本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的-「Pathlistbox」
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的-「Pathlistbox」
就是要讓不會的新手都看的懂!
<先來瞭解Pathlistbox的基本功能>
01
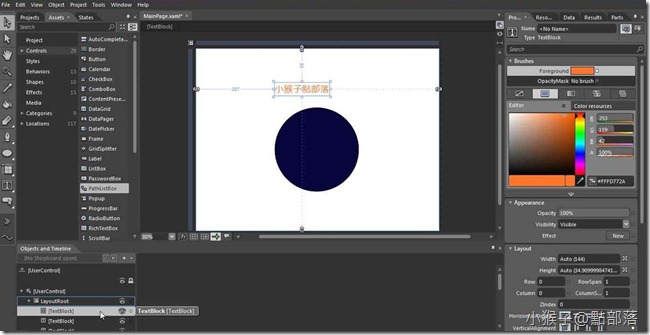
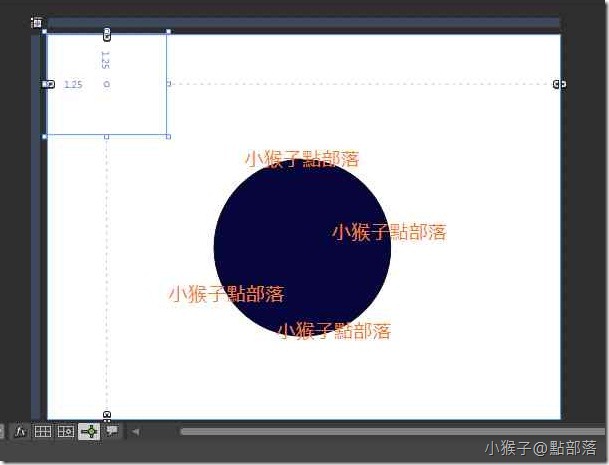
開啟一個新專案後,在主要工作區放入一個Ellipse,接著我們放入TextBlock,並打入你要的文字
為了要看出功能特別的地方,這裡要直接多做一個動作:
選取已經打入文字的TextBlock後,直接複製並貼上數個(不用管位置,讓數個TextBlock重疊即可)
如下圖
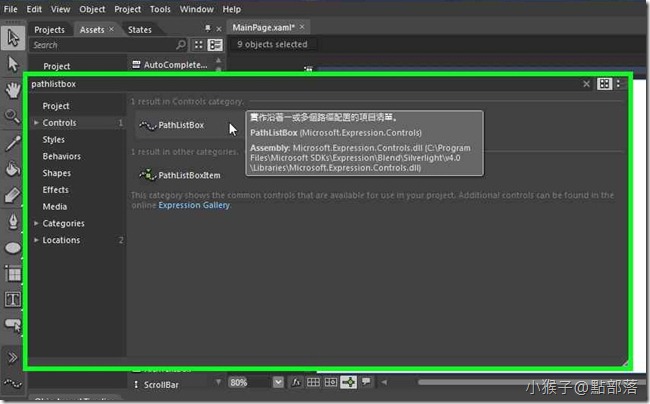
接著,在Assets的Search鍵入PathlistBox
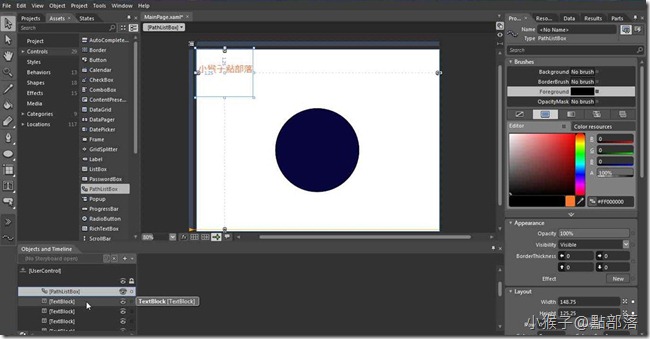
再來,我們直接放在左上角後,把剛剛的TextBlock全選,放入PathlistBox裡
02
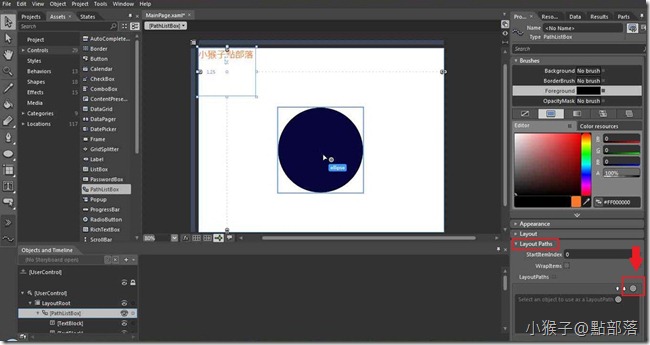
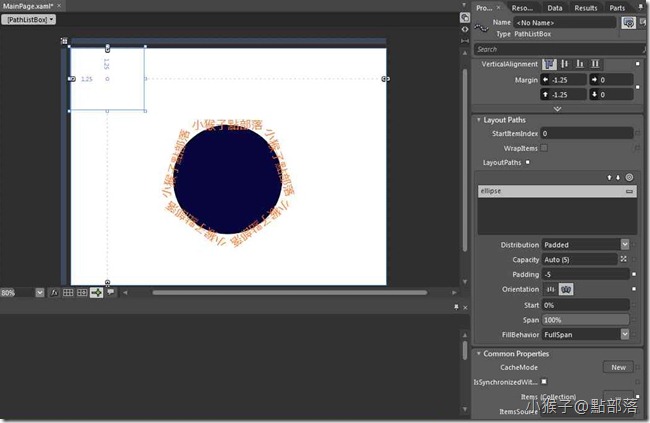
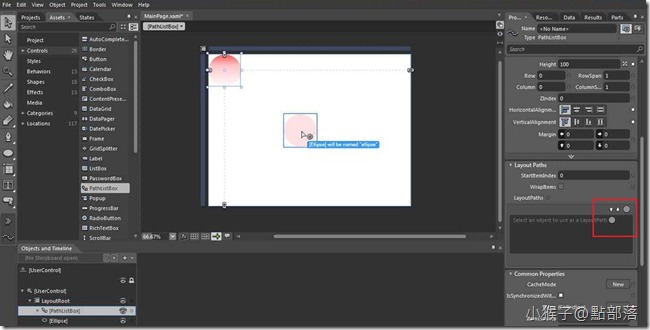
選取PathlistBox的狀態下,Properties會多出Layout Path的屬性設定
在Layout Path裡有個同心圓的小圈圈,請把它拉到我們所繪的Ellipse上
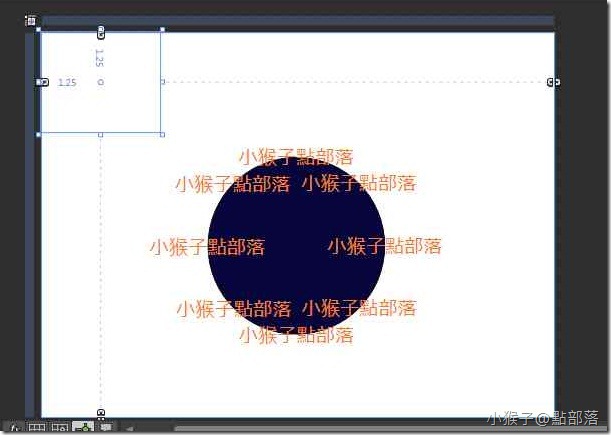
如下圖
這時候,你的畫面應該會變成範例圖片這樣
Capacity:用來調整顯示項目數量的上限
項目數跟剛剛比是不是變多了?
當然你也要有這麼多項目數才行,意思是:Capacity並不會自動生出項目,而是由以現有的項目數下去做調整
