利用ScriptManager 補捉錯誤處理
一般我們補捉錯誤處理都是利用Try Catch的方式,之後再將錯誤經由巧妙的包裝,讓使用者可以繼續處理未完的事情,而不致於卡住。
今天要介紹的是利用ScriptManager來補捉錯誤;ScriptManager是AJAX的基礎,一個頁面只允許有一個ScriptManager,並且要在頁面的一開始就要被定義,如果其它的AJAX控制項放在ScriptManager前面,就會產生找不到ScriptManager的錯誤。
ScriptManager要捕捉錯誤,首先要在OnAsyncPostBackError事件去編寫錯誤的處理,
程式大概是像這樣
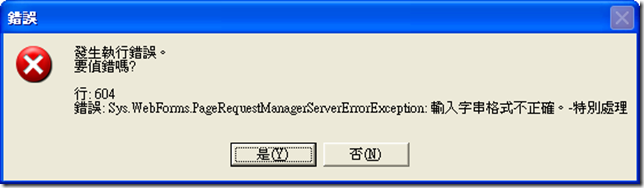
ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message儘管我們有做了處理,可是我們的畫面還是不可控制的,如底下的視窗
我預設是即使發生了錯誤,也可以讓使用者繼續執行下去,因此這時們我們就必須利用Sys.WebForms命名空間來幫助我們達到想要的功能。而Sys.WebForms常用的類列如下表| 類別名稱 | 功能說明 |
| BeginRequestEventArgs | 在BeginRequest事件中傳遞參數 |
| EndRequestEventArgs | 在EndRequest事件中傳遞參數 |
| InitializeRequestEventArgs | 在InitializeRequest事件中傳遞參數 |
| PageLoadedEventArgs | 在PageLoaded事件中傳遞參數 |
| PageLoadingEventArgs | 在PageLoading事件中傳遞參數 |
| PageRequestManager | 管理UpdatePanel等事件的內容 |
| Exceptions | 例外處理 |
而其事件的先後順序,當頁面第一次載入時,只會執行PageLoaded事件
之後只要有Submit的動作時,其事件先後如下
InitializeRequest
BeginRequestEventArgs
PageLoading
PageLoaded
EndRequest
因此,我們要在EndRequest事件處理,將錯誤捕捉下來,詳細的程式內容詳見附檔
後記
本來想將錯誤訊息,利用ModalPopup來做,可是似乎不太行,等改天有時間再來想該如何優化。
加入EndRequest事件後 尚未加入EndRequest事件 事件處理先後順序