[InfoLight-EEP(delphi 5,7)]好用的ButtonLayoutPanel2(免寫code直接對panel上的button、textbox…進行狀態控制)
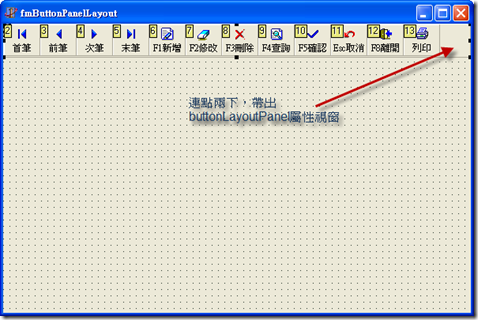
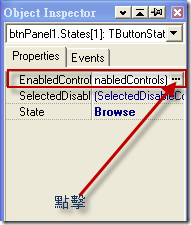
※原理說明:其實內部是用stringList對畫面上的button進行控制(所以懂stringList相關屬性設定,就會用的很開心)
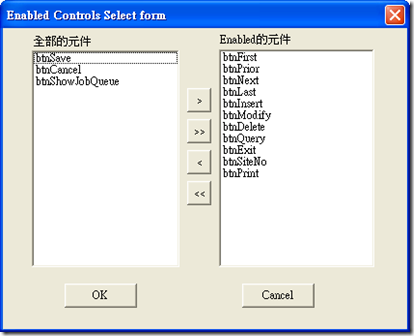
狀態”Browse” (畫面一開啟時,可用的buton有哪些)
※其它的狀態,依此類推進行設定

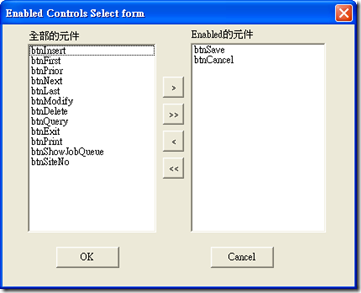
 (狀態為Insert時,可用的button只有btnSave、btnCancel)
(狀態為Insert時,可用的button只有btnSave、btnCancel)
1: procedure TfmButtonPanelLayout.FormCreate(Sender: TObject);
2: begin
3: //在畫面一開始,對ButtonLayOutPanel進行設定狀態為Browse
4: btnPanel1.State:= 'Browse';
5: end;
1: procedure TfmButtonPanelLayout.btnInsertClick(Sender: TObject);
2: begin
3: //在點選新增後,對ButtonLayOutPanel進行設定狀態為Insert
4: btnPanel1.State:= 'Insert';
5: end;
測試:
畫面初始
按下”新增”