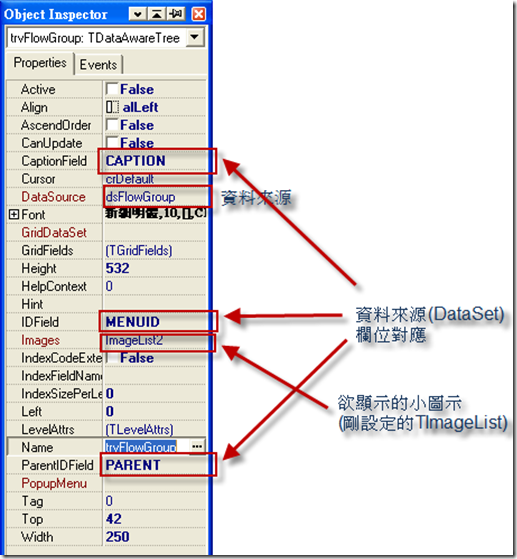
InfoLight-EEP(delphi)利用 DataAwareTree作出 階層式選單(包含各階小圖示)
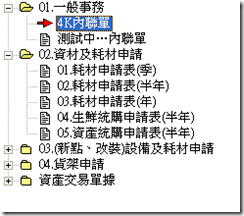
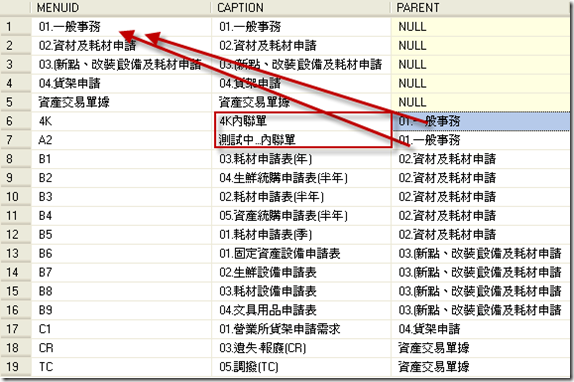
,![]() 會先找出[Parent]欄位為空的,當成根目錄後,再按根目錄的[MENUID]等於子選單的[Parent]資料進行一一歸類。
會先找出[Parent]欄位為空的,當成根目錄後,再按根目錄的[MENUID]等於子選單的[Parent]資料進行一一歸類。
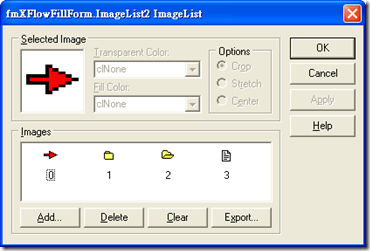
1.先放一個![]() (TImageList),並加入圖示,如
(TImageList),並加入圖示,如 (請注意順序)
(請注意順序)
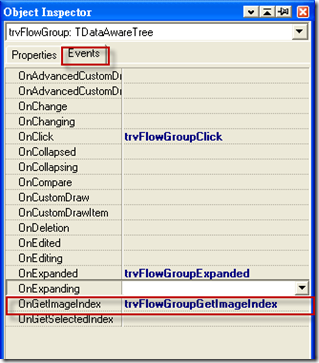
1: procedure TfmXFlowFillForm.trvFlowGroupGetImageIndex(Sender: TObject;
2: Node: TTreeNode);
3: begin
4: //判斷階層,設定圖示Index
5: case Node.Level of
6: 0: begin
7: if Node.Expanded then
8: Node.ImageIndex:=2
9: else
10: Node.ImageIndex:=1;
11: end;
12: 1: Node.ImageIndex:=3;
13: end;
14: end;
測試:
1: trvFlowGroup.Active:= True;