本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡被我稱為忠於原味的傻大姊-「Canvas」。
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡被我稱為忠於原味的傻大姊-「Canvas」。
就是要讓不會的新手都看的懂!
<忠於原味、不動如山>
擁有良好操守的傻大姊-「Canvas」,不論你怎麼設定它就是不動如山,忠於原味。
我們來看看Canvas是怎麼堅守它的崗位:
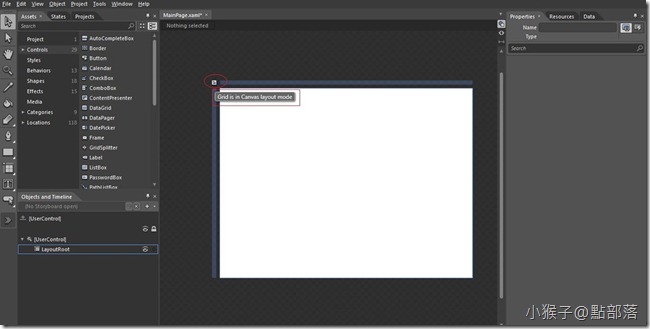
其實開啟一個新專案,我們可以看到在Blend 4主要工作區就是以Grid做為預設的容器,但用滑鼠點下左上角的圖示Grid is in Gird layout mode,就會變為Grid is in Canvas layout mode。
如下圖
我們沿用上一章的範例:
01
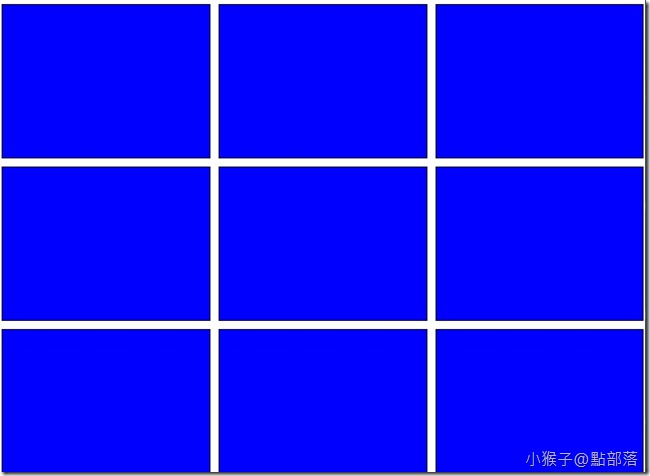
把版面切成9等份,分別放入9個Rectangle後,全選它們,一併設定長、寬為Auto,還有邊界皆為5。
接著,UserControl的width與heigh也要一併改為Auto,按下F5,看是否Rectangle會跟著視窗放大縮小。
若是所有的Rectangle都會跟著視窗放大縮小,表示Grid與Canvas比較的前置作業已經完成。
02
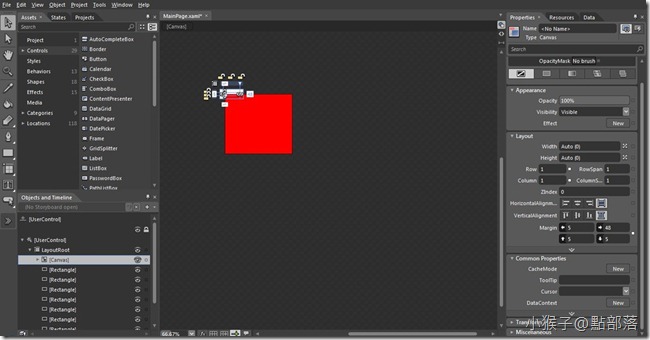
選取最中間的Rectangle並更換顏色為紅色後,在最中間的Rectangle上單擊滑鼠右鍵Group Into->Canvas
如下圖:
完成後,按下F5,請拖動瀏覽器右下角,使瀏覽器的視窗變大或縮小。
發現了嗎?
以Canvas為容器的紅色區塊穩如泰山的待著,不管瀏覽器視窗如何變化,依然固定待在原來的位子。
03
接著,我們來看看在Layout設定部分,Canvas與別人有甚麼不同。
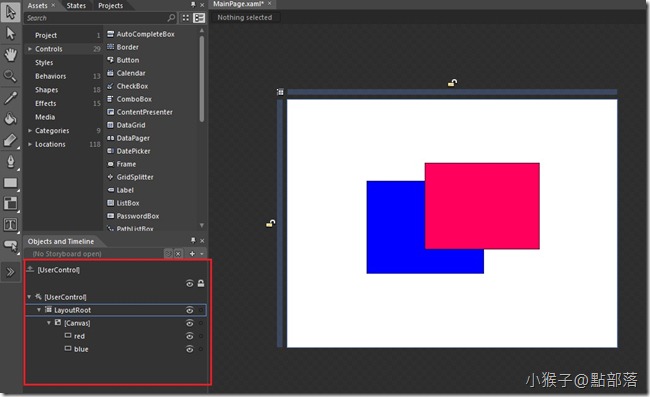
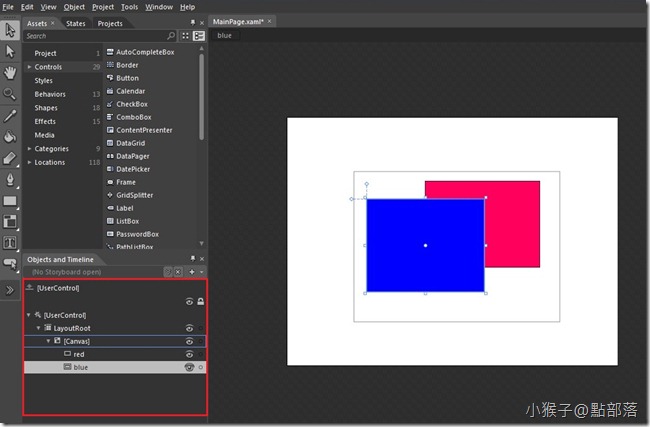
清空主要工作區後,我們放入一個Canvas,並在Canvas裡面放入兩個Rectangle。
把兩個Rectangle著上不同顏色,並且為它們重新命名;範例設為紅與藍,同樣的命名為red與blue。
我們知道,以3D角度來理解,列表排序越後面的圖層,亦表示位於圖層空間越下方。
由上圖可以知道,blue位於red下方,所以藍色區塊的一部分被紅色區塊蓋掉了;
若是我在不移動圖層狀態下,如何把藍色區塊變為紅色區塊的上方呢?
來看看在Layout設定,Canvas多了Left、Top以及ZIndex,這邊我們要使用ZIndex來達到我們要的效果。
預設值為0,數字越大表示越上層,因為red目前為預設的0,所以我們把blue的ZIndex改為1就可以看出差異。
我們以不拖動圖層的限制下,變更了red與blue的空間排序方式。
其實很多物件都有ZIndex的功能,只是在這邊我剛好使用Canvas來做介紹;
另外,Canvas基本上就不用Margin這項設定去調整邊界,而是使用Left跟Top。
原理很簡單,Canvas所扮演的角色為畫布(紙),若物件畫在紙上,而紙變大的話,總不能讓物件跟著紙一起跑吧?
所以設定 Top跟left時,你會發現下方的Margin值是不會動的,因為它們是不同的值,不過是做同樣的事情。
在實務上,我承認的確是Grid比Canvas好用,但Canvas卻也是佈局容器的重要功臣之一!
Canvas很適合拿來做拖拉或是繪圖的容器,因為Canvas記的就是位置和圖層。
只要把對的容器用在對的地方就能做出預期的效果,相信大家都懂適材適用的道理吧!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您