閱讀網路上的文章後,做hello world練習
npm 介紹文章:
1) https://ithelp.ithome.com.tw/articles/10191682
2) https://ithelp.ithome.com.tw/articles/10191783
3) https://ithelp.ithome.com.tw/articles/10191888
webpack 介紹文章:
1) https://ithelp.ithome.com.tw/articles/10192578
2) https://ithelp.ithome.com.tw/articles/10192845
3) https://ithelp.ithome.com.tw/articles/10193343
4) https://ithelp.ithome.com.tw/articles/10193608
webpack config官方介紹:
1) https://webpack.js.org/configuration/
--
練習後成果:https://drive.google.com/open?id=1E5W7KzJO2Il-YJyBTrQ6JkfBA0wXyGGU
--
閱讀後的hello world練習筆記
1.安裝「node.js」
2. 建立專案資料夾「helloworld」
3.使用cmd命令提示字元,至「helloworld」資料夾
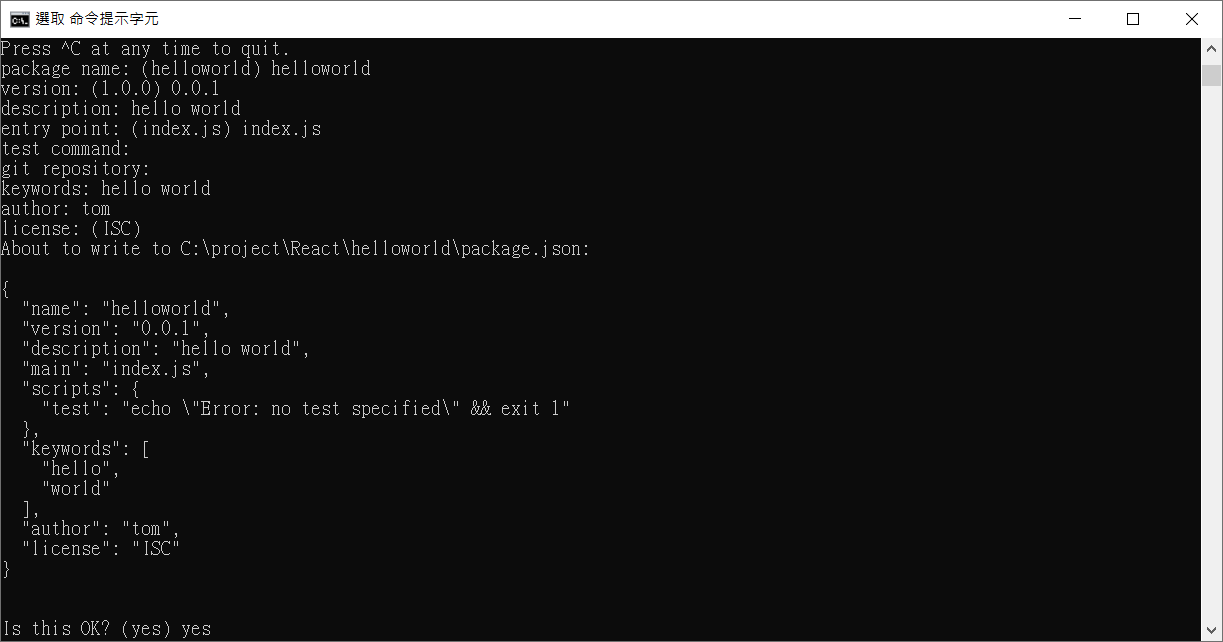
4.執行指令「npm init」,建立「package.json」,會需要輸入一些基本的專案資訊

5.安裝「webpack」
1)使用cmd,輸入npm install -d webpack
2)使用cmd,輸入npm install -d webpack-cli
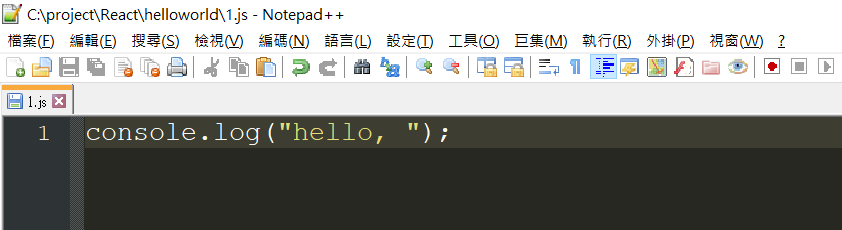
6.新增一個「1.js」檔案,內容為
console.log("hello, ");

