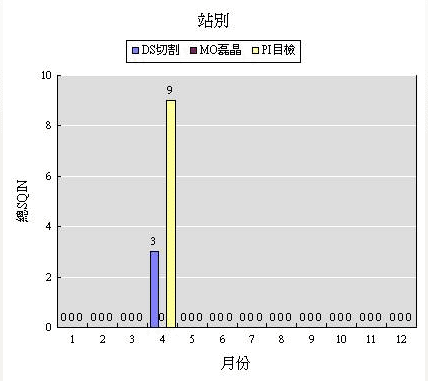
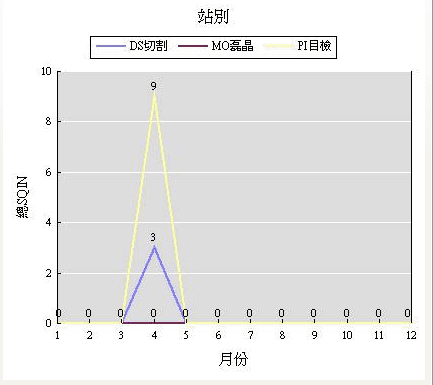
在做統計報表的時後,需要產生折線圖及直方圖的範例
傳入的TempDT的DataTable格式
在做統計報表的時後,需要產生折線圖及直方圖的範例
傳入的TempDT的DataTable格式
並加入Owc11dll參考
| 年份 | 欄位1 | 欄位2 |
| 2007 | ||
| 2008 |
Imports OWC11
Imports MSComctlLib
 ''' <summary>
''' <summary>  ''' 折線圖
''' 折線圖  ''' </summary>
''' </summary>  ''' <param name="TempDt"></param>
''' <param name="TempDt"></param>  ''' <param name="DepName"></param>
''' <param name="DepName"></param>  ''' <param name="angeName"></param>
''' <param name="angeName"></param>  ''' <remarks></remarks>
''' <remarks></remarks>  Sub GetGDPChart(ByVal TempDt As Data.DataTable, ByVal DepName As String, ByVal angeName As String)
Sub GetGDPChart(ByVal TempDt As Data.DataTable, ByVal DepName As String, ByVal angeName As String) 
 Dim strXdata As String = [String].Empty
Dim strXdata As String = [String].Empty  Dim strYdata As String = [String].Empty
Dim strYdata As String = [String].Empty 

 'X軸年份
'X軸年份  For i As Integer = 0 To TempDt.Rows.Count - 1
For i As Integer = 0 To TempDt.Rows.Count - 1  If i = TempDt.Rows.Count - 1 Then
If i = TempDt.Rows.Count - 1 Then  strXdata &= TempDt.Rows(i).Item("月份")
strXdata &= TempDt.Rows(i).Item("月份")  Else
Else  strXdata &= TempDt.Rows(i).Item("月份") & Chr(9)
strXdata &= TempDt.Rows(i).Item("月份") & Chr(9)  End If
End If  Next
Next 
 '為x軸項目名稱
'為x軸項目名稱 
 Dim laySpace As ChartSpace = New ChartSpaceClass()
Dim laySpace As ChartSpace = New ChartSpaceClass()  '創建ChartSpace物件來放置圖表
'創建ChartSpace物件來放置圖表  Dim AddChart As ChChart = laySpace.Charts.Add(0)
Dim AddChart As ChChart = laySpace.Charts.Add(0)  '在ChartSpace物件中添加圖表
'在ChartSpace物件中添加圖表  Dim c As Object = laySpace.Constants
Dim c As Object = laySpace.Constants  AddChart.Type = ChartChartTypeEnum.chChartTypeLine
AddChart.Type = ChartChartTypeEnum.chChartTypeLine  '指定繪製圖表的類型。"折線圖"
'指定繪製圖表的類型。"折線圖"  AddChart.HasLegend = True
AddChart.HasLegend = True  '指定圖表是否需要圖例標注
'指定圖表是否需要圖例標注  AddChart.HasTitle = True
AddChart.HasTitle = True  '指定圖表是否顯示標題
'指定圖表是否顯示標題  AddChart.Title.Caption = DepName
AddChart.Title.Caption = DepName  '為圖表添加標題
'為圖表添加標題  AddChart.Title.Font.Size = 12
AddChart.Title.Font.Size = 12  AddChart.Legend.Font.Size = 9
AddChart.Legend.Font.Size = 9  AddChart.Legend.Position = ChartLegendPositionEnum.chLegendPositionTop
AddChart.Legend.Position = ChartLegendPositionEnum.chLegendPositionTop  AddChart.Legend.Border.Color = "black"
AddChart.Legend.Border.Color = "black"  'AddChart.BarWidth = 200;
'AddChart.BarWidth = 200;  'AddChart.GapDepth = 500;//Y1與Y2柱狀間之寬度
'AddChart.GapDepth = 500;//Y1與Y2柱狀間之寬度  'AddChart.GapWidth = 400;//YX1與YX2柱狀間之寬度
'AddChart.GapWidth = 400;//YX1與YX2柱狀間之寬度  AddChart.Border.DashStyle = ChartLineDashStyleEnum.chLineSolid
AddChart.Border.DashStyle = ChartLineDashStyleEnum.chLineSolid  'AddChart.Rotation = 0; //Y角度向度
'AddChart.Rotation = 0; //Y角度向度  'AddChart.Inclination = 0; //X角度向度
'AddChart.Inclination = 0; //X角度向度  AddChart.Border.Color = "White"
AddChart.Border.Color = "White"  AddChart.PlotArea.Interior.Color = "Gainsboro"
