筆記
as title, 文章網址:https://reactjs.org/docs/hello-world.html
網頁內容備份:https://drive.google.com/open?id=1EKT5FICEQwgkNFiyTn9b8SIiwulxlULN
--
練習後成果:https://drive.google.com/open?id=1v5p8w97zz8iaJeZWCy04MRaCcFWGqYgc
--
待確認:
已確認:
1) 不知道為什麼index.html會自動引用index.js,在html裡面並沒有看到index.js的引用
A: https://stackoverflow.com/questions/42438171/create-react-app-index-html-and-index-js-connection
--
1. 安裝create-react-app套件,可以用來快速建立專案
npm install -g create-react-app
2. 建立專案
create-react-app helloworld4vs
helloworld4vs ->資料夾名稱,不用自己建,它會幫你自動建,package.json內的name也會是一樣的名字
3. 測試
cmd執行
npm start
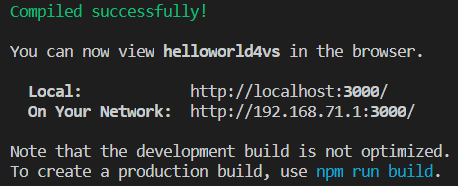
執行後,顯示

接著會自動開啟網頁 ( http://localhost:3000/ )

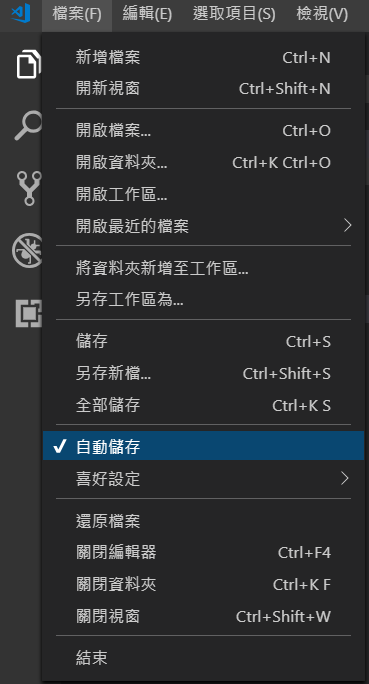
4. 檔𣗈自動儲存
在vs code的檔案-> 自動儲存
修改後,檔案自動儲存,且畫面會自動reload ( 要有npm start )

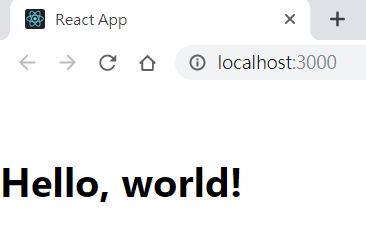
5. 修改 index.js
路徑:src / index.js
var element = React.createElement('h1', { className: 'greeting' }, 'Hello, world!');
ReactDOM.render(element, document.getElementById('root'));

6. 安裝 Debugger for Chrome
在vs code裡面找延伸模組 或 按 Ctrl+Shift+X
搜尋 Debugger for Chrome
7. Debug
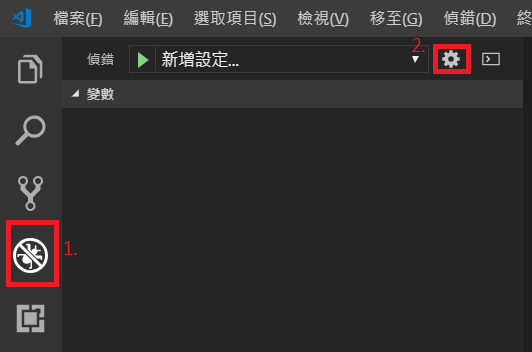
1) 在vs code裡面找偵錯 或 按 Ctrl+Shift+D

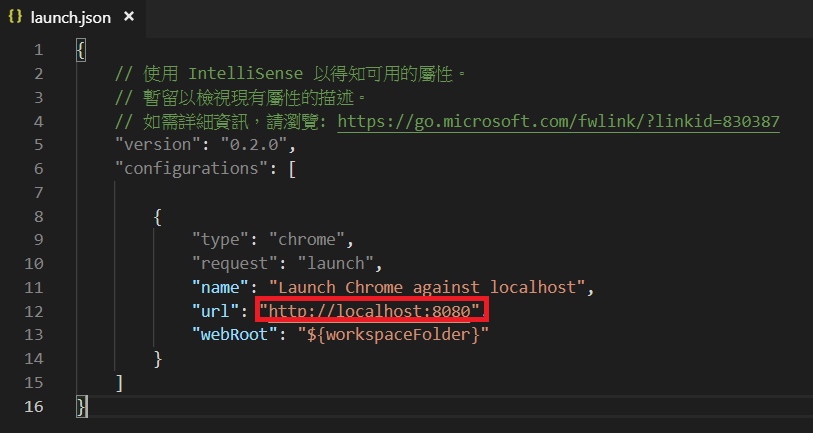
2) 選擇Chrome,接著自動產生launch.json ( 路徑:./.vscode/ )
3) 接著要確認url內的port是否正確,若不對,直接修改。
修改port:8080 改成 3000

4) 測試
在js裡面下完中斷點後,在偵錯畫面按F5或是按三角形

8. 安裝ESLint
1) npm 安裝 eslint
npm install -g eslint
2) vs code 安裝 ESLint

3) 用vs code去建立「.eslintrc.json」
在vs code內按ctrl + shift + P,輸入 ESlint: Create ESLint configuration
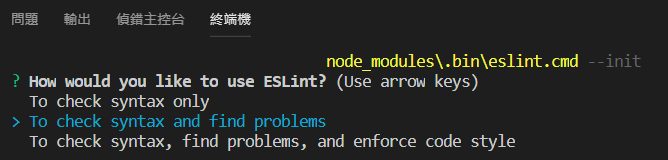
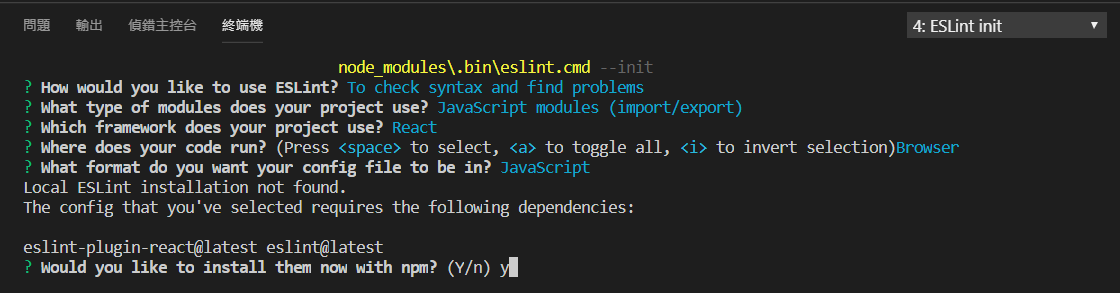
在vs code的終端機顯示如下,用鍵盤方向鍵去選擇,然後按enter

目前的選項如下

4) 新增rules
copy網頁的rule,貼到config裡面
"rules": {
"no-const-assign": "warn",
"no-this-before-super": "warn",
"no-undef": "warn",
"no-unreachable": "warn",
"no-unused-vars": "warn",
"constructor-super": "warn",
"valid-typeof": "warn"
}