本章將延續上一章的範例,步驟解析。
本章將延續上一章的範例,步驟解析。
若是對Pathlistbox基本屬性還不認識的朋友,請返回上一章,小猴子良心建議:先求精、再求廣!
01
開啟一個新專案後,在主要工作區放入一個Ellipse,並調整到適當的位置
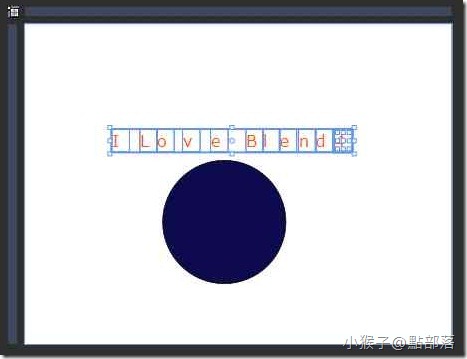
接著,建立我們的文字「I Love Blend 4」
這邊要注意的一點:
若要做出範例的排列方式,每個字元必獨立在自己的textBlock內
如果不懂這個意思,表示你還不懂Pathlistbox喔!
來看看下面的例子就知道:
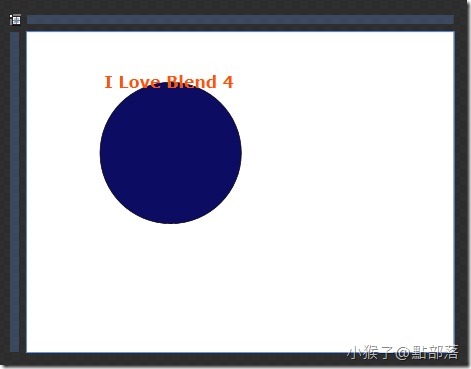
若直接把整串「I Love Blend 4」打在一個textBlock內,我們來看看會發生什麼事
文字就沒辦法照我們範例想要的方式,排成圓形路徑
而是以整串textBlock的中心點,去對應Pathlistbox路徑的起始點
當然,這個強調點是針對此範例去做加強提醒
02
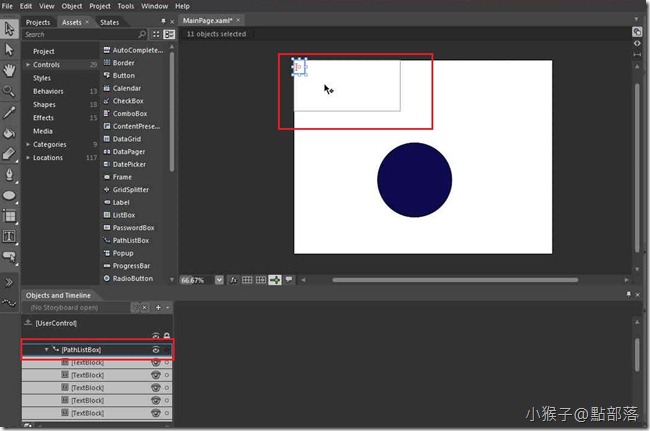
接著,我們建立一個Pathlistbox後,把剛剛建立「I Love Blend 4」的所有textBlock置入
textBlock置入Pathlistbox後,在選取PathlistBox的狀態下,Properties會多出Layout Path的屬性設定
在Layout Path裡有個同心圓的小圈圈,請把它拉到我們所繪的Ellipse上(上一章有詳細步驟)
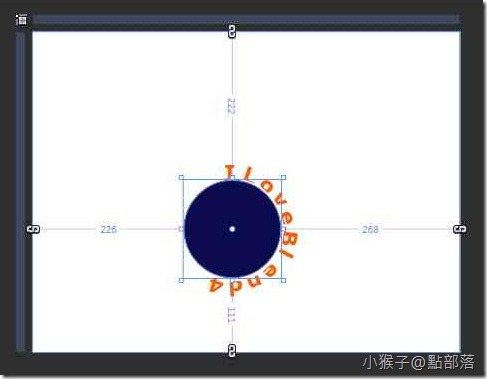
現在,你的「I Love Blend 4」應該會變這樣:
03
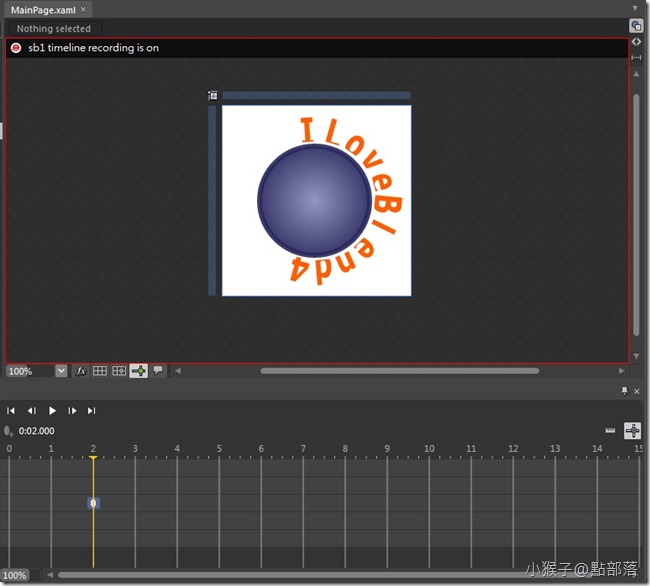
接著我們要進入動畫設計,讓文字可以繞著圓形旋轉
關於動畫版面的切換以及基本操作,這邊就不多做介紹了,動畫入門教學篇已有詳細教學
在錄製狀態下,把時間軸拉到2秒的位子後,調整PathlistBox的Properties->Layout Paths->Start(0%->99%)
按下Play觀看效果
別忘記要加上ControlStoryboardAction的Trigger喔!
範例設定為MouseEnter/Play+MouseLeftButtonDown/Stop
很簡單的範例以及步驟解析,希望對你有幫助!要記得舉一反三喔~
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您