7. 使用webpack,將「1.js」編譯為「app.js」
使用cmd,輸入webpack 1.js
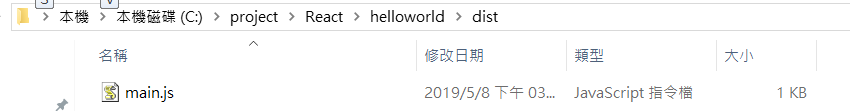
執行後會產生一個「dist」資料夾,裡面有一個「main.js」檔

或是輸入webpack 1.js -o app.js
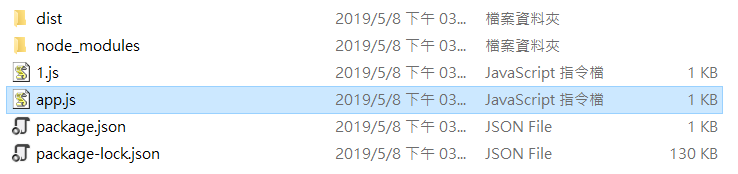
會在同一層資料夾裡面產生app.js
PS:可以在cmd裡面輸入webpack --help查看參數

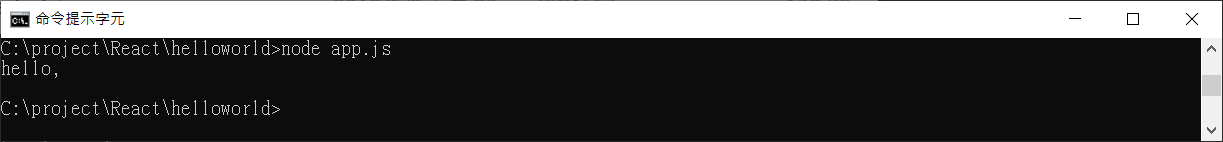
8. 測試「app.js」的結果
使用cmd,輸入node app.js

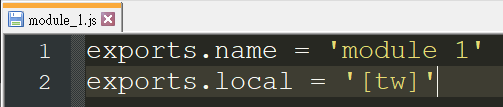
9. 測試module,建立「module_1.js」,內容如下:

注意:exports, require不是js原生的語法,所以說要經過webpack編譯過才能使用
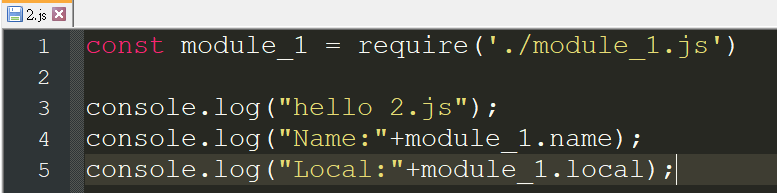
10. 建立「2.js」,內容如下:

11. 使用webpack,將「2.js」編譯為「app2.js」
使用cmd,輸入webpack 2.js -o app2.js
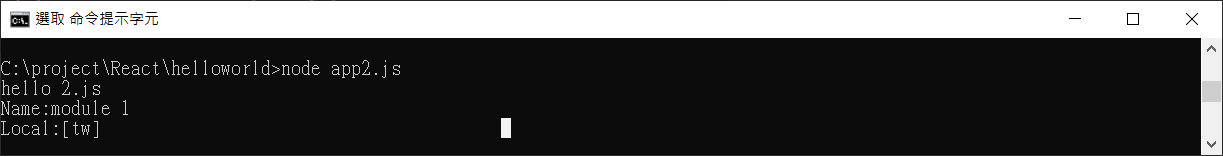
12. 測試「app2.js」的結果
使用cmd,輸入node app2.js

