本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的-「Viewbox」;
以及加碼贈送安裝擴充元件-「Silverlight Toolkit」。
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的-「Viewbox」;
以及加碼贈送安裝擴充元件-「Silverlight Toolkit」。
就是要讓不會的新手都看的懂!
<擴充元件>
若是你的Expression Blend 4裡面沒有Viewbox,那麼請到這裡下載擴充元件
下載後解壓縮執行安裝完成就可以使用了!
01
我們一步一步來做,看看 Viewbox到底的功用是什麼?
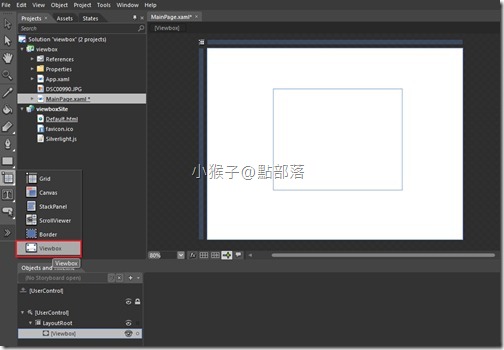
開啟一個新專案後,在主要工作區放入一個Viewbox,並調整到適當的位子
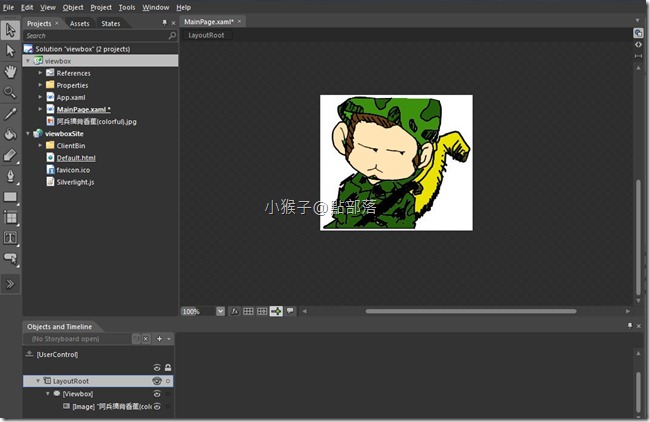
接著,在Viewbox裡面放入你想放的照片或圖片;直接拖拉進Viewbox就可以了
再來用在Grid章節學到的,讓我們的整個版面可以隨著視窗放大縮小
(忘記了嗎?快點去複習一下!)
完成後,按F5來看效果
我們的圖片是不是保持等比例的縮放呢?
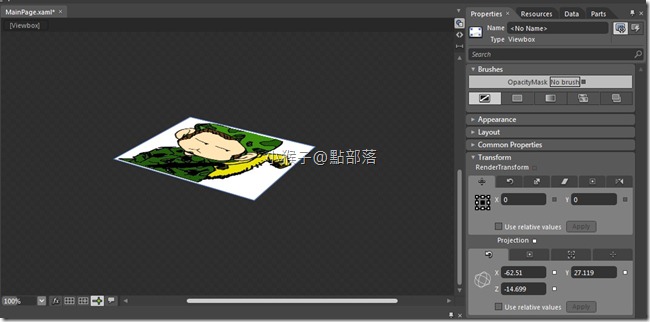
02
Viewbox可以直接對應Transform的設定
對於Transform的設定,我在先前的章節-2.5D轉換的使用技巧-裡已經有介紹過了
最後附上此範例的Xaml,其實非常簡單
1: <UserControl
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
5: x:Class="viewbox.MainPage">
6:
7: <Grid x:Name="LayoutRoot" Background="White">
8: <Viewbox Margin="0" HorizontalAlignment="Center" VerticalAlignment="Bottom">
9: <Viewbox.Projection>
10: <PlaneProjection RotationX="-63.989" RotationY="14.123" RotationZ="-17.461"/>
11: </Viewbox.Projection>
12: <Image Source="阿兵搞背香蕉(colorful).jpg"/>
13: </Viewbox>
14: </Grid>
15: </UserControl>
03
到這邊,我們來重點整理:
(1)其實,Viewbox不只可以放入圖檔,也可以放影片
所以如果想要做到全螢幕顯示時,Viewbox是很好的Layout Controls
(2)Viewbox跟Border一樣,一次至只能容納一個子物件
若是你想在Viewbox內加入第二個以上的子物件,那你必須先放入一個容器
例如Grid、StackPanel、Canvas,而Broder若是用在這邊,效用就不大了,請看Broder的介紹。
我直接引用了msdn的xaml,有很清楚的示範;用的是StackPanel,裡面放入了兩個Image
1: <Grid x:Name="LayoutRoot" Background="White">
2: <Viewbox Height="500" Width="600">
3: <StackPanel Orientation="Horizontal">
4: <Image Source="flower.jpg" />
5: <Image Source="licorice.jpg" />
6: </StackPanel>
7: </Viewbox>
8: </Grid>
(3)Viewbox可以決定其子物件如何伸縮、對齊
(4)ViewBox可以使置入的子物件能隨著視窗的縮放,但保持等比例
04
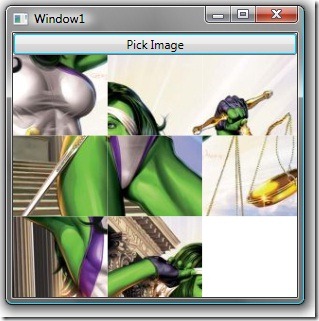
這裡有一個外國人運用Viewbox所做出來的9格拼圖小遊戲
不過比較不一樣的是,他是反過來用的
平常是拿Viewbox當容器,但是這邊是把Viewbox當成筆刷的顯示容器
這裡的運用是讓你把視窗拉大時,拼圖的圖片也可以變大來玩
老話一句,想要有好的版面設計、想要設計出心裡想要的佈局,一定要會善用容器喔!
還有很多Layout Controls,讓我們慢慢的來學習吧! :)
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您