自訂GridView的凍結功能-Part II
我們實作好這個Class後,接著我們新增一個WebSite,然後加入參考,選擇這個Class的dll檔
如果成功的話,我們工具箱就會出現在我們做的GridView控制項了....
接下來我們將其拖曳進來,設定我們連結的DB,讓其有資料(這部份就不加贅述了)
我們在畫面放2個Button,一個是凍結窗格用,另一個是凍結欄位用的
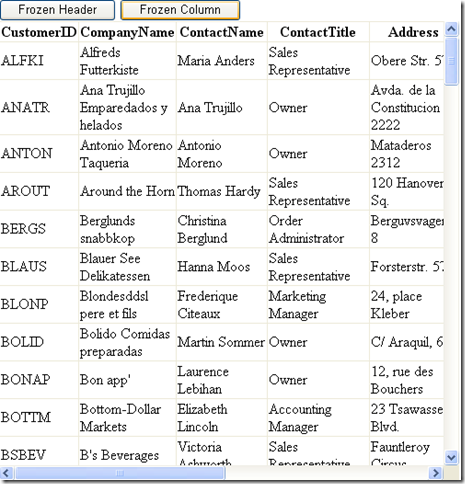
畫面大概是像醬子
那這邊我們要來實作這個Button Click
首先是Frozen Header
'開始做凍結窗格測試
'1先做凍結Header
If GridView1.HeaderRow.CssClass = FrozenGv.GridViewControl.GridView.FrozenVerticalCssClass Then
GridView1.HeaderRow.CssClass = ""
Button1.Text = "Frozen Header"
Else
If (GridView1.HeaderRow IsNot Nothing) Then
GridView1.HeaderRow.CssClass = FrozenGv.GridViewControl.GridView.FrozenVerticalCssClass
Button1.Text = "UnFrozen Header"
End If
End If
再來是Frozen Column
'開始做凍結窗格測試
'2凍結第二欄
If (GridView1.HeaderRow IsNot Nothing) Then
For i As Integer = 0 To GridView1.HeaderRow.Cells.Count - 1
If i < 2 Then
GridView1.HeaderRow.Cells(i).CssClass = FrozenGv.GridViewControl.GridView.FrozenAllCssClass
Else
GridView1.HeaderRow.Cells(i).CssClass = FrozenGv.GridViewControl.GridView.FrozenVerticalCssClass
End If
Next
End If
For Each gr As GridViewRow In GridView1.Rows
For j As Integer = 0 To 2 - 1
gr.Cells(j).CssClass = FrozenGv.GridViewControl.GridView.FrozenHorizontalCssClass
Next
Next
實作以上這個,就可以達到我們的功能
各位有興趣的話,可以下載以下的範例程式,FrozenGridView是我們的Class,FrozenGvExample是我們的範例程式
FrozenGridView FrozenGvExample
reference
Real World GridView: Excel-like Frozen Headers for ASP.NET 2.0