13. 設定「webpack.config.js」
每次修改完js後,都需要使用webpack指令重新編譯,很麻煩
所以可以透過webpack的config設定簡化
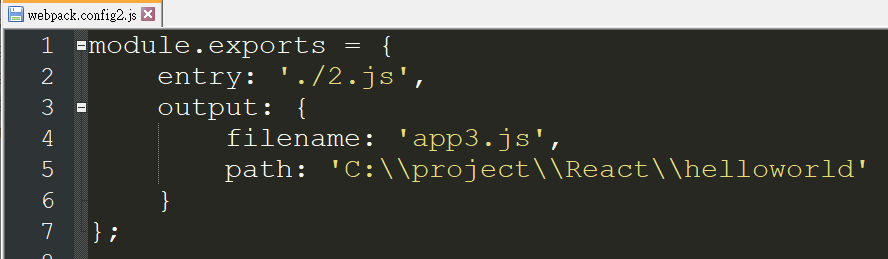
1)建立webpack.config.js,內容如下:
 若只有一個config檔,則直接使用webpack即可,便會自動以「webpack.config.js」的設定去執行
若只有一個config檔,則直接使用webpack即可,便會自動以「webpack.config.js」的設定去執行
若有多個config檔,可以透過「webpack --config xx.js」來設定要執行的config檔
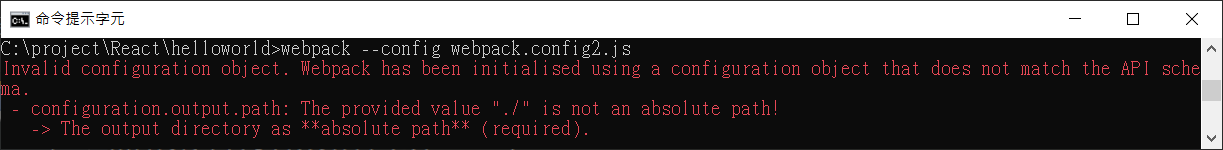
注意:webpack 2.3.1後的output,必須是絕對路徑,不然會報錯

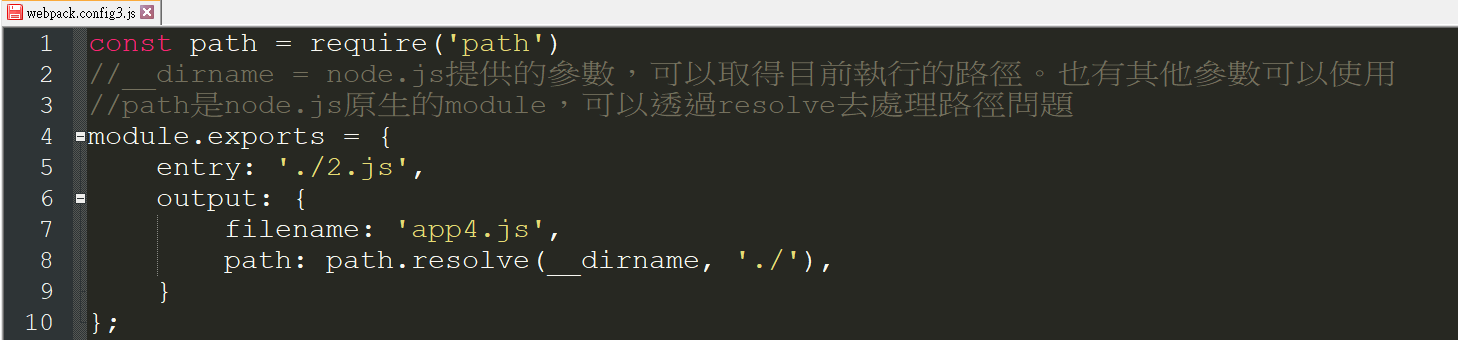
14. 使用其他方式處理output的絕對路徑問題
可以使用node.js的變數__dirname取得目前執行的資料夾路徑
並透過path module的resolve來轉換

15.
config加上watch : true,在執行webpack指令後,並不會馬上中斷,當entry指定的檔案有異動時,會自動編譯
webpack指令後面加上-p參數,會變成有minify效果