本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的是Blend 4 裡的佈局容器大哥-「Grid」。
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的是Blend 4 裡的佈局容器大哥-「Grid」。
就是要讓不會的新手都看的懂!
<實至名歸的容器大哥>
Blend 4內的容器有很多種,比較常運用到的除了有Grid、Canvas、Border、StackPanel,還有可以配合運用的DockPanel、GridSplitter、以及新增加的PathListBox等等。
當然還有其他的容器,以後會一一介紹。
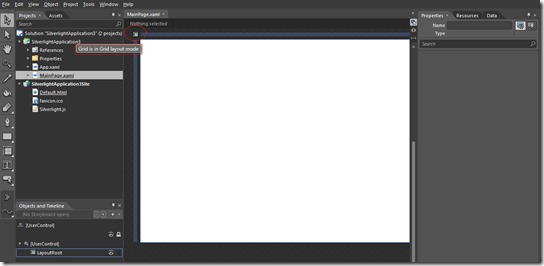
開啟一個新專案,我們可以看到在Blend 4主要工作區就是以Grid做為預設的容器。
簡單來說,Grid就像是html的table一樣,為設計頁面時最外層的版型容器,而Grid也是最常用到的佈局容器。
學好佈局容器是很重要的,若不會善用容器,很容易就會發生做不出預期相同的版面,而你會了Grid,就等於會了一半的容器了!!
<以實做學會Grid> 運用(一)
本段要教大家如何運用Grid的特性,讓頁面裡的物件不會因為瀏覽器的視窗大小而改變物件大小。
01
打開Blend 4 後選擇Top Menu的 File->New Project(快捷鍵Shift+Ctrl+N)。
選擇Silverlight Application+ Website為你的項目類型;把主要工作區大小改為800*600後,我們把版面切成九格。
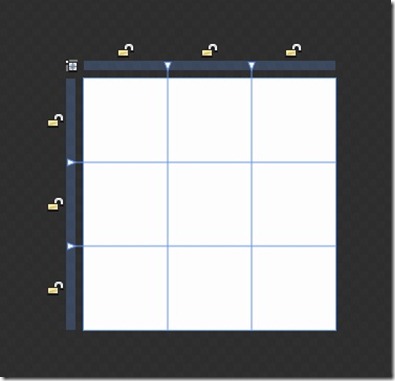
在Blend4 中分割行跟列,只需要將滑鼠放在主要版面的外圍深藍色區塊上,單擊滑鼠後就會產生分割線。
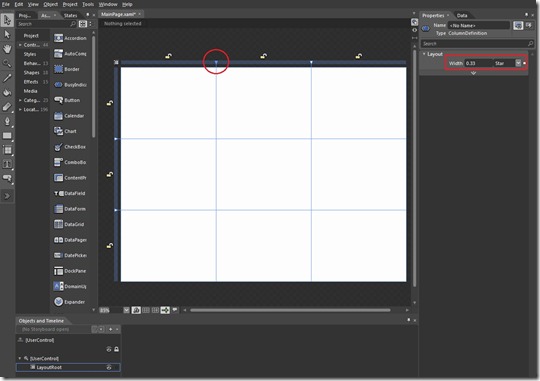
分割完後,我們運用分割線的位置設定把版面調成九等份,如下圖:
可以看到Layout的width的地方,我們設定為0.33,值為Star。
以原始碼來看,行跟列皆為0".33*",0.33後面的星號,代表著該行或該列寬度或高度將會跟著內容的改變而改變;
相反的,若是沒有星號,代表著該行列不會因為內容的改變而改變,會固定寬高值。
1: <UserControl 2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4: x:Class="SilverlightApplication3.MainPage" 5: Width="800" Height="600"> 6: 7: <Grid x:Name="LayoutRoot" Background="White"> 8: <Grid.RowDefinitions> 9: <RowDefinition Height="0.33*"/> 10: <RowDefinition Height="0.33*"/> 11: <RowDefinition Height="0.33*"/> 12: </Grid.RowDefinitions> 13: <Grid.ColumnDefinitions> 14: <ColumnDefinition Width="0.33*"/> 15: <ColumnDefinition Width="0.33*"/> 16: <ColumnDefinition Width="0.33*"/> 17: </Grid.ColumnDefinitions> 18: </Grid> 19: </UserControl>
02
接著我們放入9個相同大小的Rectangle。
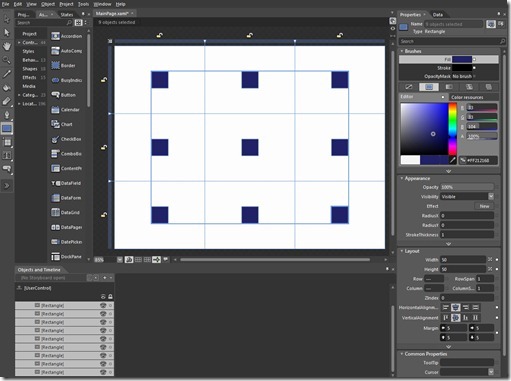
我隨意的在9格裡面各放一個之後,全選它們,一併設定長、寬,還有邊界。
如下圖:
完成後,按下F5,我們來看看效果。
請拖動瀏覽器右下角,使瀏覽器的視窗變大或縮小。
發現了嗎?我們所置入的9個Rectangle並沒有因為瀏覽器的視窗變大或縮小而有所改變。
那若是我們要讓所置入的物件能跟著瀏覽器等比例的變大或縮小該如何設定呢?
<以實做學會Grid> 運用(二)
