StackPanel>
</ScrollViewer>
</Grid>
加了ScrollViewer後就可以瀏覽完整內容喔~