AddChart.PlotArea.Interior.Color = "Gainsboro"  '"Khaki"
'"Khaki"  AddChart.PlotArea.Floor.Border.Color = "green"
AddChart.PlotArea.Floor.Border.Color = "green"  AddChart.GapWidth = 70
AddChart.GapWidth = 70  '' X軸設定
'' X軸設定  AddChart.Axes(0).HasTitle = True
AddChart.Axes(0).HasTitle = True  AddChart.Axes(0).Title.Caption = "月份"
AddChart.Axes(0).Title.Caption = "月份"  '為x軸添加圖示說明
'為x軸添加圖示說明  AddChart.Axes(0).Title.Font.Size = 11
AddChart.Axes(0).Title.Font.Size = 11  AddChart.Axes(0).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside
AddChart.Axes(0).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside  '' Y軸設定
'' Y軸設定  AddChart.Axes(1).HasTitle = True
AddChart.Axes(1).HasTitle = True  '為y軸添加圖示說明
'為y軸添加圖示說明  AddChart.Axes(1).Title.Font.Size = 10
AddChart.Axes(1).Title.Font.Size = 10  AddChart.Axes(1).Title.Caption = angeName
AddChart.Axes(1).Title.Caption = angeName  AddChart.Axes(1).HasTitle = True
AddChart.Axes(1).HasTitle = True  AddChart.Axes(1).HasMajorGridlines = True
AddChart.Axes(1).HasMajorGridlines = True  AddChart.Axes(1).MajorGridlines.Line.Color = "White"
AddChart.Axes(1).MajorGridlines.Line.Color = "White"  AddChart.Axes(1).MajorUnit = 200
AddChart.Axes(1).MajorUnit = 200  AddChart.Axes(1).HasAutoMajorUnit = True
AddChart.Axes(1).HasAutoMajorUnit = True  'AddChart.Axes[1].Scaling.Maximum = 900
'AddChart.Axes[1].Scaling.Maximum = 900  AddChart.Axes(1).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside
AddChart.Axes(1).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside 
 For i As Integer = 0 To TempDt.Columns.Count - 2
For i As Integer = 0 To TempDt.Columns.Count - 2  strYdata = ""
strYdata = ""  For j As Integer = 0 To TempDt.Rows.Count - 1
For j As Integer = 0 To TempDt.Rows.Count - 1  If j = TempDt.Rows.Count - 1 Then
If j = TempDt.Rows.Count - 1 Then  strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", ""))
strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", ""))  Else
Else  strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", "")) & Chr(9)
strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", "")) & Chr(9)  End If
End If  Next
Next 
 ''統計值圖形設定
''統計值圖形設定  AddChart.SeriesCollection.Add(i)
AddChart.SeriesCollection.Add(i) 
 '添加一個series系列
'添加一個series系列  'AddChart.SeriesCollection(i).Type = ChartChartTypeEnum.chChartTypeLine
'AddChart.SeriesCollection(i).Type = ChartChartTypeEnum.chChartTypeLine  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimSeriesNames, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), TempDt.Columns(i + 1).ColumnName)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimSeriesNames, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), TempDt.Columns(i + 1).ColumnName)  '給定series系列的名字
'給定series系列的名字  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimCategories, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), strXdata)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimCategories, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), strXdata)  '給定分類