本段要教大家如何運用Grid的特性,讓頁面裡的物件可以藉著瀏覽器視窗縮放達到等比例的改變。
01
我們直接使用剛剛的專案來做應用。
同樣的,我們全選9個Rectangle後,點選Layout的width還有heigh後方的Set of Auto;為了清楚的分隔每個Rectangle,所以我們把邊界的距離拉大,接設為10。
接著,UserControl的width與heigh也要一併改為Auto,會變成下圖:
Rectangle都不見了!?
別緊張,我們看看原始碼:
1: <UserControl 2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4: x:Class="SilverlightApplication3.MainPage"> 5: 6: <Grid x:Name="LayoutRoot" Background="White"> 7: <Grid.RowDefinitions> 8: <RowDefinition Height="0.333*"/> 9: <RowDefinition Height="0.333*"/> 10: <RowDefinition Height="0.333*"/> 11: </Grid.RowDefinitions> 12: <Grid.ColumnDefinitions> 13: <ColumnDefinition Width="0.334*"/> 14: <ColumnDefinition Width="0.334*"/> 15: <ColumnDefinition Width="0.332*"/> 16: </Grid.ColumnDefinitions> 17: <Rectangle Fill="#FF212168" Margin="10" Stroke="Black"/> 18: <Rectangle Grid.Column="1" Fill="#FF212168" Margin="10" Stroke="Black"/> 19: <Rectangle Grid.Column="2" Fill="#FF212168" Margin="10" Stroke="Black"/> 20: <Rectangle Fill="#FF212168" Margin="10" Grid.Row="1" Stroke="Black"/> 21: <Rectangle Grid.Column="1" Fill="#FF212168" Margin="10" Grid.Row="1" Stroke="Black"/> 22: <Rectangle Grid.Column="2" Fill="#FF212168" Margin="10" Grid.Row="1" Stroke="Black"/> 23: <Rectangle Fill="#FF212168" Margin="10" Grid.Row="2" Stroke="Black"/> 24: <Rectangle Grid.Column="1" Fill="#FF212168" Margin="10" Grid.Row="2" Stroke="Black"/> 25: <Rectangle Grid.Column="2" Fill="#FF212168" Margin="10" Grid.Row="2" Stroke="Black"/> 26: </Grid> 27: </UserControl>我們可以很明顯的看到,原本在原始碼第五行的地方,UserControl的width為800、height為600;
而現在我們UserControl的width與height皆為Auto,所以原始碼不會顯示,原因是因為Auto是UserControl容器的預設值。
往下拉,有9個我們設計好的Rectangle。
完成後,按下F5,我們來看看效果。
請拖動瀏覽器右下角,使瀏覽器的視窗變大或縮小。
你會了解,我們所置入的9個Rectangle能跟著瀏覽器等比例的變大或縮小。
Grid厲害的地方不只這樣喔!
想知道Grid的還能怎麼使用嗎?
~下集待續~
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您