MultiView學習
<head runat="server">
//定義css格式化標籤
<style type="text/css">
html
{
background-color: Silver;
}
/*
"." 是為了讓<tag>內部的屬性
"class、CssClass、StaticSelectedStyle-CssClass"
可以引用。
*/
.tabs
{
position: relative;
top: 1px;
left: 10px;
}
.tab
{
border: solid 1px black;
background-color: #eeeeee;
padding: 2px 10px;
}
.selectedTab
{
background-color: White;
border-bottom: solid 1px white;
}
.tabContents
{
border: solid 1px black;
padding: 10px;
background-color: White;
}
</style>
<title></title>
</head>
<form id="form1" runat="server">
<div>
<fieldset>
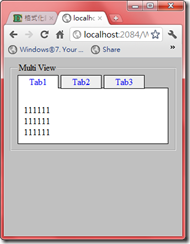
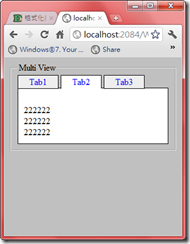
<legend>Multi View</legend>
//用Menu來進行切換
<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal" StaticMenuItemStyle-CssClass="tab"
StaticSelectedStyle-CssClass="selectedTab" CssClass="tabs" OnMenuItemClick="Menu1_MenuItemClick">
<Items>
<asp:MenuItem Text="Tab1" Value="0" Selected="true" />
<asp:MenuItem Text="Tab2" Value="1" />
<asp:MenuItem Text="Tab3" Value="2" />
</Items>
</asp:Menu>
<div class="tabContents"> //引用CSS格式化
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0">
<asp:View ID="View1" runat="server">
<br />
111111
<br />
111111
<br />
111111
</asp:View>
<asp:View ID="View2" runat="server">
<br />
222222
<br />
222222
<br />
222222
</asp:View>
<asp:View ID="View3" runat="server">
<br />
333333
<br />
333333
<br />
333333
</asp:View>
</asp:MultiView>
</div>
</fieldset>
</div>
</form>
//Menu按下的事件處理
<script runat="server">
protected void Menu1_MenuItemClick(object sender, MenuEventArgs e)
{
int index = Int32.Parse(e.Item.Value);
MultiView1.ActiveViewIndex = index;
}
</script>
1: //MultiView大略可用的屬性
2:
3: ●ActiveViewIndex-通過索引選擇呈現的view控制項
4: ●Views-取得multiView控制項中包含的View控制項集合
5: ●GetActiveView-取得選中的View控制項
6: ●SetActiveView-設定選中的View控制項
7: //_可用的事件_
8: ●ActiveViewChanged-選取新的view控制項時引發
9: ●Activate-當view控制項成為multiview控件項的選中view時引發
10: ●Deactivate-當其它view控制項成為multiview控件項的選中view時引發
※補充說明
另外使用按鈕控制項的 CommandName、CommandArgument,進行切換。
例:CommandName="SwitchViewByID"(方法) CommandArgument="View2" (View的ID)
或:CommandName="SwitchViewByIndex" CommandArgument="0" (View的Index)
或:CommandName="NextView"(下一頁)、CommandName="PrevView"(上一頁)