摘要:Top Style之CSS體驗篇
在之前開發CSS時,都利用Dreamweaver來幫我設計及排版
在visual studio 2005問世後 他也提供了CSS的開發環境
就一般的提示字元 他也是有 只是覺得有一點不足的地方
因此 花了些許時間去找開發CSS的工具 總算讓我找到了TopStyle
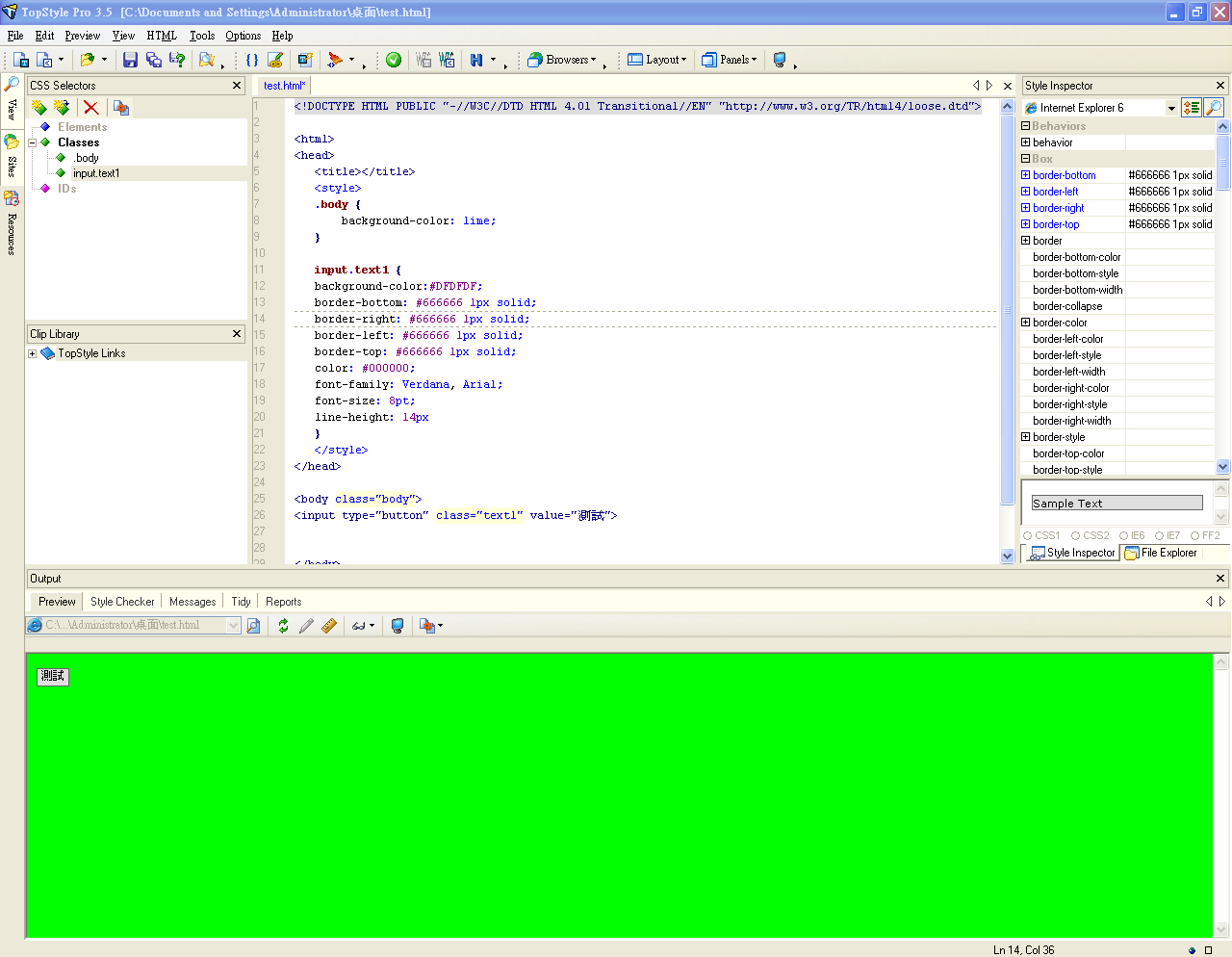
畫面主要是畫分成4個區塊
Zone 1主要是顯示CSS的元系;Zone 2主要是撰寫CSS的地方;
Zone 3是顯示我們的樣式內容,在這裡我們也可以選擇要用哪一種Browser呈現(如IE或FireFox等)
Zone4則是畫面的Preview,根據您所選擇的Browser不同而有所不同
如我底下的測試畫面
在這邊我們可以看到Zone 3 他有sample text,這可以預覽每個元素的畫面
另外這也可以check我們的css撰寫正不正確,如果有不正確的地方 他也可以很明確的點出來
使用這一套還不到一星期 他還有滿多功能可以玩的
下次我再分享多一點功能給大家