摘要:開始使用 Silverlight Toolkit
1. 下載Silverlight Toolkit。 (11/13止目前最新版為:Silverlight Toolkit November 2008)
下載點:http://www.codeplex.com/Silverlight/Release/ProjectReleases.aspx?ReleaseId=18804
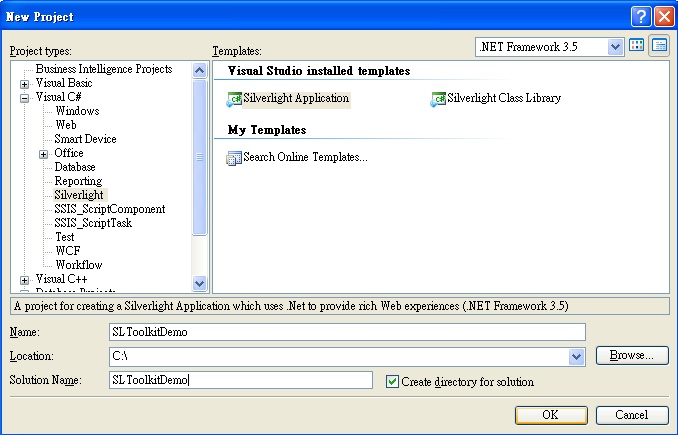
2. 在VS2008新增Silverlight Application專案:「SLToolkitDemo」。
Silverlight2環境設定可參考chhuang大及topcat大的文章。
Silverlight RTW Release 、 報告班長:新兵戰士Silverlight 2 工具裝備完成,準備出發
3. 解壓縮Silverlight Toolkit後,可在 /SilverlightToolkit_Nov08_Source/Binaries/ 裡看到4支dll檔:
Microsoft.Windows.Controls.DataVisualization.dll
Microsoft.Windows.Controls.dll
Microsoft.Windows.Controls.Input.dll
Microsoft.Windows.Controls.Theming.dll
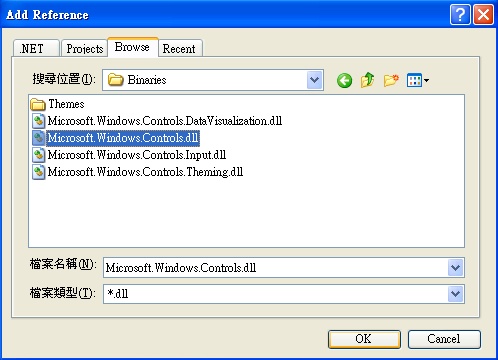
先把Microsoft.Windows.Controls.dll參考至該專案裡:
該專案裡的References按右鍵 -> Add Reference... -> Browser -> 指定到Microsoft.Windows.Controls.dll的位置 -> OK
4. 在Page.xaml引用Microsoft.Windows.Controls:
xmlns:toolkit="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls",
這樣就可以在XAML裡使用Silverlight Toolkit了。
 <UserControl x:Class="SLToolkitDemo.Page"
<UserControl x:Class="SLToolkitDemo.Page" Width="400" Height="300"
Width="400" Height="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:toolkit="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls">
xmlns:toolkit="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls"> <Grid x:Name="LayoutRoot" Background="White">
<Grid x:Name="LayoutRoot" Background="White">
<toolkit:TreeView x:Name="Tree1">
 <toolkit:TreeViewItem Header="Silverlight XAML Controls" IsExpanded="True">
<toolkit:TreeViewItem Header="Silverlight XAML Controls" IsExpanded="True"> <toolkit:TreeViewItem Header="Ellipse" />
<toolkit:TreeViewItem Header="Ellipse" /> <toolkit:TreeViewItem Header="GridSplitter" />
<toolkit:TreeViewItem Header="GridSplitter" /> <toolkit:TreeViewItem Header="MultiScaleImage" />
<toolkit:TreeViewItem Header="MultiScaleImage" /> <toolkit:TreeViewItem Header="ProcessBar" />
<toolkit:TreeViewItem Header="ProcessBar" /> </toolkit:TreeViewItem>
</toolkit:TreeViewItem> <toolkit:TreeViewItem Header="Silverlight Toolkit" IsExpanded="True">
<toolkit:TreeViewItem Header="Silverlight Toolkit" IsExpanded="True"> <toolkit:TreeViewItem Header="Controls" />
<toolkit:TreeViewItem Header="Controls" /> <toolkit:TreeViewItem Header="Theme" />
<toolkit:TreeViewItem Header="Theme" /> </toolkit:TreeViewItem>
</toolkit:TreeViewItem> </toolkit:TreeView>
</toolkit:TreeView>
</Grid>
 </UserControl>
</UserControl>
![]()
Williams{ShowTime} @ Dotblogs
if (me.today == me.yesterday) me.tomorrow = null;