在sharepoint2010中呼叫WebServices
在sharepoint2010中,現在可以透過sharepoing designer2010來呼叫web services
以下是我實作的過程,當然我只是一開始的練習,不是很深入的去做成商務應用,不過至少知道要從什麼地方去做這樣的事。
如果想要在sharepoint中呼叫 web services 然後用gridview呈現結果的話,可以參考本篇文章
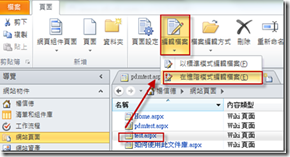
Step1:先選擇你的網站,然後點選”在sharepoint designer中編輯”
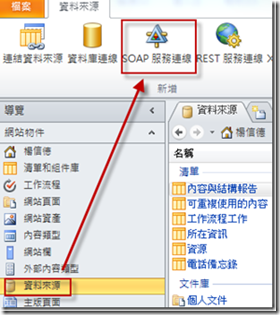
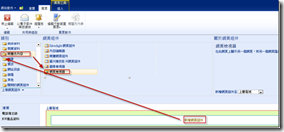
Step2:先將web services連線設成起來
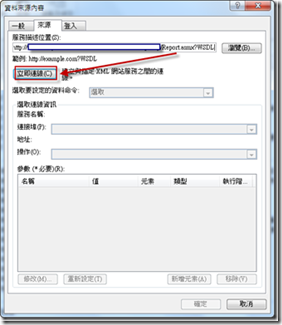
Step3:輸入你要連線的web services,然後點選”立即連線”
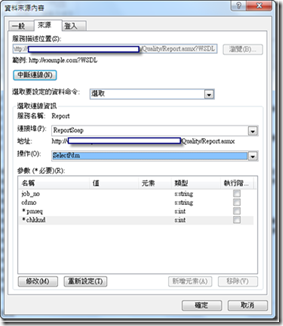
Step4:若連線成功的話,在下方就會出現可以使用的function,選擇你想要使用的function
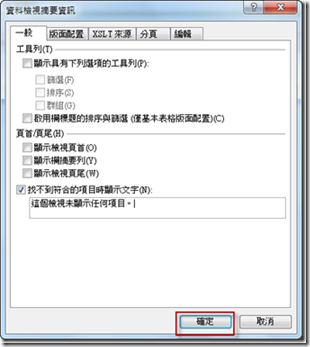
Step5:切換到一般頁籤,輸入一個自己好記的名稱,待會可以識別得出來即可,接確定後即可。
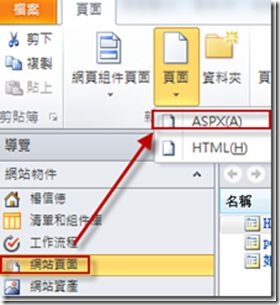
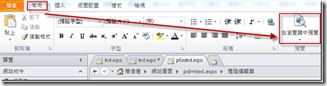
Step6:接下來選擇”網站頁面”,點選上方的”頁面”,選擇”aspx”
Step7:新增好後,選擇該檔案,下列的方式是不直接點擊檔名,而是在該列的空白地方點擊,接下來再點”編輯檔案”->”在進階模式編輯檔案
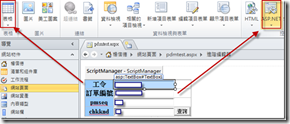
Step8:下面的表格及 textbox的部份,可以利用”表格”,及”asp.net”的下拉選單中,去完成查詢條件的設定畫面鋪成。
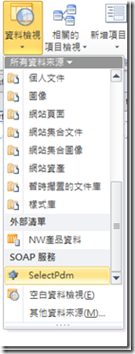
Step9:下方的grid可以用下列方式來呈現
插入後可能不是呈現grid的樣子,也沒關係,再選一次。
直接先按確定
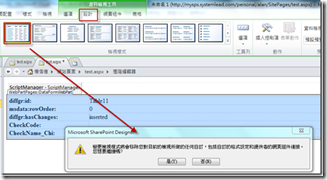
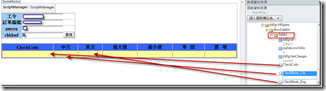
Step10:將欄位自己拉過來,類似自訂你想要呈現的欄位方式,把不必要的欄位刪除
以下說明一下,如果你將欄位拉到儲存格中後,會看不到到底有沒有拉成功,不過若當你把滑鼠移到欄位中時,會出現一個箭頭的圖示,如下,則表示是成功的。
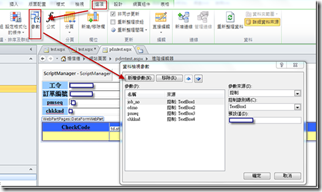
Step11:接下來是比較重要的一個點,也就是當你一切準備就緒後,要設定參數,讓這個查詢的條件是可以動態的查詢,不然就變成固定條件寫死了,就沒有用了。
所以要選擇參數的對應,也就是你web services中所要傳遞的參數是來自於畫面上哪個控制項,也可以設定預設值,這有點類似visualstudio中用精靈拉一拉來呈現資料的方式。
設定好了之後,按下確定,將滑鼠的游標移到頁面中任何空白的地方點一下,重點是不要讓游標focus在儲存格中即可。
Step12:接下來,就可以試著在瀏覽器中預覽看看,結果是不是你要的
有的話,就成功囉!剩下的就是畫面美觀的部份,就慢慢調囉!
Step13:接下來將sharepoingdesigner關閉,回到sharepoing中,我們要將該頁面嵌到畫面中,選擇”網站動作”->”編輯頁面”
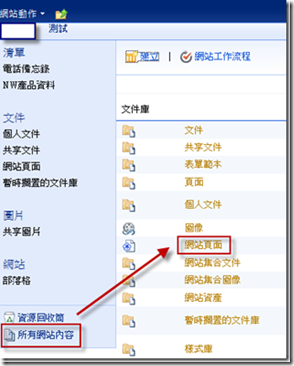
Step14:先將該網頁的路徑記下來,點選”所有網站內容”->”網站頁面”
將該aspx的檔案按滑鼠右鍵,將該網址記下來
Step15:接下來點選”新增網頁組件”->”媒體及內容”->”網頁檢視器”->”新增”
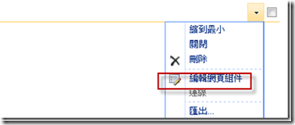
Step16:在該webpart的右上角,選擇”編輯網頁組件”
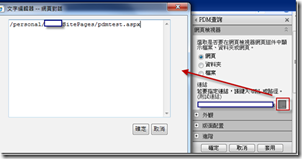
將之前記的網址貼上
剩下的就是調整這個元件的寬度或高度。
ok,教學就到此結束囉!
ps:小技巧在sharepoing designer就可以先針對表格將其寬度及高度設為100%
回到sharepoing中時,就針對這個元件設定高度即可!寬度就可以不用調了!
‧覺得文章不錯請給我一個『讚』作為鼓勵喔!