'給定分類  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimValues, CInt((OWC11.ChartSpecialDataSourcesEnum.chDataLiteral)), strYdata)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimValues, CInt((OWC11.ChartSpecialDataSourcesEnum.chDataLiteral)), strYdata)  '給定值
'給定值  AddChart.SeriesCollection(i).Interior.Color = "LightSeaGreen"
AddChart.SeriesCollection(i).Interior.Color = "LightSeaGreen"  AddChart.SeriesCollection(i).DataLabelsCollection.Add()
AddChart.SeriesCollection(i).DataLabelsCollection.Add() 
 Next
Next 

 Dim strAbsolutePath As String = Application.StartupPath & "\ShowReportData.gif"
Dim strAbsolutePath As String = Application.StartupPath & "\ShowReportData.gif"  '輸出檔.
'輸出檔.  laySpace.ExportPicture(strAbsolutePath, "GIF", 1024, 600)
laySpace.ExportPicture(strAbsolutePath, "GIF", 1024, 600)  Dim strRelativePath As String = "./ShowReportData.gif"
Dim strRelativePath As String = "./ShowReportData.gif"  '創建GIF檔的相對路徑.
'創建GIF檔的相對路徑. 
 Dim strImageTag As String = "<IMG SRC='" + strRelativePath + "'/>"
Dim strImageTag As String = "<IMG SRC='" + strRelativePath + "'/>"  '把圖片添加到placeholder中,並在頁面上顯示
'把圖片添加到placeholder中,並在頁面上顯示 
 laySpace.ExportPicture(Application.StartupPath + "/ShowReportData.jpg", "jpg", 422, 384)
laySpace.ExportPicture(Application.StartupPath + "/ShowReportData.jpg", "jpg", 422, 384) 
 Me.PicReport.ImageLocation = Application.StartupPath + "/ShowReportData.jpg"
Me.PicReport.ImageLocation = Application.StartupPath + "/ShowReportData.jpg" 
 End Sub
End Sub
 ''' <summary>
''' <summary>  ''' 直方圖
''' 直方圖  ''' </summary>
''' </summary>  ''' <param name="TempDt"></param>
''' <param name="TempDt"></param>  ''' <param name="DepName"></param>
''' <param name="DepName"></param>  ''' <param name="angeName"></param>
''' <param name="angeName"></param>  ''' <remarks></remarks>
''' <remarks></remarks>  Sub GetGDPChartLong(ByVal TempDt As Data.DataTable, ByVal DepName As String, ByVal angeName As String)
Sub GetGDPChartLong(ByVal TempDt As Data.DataTable, ByVal DepName As String, ByVal angeName As String) 
 Dim strXdata As String = [String].Empty
Dim strXdata As String = [String].Empty  Dim strYdata As String = [String].Empty
Dim strYdata As String = [String].Empty  'Dim strZdata As String = [String].Empty
'Dim strZdata As String = [String].Empty  'Dim strWdata As String = [String].Empty
'Dim strWdata As String = [String].Empty 
 'X軸年份
'X軸年份  For i As Integer = 0 To TempDt.Rows.Count - 1
For i As Integer = 0 To TempDt.Rows.Count - 1  If i = TempDt.Rows.Count - 1 Then
If i = TempDt.Rows.Count - 1 Then  strXdata &= TempDt.Rows(i).Item("月份")
strXdata &= TempDt.Rows(i).Item("月份")  Else
Else  strXdata &= TempDt.Rows(i).Item("月份") & Chr(9)
strXdata &= TempDt.Rows(i).Item("月份") & Chr(9)  End If
End If  Next
Next 
 '為x軸項目名稱
'為x軸項目名稱  Dim laySpace As ChartSpace = New ChartSpaceClass()
Dim laySpace As ChartSpace = New ChartSpaceClass()  '創建ChartSpace物件來放置圖表
'創建ChartSpace物件來放置圖表  Dim AddChart As ChChart = laySpace.Charts.Add(0)