【舉例說明】
置入PathlistBox的TextBlock總共有8個,你可以設定顯示數量為5,在畫面上的TextBlock就只會顯示五個
但你若是設定顯示數量為9,畫面上的TextBlock一樣只會顯示8個
Padding:是設定項目間的間距(數字越小距離越近)
Orientation:是設定項目的方向
如下圖(本來設定為None,範例改為OrientToPath)
Start:設定項目排列起始位子,預設為0%,即為12點鐘方向
<PathlistBox應用實例>
瞭解PathlistBox的基本操作後,來看看到底可以用在甚麼地方
來製作一個小花!
01
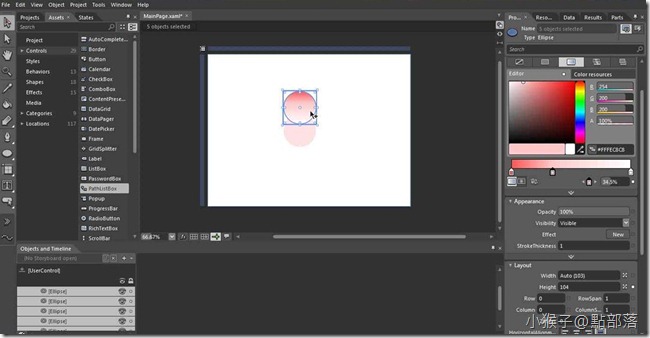
清空主要工作區後,放入一個大小適中的Ellipse,為PathlistBox等等的路徑
再來,我們要製作PathlistBox的內容項目
一樣運用大小適中Ellipse拉出花瓣,並更改為漸層色彩後,複製4個起來(這時我們有5個花瓣)
02
一樣在左上置入一個PathlistBox後,把剛剛所做的五個花瓣放入PathlistBox裡面
接著在花瓣路徑Ellipse上,拉入LayoutPath內的同心圓小圈圈
03
運用Padding以及Orientation調整花瓣
04
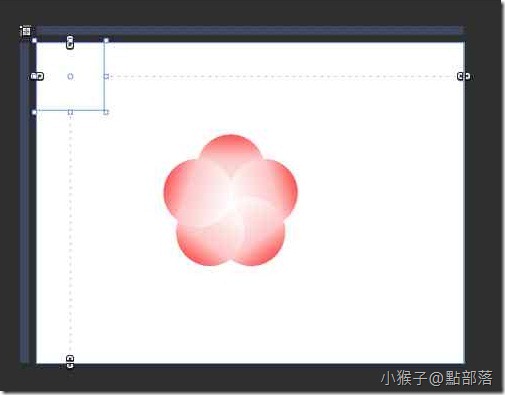
我們直接選取PathlistBox所附著的路徑(Ellipse),把花朵往上移一點
(花瓣會跟著路徑變化喔!試試變化案例裡的路徑Ellipse看看?)
加上花蕊、莖和葉,就大功告成啦!!!
記得要結合先前教學的動畫或其它功能喔!才能做到整合以及實做。
PathlistBox還可以做出很多效果,就請慢慢去發掘嚕!
往後有機會,我會再利用各種布局容器,製作更多的範例
記得結合之前所學喔!(想知道如何做出來,請看下章教學)
當您看到不錯效果的作品,若您不嫌棄的話請給我圖片或位置,讓我來試著分部解析並且分享給大家喔!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您