一步一腳印 進入 WebMatrix 世界 (三) 刀鋒試煉之一
萬事起頭難,要從無到有並不容易,台語講:有樣看樣,無樣自己想!範例學習對於我個人的學習經驗非常重要,從一個電腦門外漢到初窺門徑的資訊人,我都是從範例,逐步演練進行修改,再試著開發自己的程式構想!WebMatrix中應用到很多我不曾接觸的東西,像"相片藝廊"範例網站利用Razor這個新語法,對我只接觸過asp與asp.net1.0與2.0來說就是一個新的嘗試,WebMatrix提供了很方便的編輯與測試的功能,可以降低我們學習的曲線,就從"相片藝廊"這個範例來學習Razor。
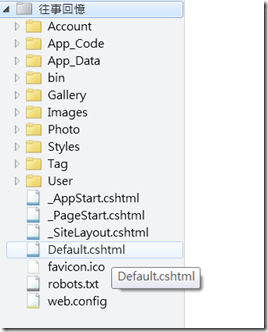
首先我們在WebMatrix開啟前篇文章(一步一腳印 進入 WebMatrix 世界 (一))利用"相片藝廊"範本建立的網站,從"站台"切換至"檔案"的畫面。
在檔案列表中,會看到一個在asp或早先版本的asp.net沒有看過的網頁檔案(副檔名.cshtml),這種檔案就是用Razor 語法撰寫而成的網頁檔案,Razor 語法支援c#與vb兩種程式語法,副檔案名稱cshtml表示是使用c#語法,如果是vbhtml代表使用vb語法,而在IIS中我們經常會設定"預設內容頁"的檔名為 index.xxx 或 Default.xxx 。
WebMatrix已經包含簡單的文字編輯器於其程式中,所以我們可以用滑鼠點選Default.cshtml按滑鼠左鍵兩次打開Default.cshtml,看裡面有什麼?
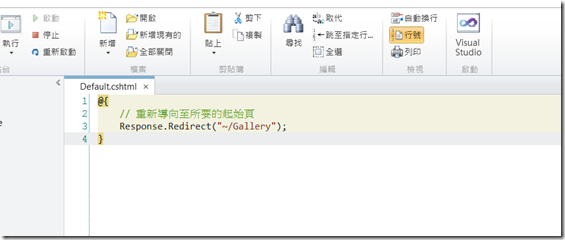
可以看到一段這樣的程式碼,這段程式碼的作用如註解所示
@{
// 重新導向至所要的起始頁
Response.Redirect("~/Gallery");
}這個就是所謂的Razor 語法,看起來非常的簡潔,這就是為什麼取名為Razor (有剔刀之意),以下簡單介紹一下我們會看到的Razor 語法的規則:
