Stylet是WPF的MVVM套件,標榜不需撰寫CodeBehind程式碼也可以建構完整應用程式,感覺很棒,來試試看吧。
以下圖片可以右鍵開啟新頁的方式來觀看比較清楚。
Stylet的github上就有一些使用說明可以參考。
首先創建一個新的WPF專案,
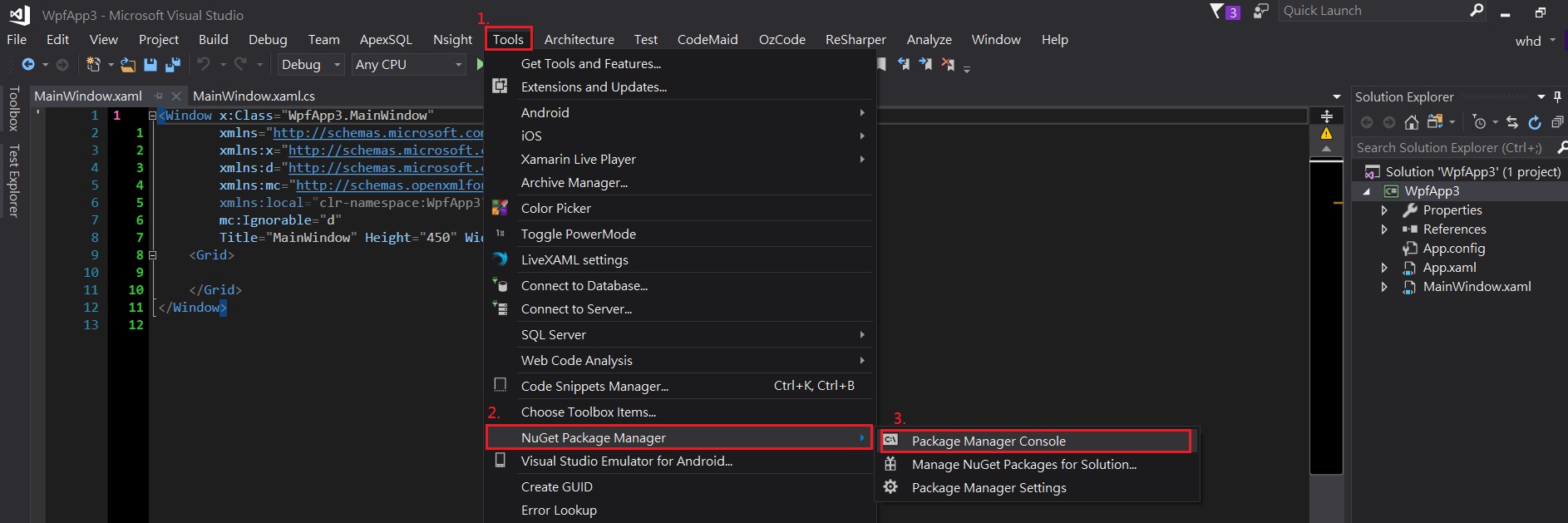
開啟「Package Manager Console」方便以指令的方式去安裝Stylet的Nuget套件。

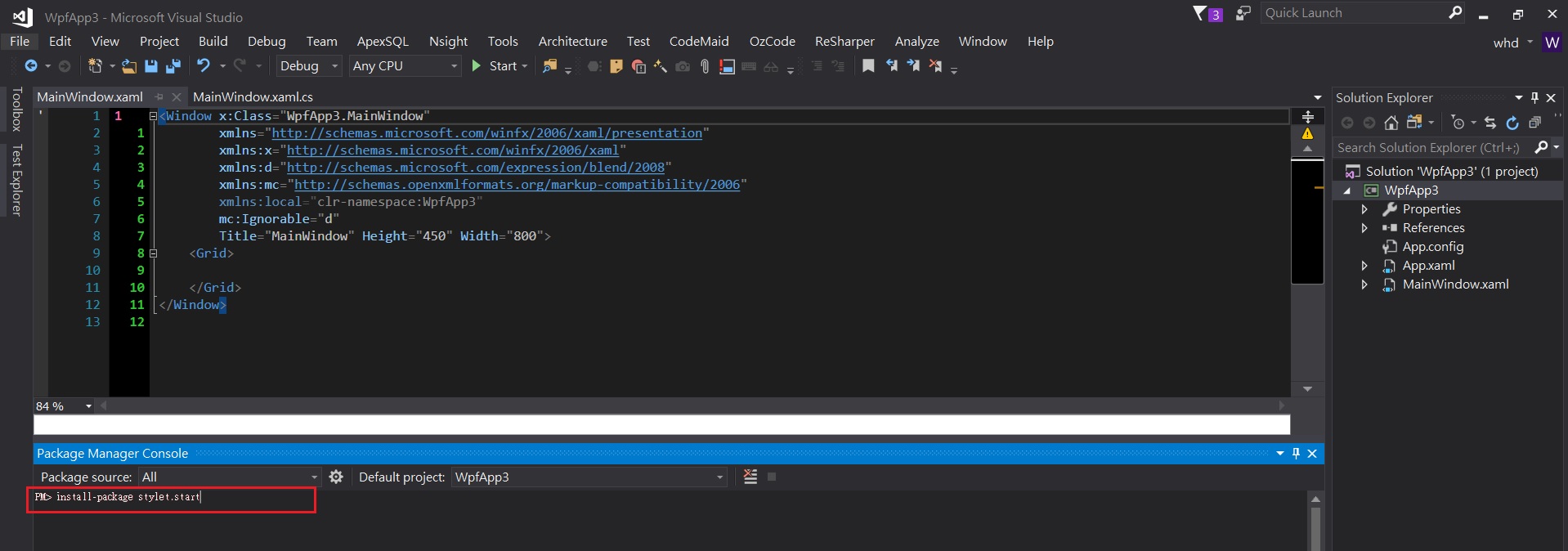
安裝Stylet的指令為「install-package stylet.start」。

