本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的乖寶寶-「StackPanel」;及加碼贈送「ScrollViewer」的運用。
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的乖寶寶-「StackPanel」;及加碼贈送「ScrollViewer」的運用。
就是要讓不會的新手都看的懂!
<排排站、乾淨整潔>
StackPanel的特性為推疊、並且排序,我們來看下面的實做。
01
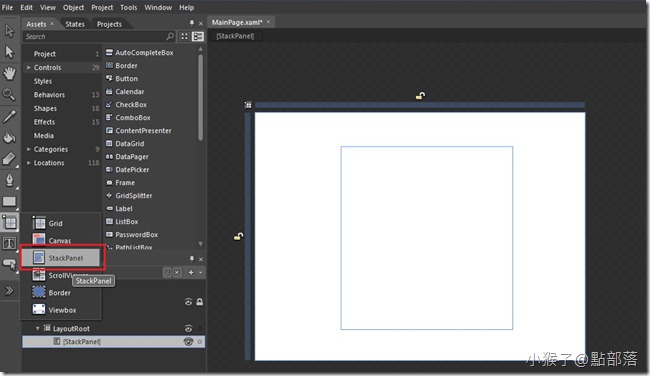
開啟一個新專案後,在主要工作區放入一個StackPanel
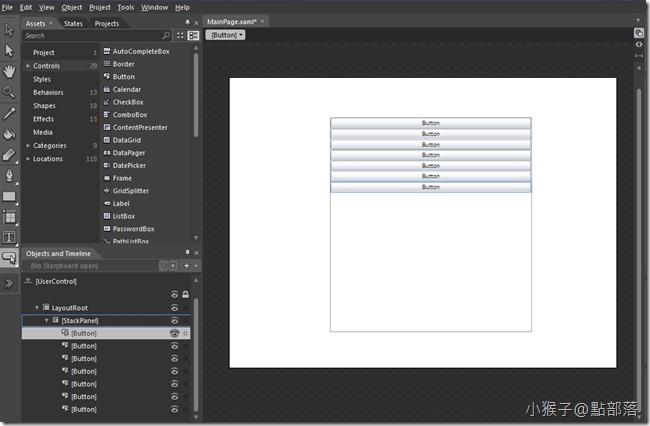
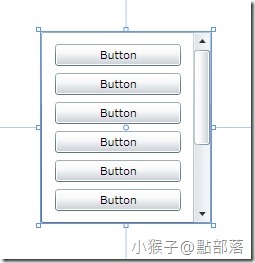
接著,隨意放入物件,我們來看看效果(範例放置的是Button)
會發現Button隨著StackPanel垂直且整齊的排列,並且自動調整寬度貼著StackPanel。
02
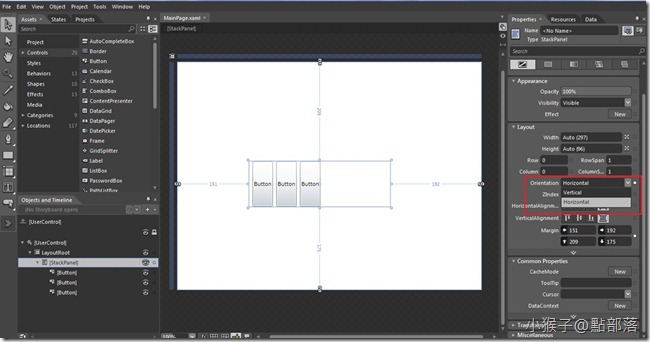
來看看StackPanel的Layout設定有甚麼不一樣的。
StackPanel比較特別的是多了Orientation選項,預設是Vertical垂直排列;
點擊後方下拉式選單,可以改為Horizontal水平排列。
跟Grid一樣,StackPanel也可以設定Margin,關於Grid不瞭解的朋友可以看這裡。
由於,我們放入的Button預設為Auot,所以自動調整寬度貼著StackPanel,這裡可以使用Margin調整Button的大小。
若是你不想要Button自動調整寬度貼著StackPanel,你也可以針對Button設定寬高或是邊界的屬性。
03
接下來,要介紹的是ScrollViewer,我們直接延續StackPanel的範例往下做。
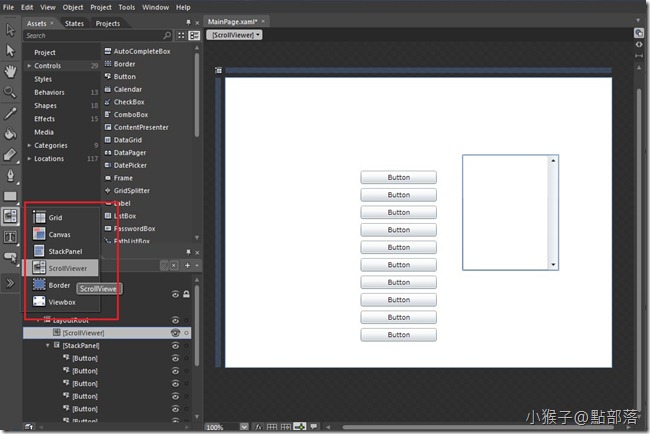
在主要工作區,放入一個ScrollViewer
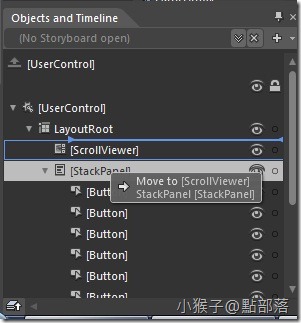
選定StackPanel後,把StackPanel拉進ScrollViewer裡
而ScrollViewer會對過長的內容自動生成拖動的控制bar
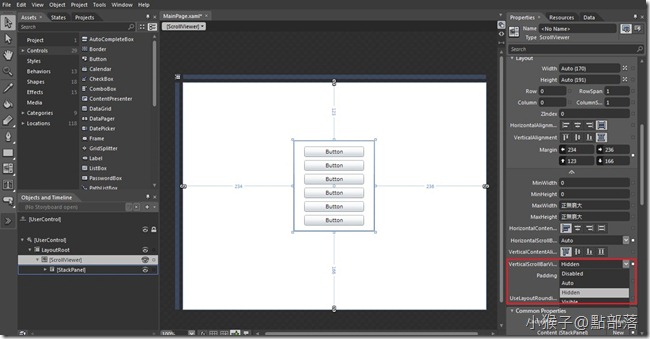
我們也可以從Properties->Layout->VerticalScrollBarVisibility設定
Auto = 當內容過多時,自動顯示bar
Disabled = 禁用bar
Hidden = 隱藏bar
Visible =顯示bar
範例選擇Hidden,如下圖,右側的bar不見了
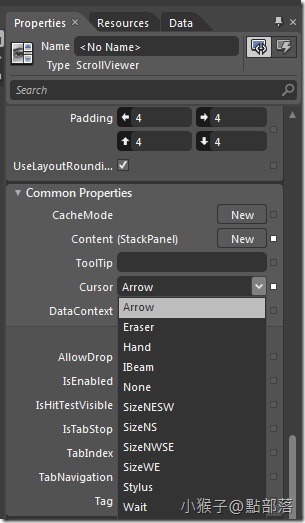
也可以設定當滑鼠移到ScrollViewer的顯示方式
從Properties->Common Properties->Cursor設定
Cursor有許多選項,一般來說,都是使用Arrow(箭頭),大家可以自己試試看其他的設定。
還有很多好玩的設定,這邊就不一一介紹嚕!
下一章,將會以實作介紹Border的特性與設定。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您