首先和php與asp一樣可以html標記與程式片段混合,不過Razor 語法的規則不再像asp、php或jsp用<?>這組符號,代表程式的片段,而是用@這個符號作為程式片段的標記,如果程式只有一行只要在@符號後加入程式片段,舉例來說,如果我要在互動式的網頁即時秀出時間,用以下這行就可以呈現
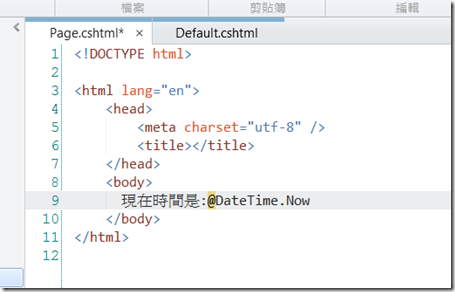
現在時間是: @DateTime.Now
其次如果有多行程式碼或內容可以在@符號之後接一組{},將程式碼置於{}之中,如Default.cshtml中雖然只有一行,但是有註解在內所以超過一行就必須用{}含括。
@{
// 重新導向至所要的起始頁
Response.Redirect("~/Gallery");
}
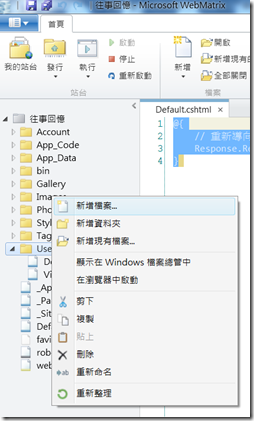
有了WebMatrix這個網站魔具實在太方便,我們可以馬上在WebMatrix上實際測一下,首先在我們的範例站台,檔案的位置按滑鼠右鍵在突顯功能表中選取"新增檔案"
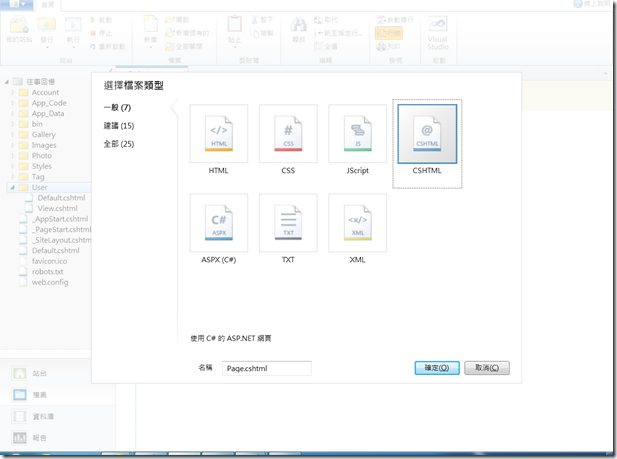
然後在"選擇檔案類型"選擇CSHTML,名稱我們就用預設Page.cshtml,然後按下確定
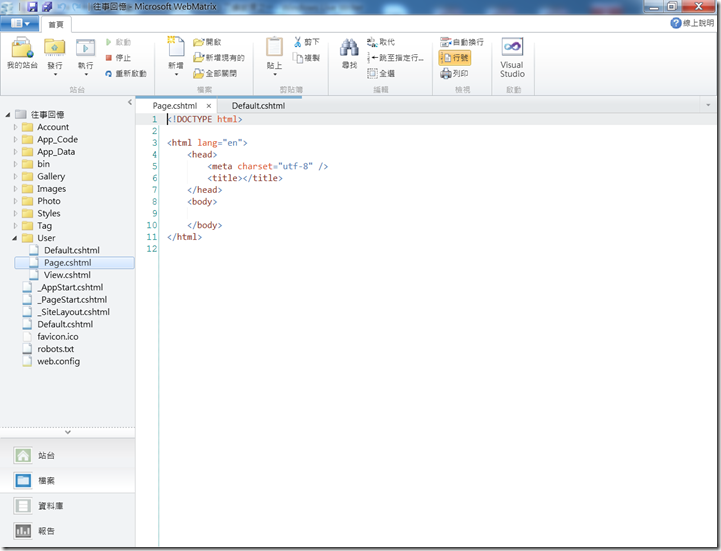
WebMatrix會幫我們產生一個帶有基本html標記的cshtml檔案
我們把剛才那一段內容貼到<body>之後
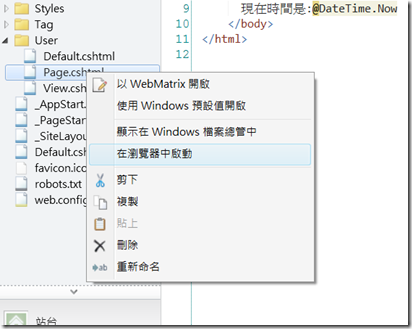
然後滑鼠游標移至Page.cshtml,按下滑鼠右鍵,在突顯功能表中選擇"在瀏覽器中啟動"
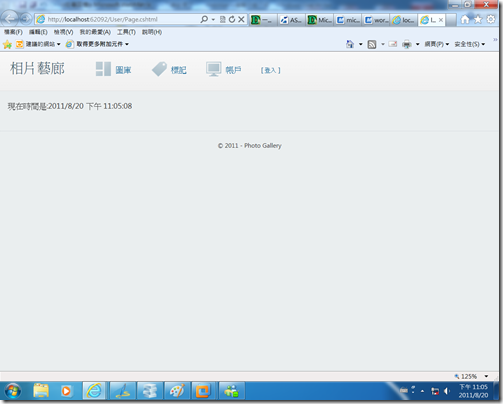
馬上就可以看到如下的網頁結果,是不是很方便!
Razor 語法還有一些特點與規則,我們下回分解吧!
![]() 歡迎引用,請注明來源出處!
歡迎引用,請注明來源出處!