安裝完畢可以發現專案資料夾已經發生改變,
在參考的地方加入了Stylet參考,
還增加了Pages資料夾,裡面有「ShellView.xaml」和「ShellViewModel.cs」,
還增加了「Bootstrapper.cs」檔案。

由於MVVM主要以資料繫結的方式與畫面做資料交流,
ViewModel或Model類別經常需要實作INotifyPropertyChanged介面。
Stylet的Screen類別已經實作了INotifyPropertyChanged介面,
只要ViewModel有繼承Screen類別
就可以不用再實作INotifyPropertyChanged介面,
但是,ViewModel的屬性還是要加入OnPropertyChanged方法
用以觸發資料變更通知,
若屬性一多也是相當麻煩的一件事。
因此再安裝「PropertyChanged.Fody」套件來簡化。
安裝指令為「install-package propertychanged.fody」,
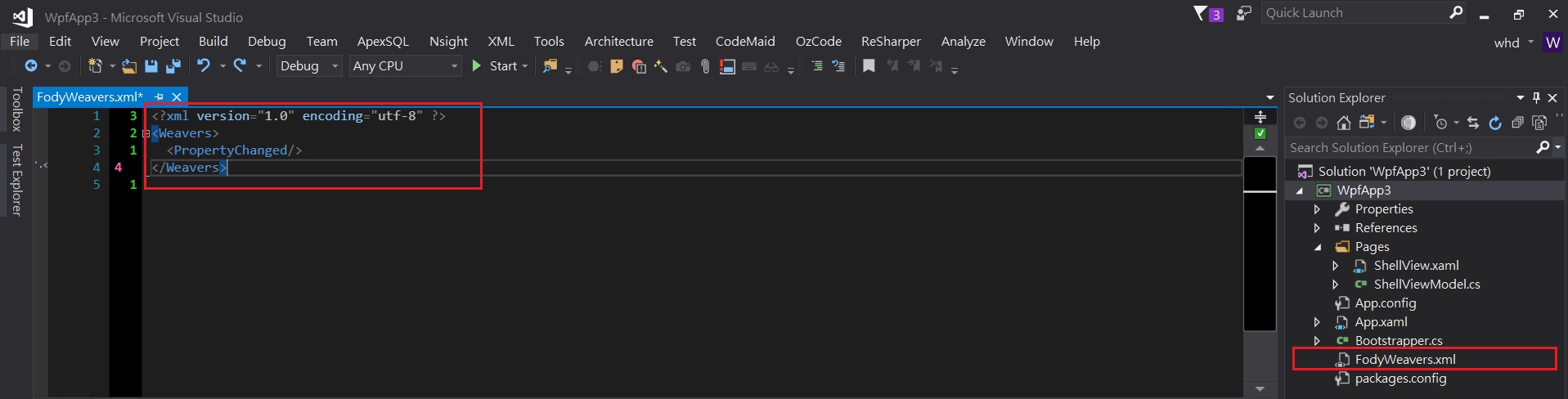
安裝完畢記得新增一個「FodyWeavers.xml」檔案,
內容為:
<?xml version="1.0" encoding="utf-8" ?>
<Weavers>
<PropertyChanged/>
</Weavers>

Stylet是以一個「ViewModel」搭配一個「View」的方式呈現,
例如:「ShellViewModel」搭配「ShellView」。
ViewModel主要是撰寫資料處理相關程式,
將要顯示給使用者看的資料以「屬性」的方式繫結至View。
撰寫第一個Stylet程式
首先,從ViewModel開始,
開啟ShellViewModel.cs,
在ShellViewModel類別內加入一個屬性:「Hello」,
並在建構式中將Hello屬性指定為"Hello Stylet !"。
接下來是View的部分,
開啟ShellView.xaml,
刪除TextBlock,
建立一個Lable,並將Label的Content屬性繫結至ViewModel的Hello屬性。
執行程式(Ctrl+F5)觀看結果。