Dim AddChart As ChChart = laySpace.Charts.Add(0)  '在ChartSpace物件中添加圖表
'在ChartSpace物件中添加圖表  Dim c As Object = laySpace.Constants
Dim c As Object = laySpace.Constants  AddChart.Type = ChartChartTypeEnum.chChartTypeColumnClustered
AddChart.Type = ChartChartTypeEnum.chChartTypeColumnClustered  '指定繪製圖表的類型。"直方圖"
'指定繪製圖表的類型。"直方圖"  AddChart.HasLegend = True
AddChart.HasLegend = True  '指定圖表是否需要圖例標注
'指定圖表是否需要圖例標注  AddChart.HasTitle = True
AddChart.HasTitle = True  '指定圖表是否顯示標題
'指定圖表是否顯示標題  AddChart.Title.Caption = DepName
AddChart.Title.Caption = DepName  '為圖表添加標題
'為圖表添加標題  AddChart.Title.Font.Size = 12
AddChart.Title.Font.Size = 12  AddChart.Legend.Font.Size = 9
AddChart.Legend.Font.Size = 9  AddChart.Legend.Position = ChartLegendPositionEnum.chLegendPositionTop
AddChart.Legend.Position = ChartLegendPositionEnum.chLegendPositionTop  AddChart.Legend.Border.Color = "black"
AddChart.Legend.Border.Color = "black"  AddChart.BarWidth = 200
AddChart.BarWidth = 200  AddChart.GapDepth = 500 'Y1與Y2柱狀間之寬度
AddChart.GapDepth = 500 'Y1與Y2柱狀間之寬度  AddChart.GapWidth = 400 'YX1與YX2柱狀間之寬度
AddChart.GapWidth = 400 'YX1與YX2柱狀間之寬度  AddChart.Border.DashStyle = ChartLineDashStyleEnum.chLineSolid
AddChart.Border.DashStyle = ChartLineDashStyleEnum.chLineSolid  AddChart.Rotation = 0 '; //Y角度向度
AddChart.Rotation = 0 '; //Y角度向度  AddChart.Inclination = 0 '; //X角度向度
AddChart.Inclination = 0 '; //X角度向度  AddChart.Border.Color = "White"
AddChart.Border.Color = "White"  AddChart.PlotArea.Interior.Color = "Gainsboro"
AddChart.PlotArea.Interior.Color = "Gainsboro"  '"Khaki"
'"Khaki"  AddChart.PlotArea.Floor.Border.Color = "green"
AddChart.PlotArea.Floor.Border.Color = "green"  AddChart.GapWidth = 70
AddChart.GapWidth = 70  '' X軸設定
'' X軸設定  AddChart.Axes(0).HasTitle = True
AddChart.Axes(0).HasTitle = True  AddChart.Axes(0).Title.Caption = "月份"
AddChart.Axes(0).Title.Caption = "月份"  '為x軸添加圖示說明
'為x軸添加圖示說明  AddChart.Axes(0).Title.Font.Size = 11
AddChart.Axes(0).Title.Font.Size = 11  AddChart.Axes(0).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside
AddChart.Axes(0).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside  '' Y軸設定
'' Y軸設定  AddChart.Axes(1).HasTitle = True
AddChart.Axes(1).HasTitle = True  '為y軸添加圖示說明
'為y軸添加圖示說明  AddChart.Axes(1).Title.Font.Size = 10
AddChart.Axes(1).Title.Font.Size = 10  AddChart.Axes(1).Title.Caption = angeName
AddChart.Axes(1).Title.Caption = angeName  AddChart.Axes(1).HasTitle = True
AddChart.Axes(1).HasTitle = True  AddChart.Axes(1).HasMajorGridlines = True
AddChart.Axes(1).HasMajorGridlines = True  AddChart.Axes(1).MajorGridlines.Line.Color = "White"
AddChart.Axes(1).MajorGridlines.Line.Color = "White"  AddChart.Axes(1).MajorUnit = 200
AddChart.Axes(1).MajorUnit = 200  AddChart.Axes(1).HasAutoMajorUnit = True
AddChart.Axes(1).HasAutoMajorUnit = True  'AddChart.Axes[1].Scaling.Maximum = 900
'AddChart.Axes[1].Scaling.Maximum = 900  AddChart.Axes(1).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside
AddChart.Axes(1).MajorTickMarks = ChartTickMarkEnum.chTickMarkInside 

