本章將教大家Blend元件重複運用的觀念,這在Silverlight設計中是非常重要的,另外加碼贈送漸層工具(Gradient Tool)。
本章將教大家Blend元件重複運用的觀念,這在Silverlight設計中是非常重要的,另外加碼贈送漸層工具(Gradient Tool)。
就是要讓不會的新手都看的懂!
01 開始專案
打開Blend後選擇Top Menu的 File->New Project(快捷鍵Shift+Ctrl+N)。 選擇Silverlight Application+ Website為你的項目類型。
02 建立一個New Item
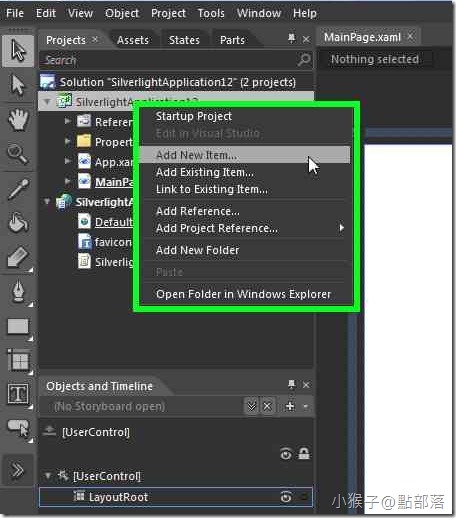
為了達到元件重複運用,我們需要把所要做的元件,變成單獨的Xaml,在Project上按右鍵,出現功能項目表後請以左鍵點選Add New Item。
03 選擇 UserControl
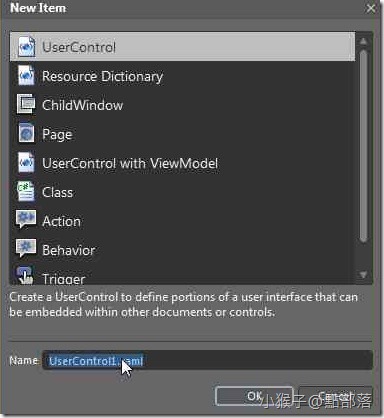
我們選擇 UserControl為我們的New Item,命名為Frog,因為我們要畫青蛙!
04 選取檔案進行編輯
我們可以在Progjects視窗中看到剛剛新增好的Frog.xaml檔,DoubleClick它以進行編輯。
05 讓我們來改變一下容器
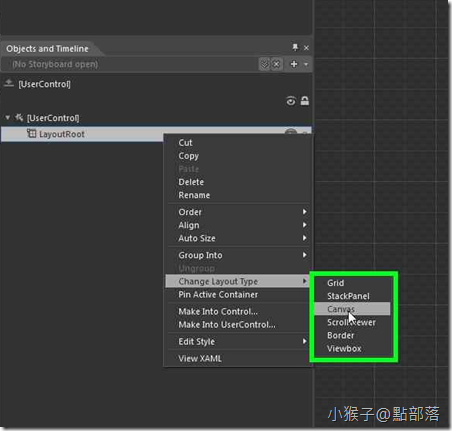
在Objects and Timeline下的LayoutRoot上按右鍵 點選Change layout type ->canvas, 把容器變成canvas。
在之後的教學裡,我將會一章一章很清楚的教大家怎麼使用Blend 4裡面的容器,因為在設計中,容器是非常重要的,只要容器使用錯誤,非常容易版面大亂,也會做不出你想要的版面,
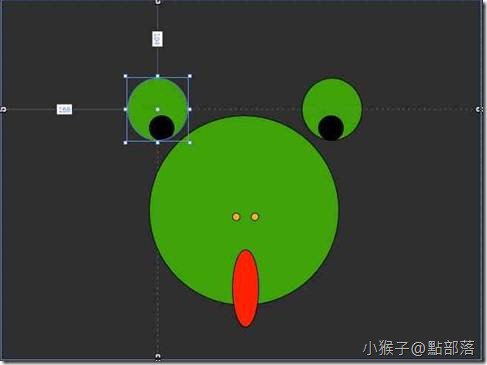
06 接下來使用Ellipse工具來畫青蛙
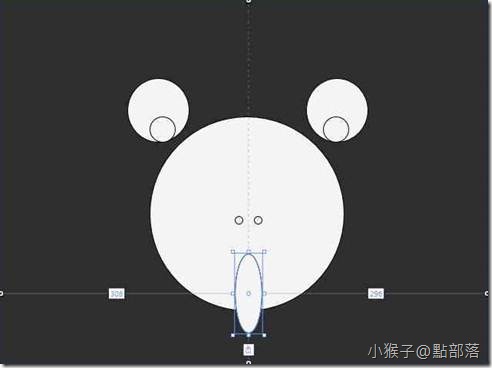
我們直接使用Ellipse來把整個青蛙的雛形畫出來,你可以看到只需要幾個圓。
(貼心小提醒:按住Shift可以畫出正圓,不按Shift則可以畫出橢圓。)
07 幫青蛙填色吧!
