自訂使用者控制項User-Controller
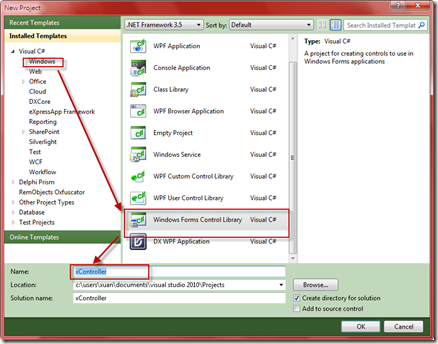
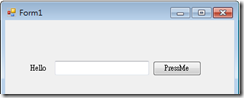
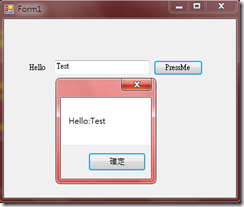
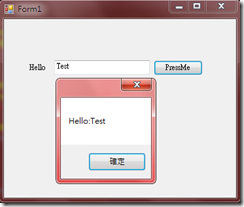
【畫面】
 |  |  |
 |  |
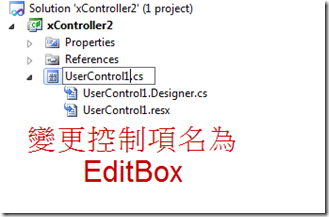
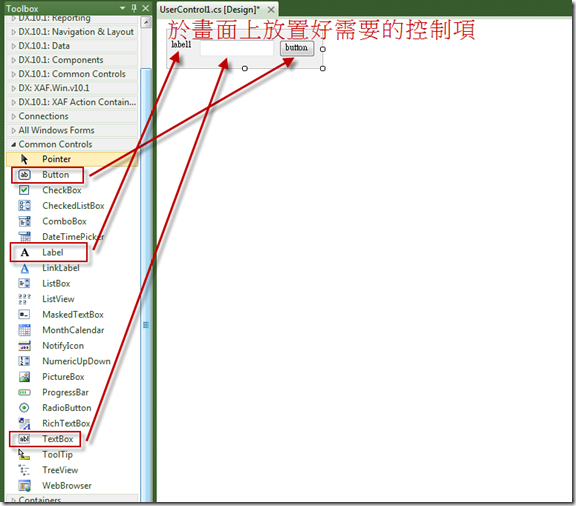
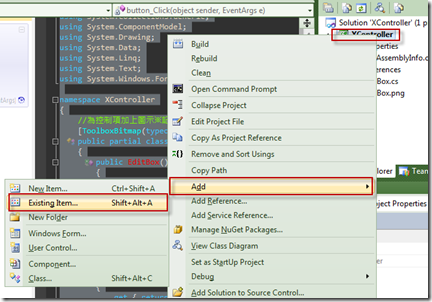
【步驟】
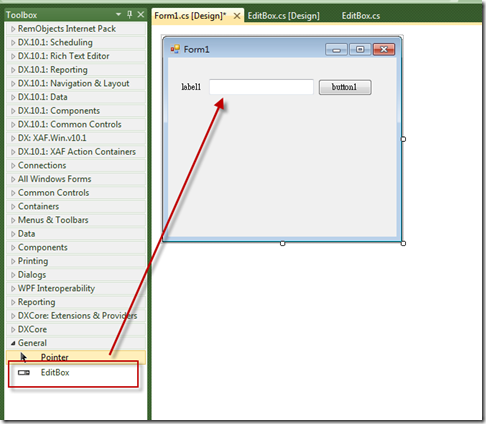
 |  | ||
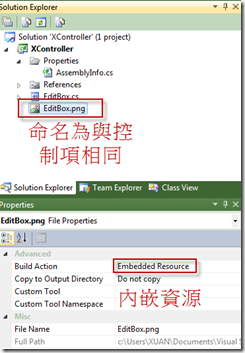
| 為控制項加入圖示 |   |  |
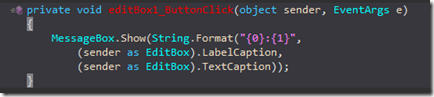
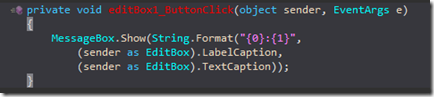
【程式碼】
1: using System;
2: using System.Collections.Generic;
3: using System.ComponentModel;
4: using System.Drawing;
5: using System.Data;
6: using System.Linq;
7: using System.Text;
8: using System.Windows.Forms;
9:
10: namespace XController
11: {
12: //為控制項加上圖示※記得將圖示屬性,設置為"內嵌資源"
13: [ToolboxBitmap(typeof(EditBox), "EditBox.png")]
14: public partial class EditBox : UserControl
15: {
16: public EditBox()
17: {
18: InitializeComponent();
19: }
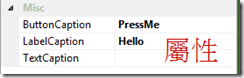
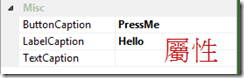
20: //將Label1的Text屬性開放
21: public string LabelCaption
22: {
23: get { return label1.Text; }
24: set { label1.Text = value; }
25: }
26: //將Button1的Text屬性開放
27: public string ButtonCaption
28: {
29: get { return button1.Text; }
30: set { button1.Text = value; }
31: }
32: //將TextBox的Text屬性開放
33: public string TextCaption
34: {
35: get { return textBox1.Text; }
36: set { textBox1.Text = value; }
37: }
38: //將button1的Click事件開放
39: public delegate void Button_Click(object sender, EventArgs e);
40: public event Button_Click ButtonClick;
41:
42: private void button_Click(object sender, EventArgs e)
43: {
44: if (ButtonClick != null)
45: {
46: ButtonClick(this, e);
47: }
48: }
49:
50: }
51: }
完成後,進行builder-F6
【測試】
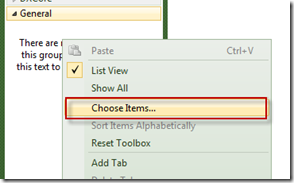
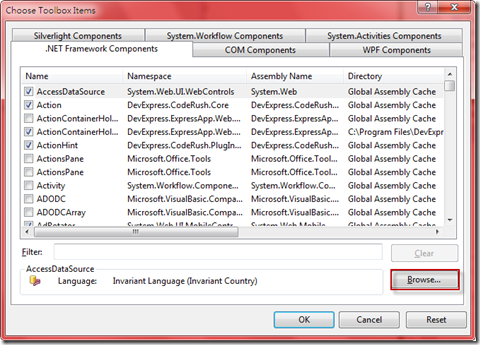
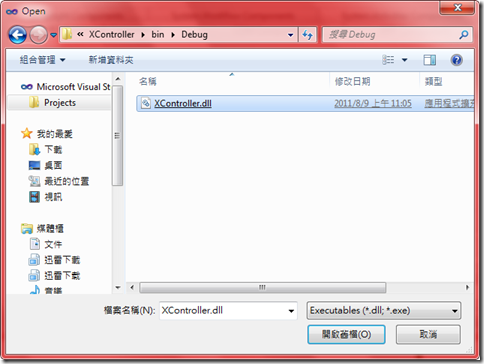
| 加入自定控制項 | 
(工具列) |

(瀏覽至控制項資料夾,並加入) |
 |
 |
|
 |
 
 |