 For i As Integer = 0 To TempDt.Columns.Count - 2
For i As Integer = 0 To TempDt.Columns.Count - 2  strYdata = ""
strYdata = "" 
 For j As Integer = 0 To TempDt.Rows.Count - 1
For j As Integer = 0 To TempDt.Rows.Count - 1  If j = TempDt.Rows.Count - 1 Then
If j = TempDt.Rows.Count - 1 Then 
 strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", ""))
strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", ""))  Else
Else  strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", "")) & Chr(9)
strYdata &= Double.Parse(Replace(TempDt.Rows(j).Item(i + 1), ",", "")) & Chr(9)  End If
End If  Next
Next 

 ''統計值圖形設定
''統計值圖形設定  AddChart.SeriesCollection.Add(i)
AddChart.SeriesCollection.Add(i) 
 '添加一個series系列
'添加一個series系列  'AddChart.SeriesCollection(i).Type = ChartChartTypeEnum.chChartTypeLine
'AddChart.SeriesCollection(i).Type = ChartChartTypeEnum.chChartTypeLine  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimSeriesNames, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), TempDt.Columns(i + 1).ColumnName)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimSeriesNames, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), TempDt.Columns(i + 1).ColumnName)  '給定series系列的名字
'給定series系列的名字  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimCategories, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), strXdata)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimCategories, +CInt((ChartSpecialDataSourcesEnum.chDataLiteral)), strXdata)  '給定分類
'給定分類  AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimValues, CInt((OWC11.ChartSpecialDataSourcesEnum.chDataLiteral)), strYdata)
AddChart.SeriesCollection(i).SetData(ChartDimensionsEnum.chDimValues, CInt((OWC11.ChartSpecialDataSourcesEnum.chDataLiteral)), strYdata)  '給定值
'給定值  'AddChart.SeriesCollection(i).Interior.Color = '"LightSeaGreen"
'AddChart.SeriesCollection(i).Interior.Color = '"LightSeaGreen"  AddChart.SeriesCollection(i).DataLabelsCollection.Add()
AddChart.SeriesCollection(i).DataLabelsCollection.Add() 
 Next
Next 
 Dim strAbsolutePath As String = Application.StartupPath & "\ShowReportData.gif"
Dim strAbsolutePath As String = Application.StartupPath & "\ShowReportData.gif"  '輸出檔.
'輸出檔.  laySpace.ExportPicture(strAbsolutePath, "GIF", 1024, 600)
laySpace.ExportPicture(strAbsolutePath, "GIF", 1024, 600)  Dim strRelativePath As String = "./ShowReportData.gif"
Dim strRelativePath As String = "./ShowReportData.gif"  '創建GIF檔的相對路徑.
'創建GIF檔的相對路徑. 
 Dim strImageTag As String = "<IMG SRC='" + strRelativePath + "'/>"
Dim strImageTag As String = "<IMG SRC='" + strRelativePath + "'/>"  '把圖片添加到placeholder中,並在頁面上顯示
'把圖片添加到placeholder中,並在頁面上顯示 
 laySpace.ExportPicture(Application.StartupPath + "/ShowReportData.jpg", "jpg", 422, 384)
laySpace.ExportPicture(Application.StartupPath + "/ShowReportData.jpg", "jpg", 422, 384) 
 Me.PicReport.ImageLocation = Application.StartupPath + "/ShowReportData.jpg"
Me.PicReport.ImageLocation = Application.StartupPath + "/ShowReportData.jpg" 
 End Sub
End SubASP.NET也適用

 Sub
Sub