請在Editor調整青蛙的顏色,若您不知怎麼選取顏色,請參考小猴子點部落的零元學Expression Blend4 -Chapter 3 熟悉操作第一步。
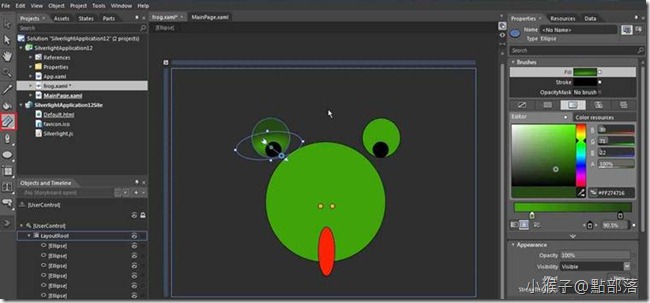
08 來點不一樣的漸層效果吧!
如果你曾經嘗試著使用漸層工具,但又做不出你想要的效果,不仿試試Blend 4 的漸層工具(Gradient Tool,快捷鍵G)。
請選擇工具列Tools的Gradient Tool;看,左邊的漸層區出現了一個箭頭,可以利用它調整漸層的分佈。
我們來調到想要的漸層樣子;我想做成青蛙有昏昏欲睡的感覺。
好啦!!大功告成。
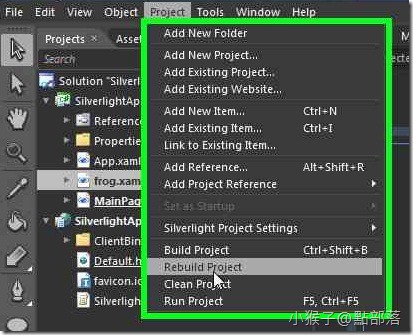
09 製成元件的最後階段
請點選最上方TopMenu的Project->Rebuild Project。
(這個動做非常重要喔!!一定要做。)
等到狀態列出現Build Succeed就是編譯完了。
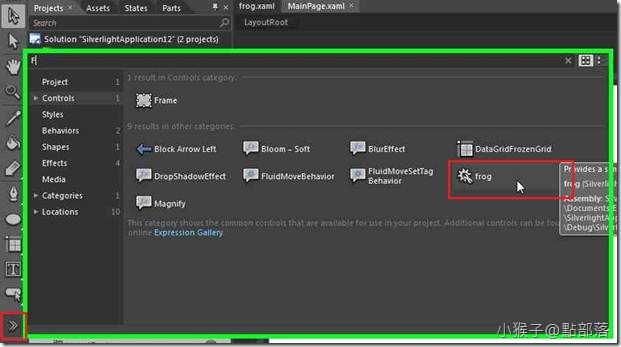
10 使用元件
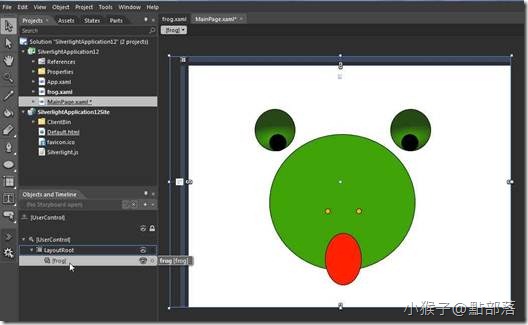
再來我們要刺用剛剛做好的元件了,請雙擊MainPage.xaml後選取Tools工具列的箭頭圖示;直接在Search列上打上剛剛我們為青蛙所命名的檔名:Frog。
看到了嗎!我們的Frog以元件的方式出現了。
點擊Frog後不放,直接拖到我們的主要工作區上,就是一隻青蛙了!
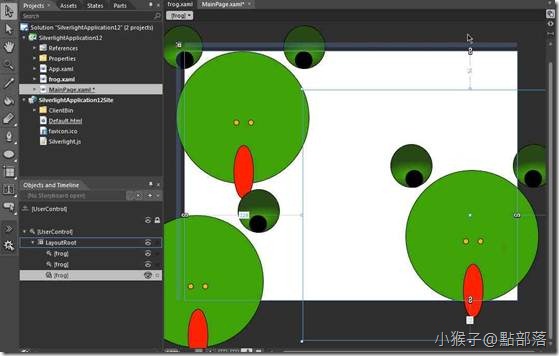
11 以元件方式重複利用
看!要幾隻有幾隻~
(要記得善用元件方式來使用Blend 4 喔!你所做的設計就可以重複使用,甚至可以帶到其他專案,對設計人員來說,可是事半功倍呢!)
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您