本章將教大家如何更改Button的預設Template,以及如何在Button內設置動畫。
本章將教大家如何更改Button的預設Template,以及如何在Button內設置動畫。
01
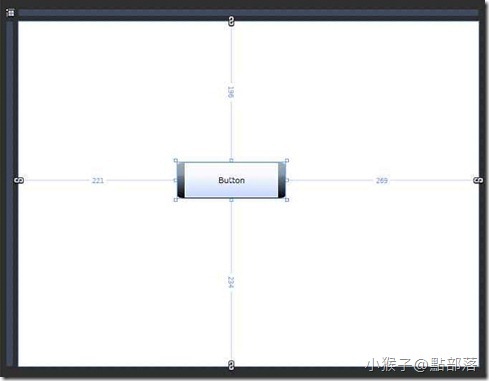
開啟一個新專案,並且置入一個Button,調整到適當大小
在Properties->可以調整Button的外觀,基本設定都跟先前的教學雷同
不熟的人請看如何用Blend製作一張猴子臉
範例調整了:
BorderThickness(Left及Right皆為10)
BorderBrush->Gradient brush->0%(#FFA3AEB9)、37.5%(#FF718597)、100%(#FF000000)
按F5來看看效果
按一按Button,你會發現,Mouseover以及Pressed都是藍色的,這個是多數工具預設的顏色
02
有時候為了設計整體的需要,會不喜歡Mouseover以及Pressed時呈現的顏色都為藍色
接下來,要教大家如何把Button修改成我們想要的樣子
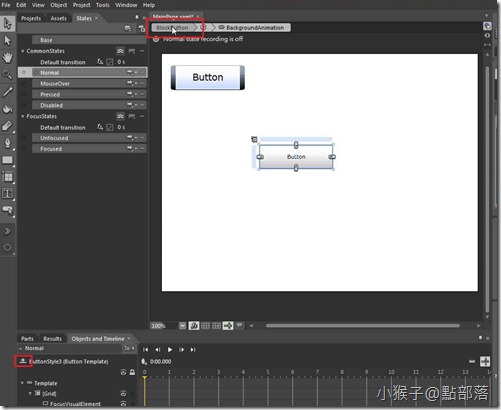
請重新拖拉一個新的Botton到主要工作區後,先調整我們想要的一般外觀(Normal)
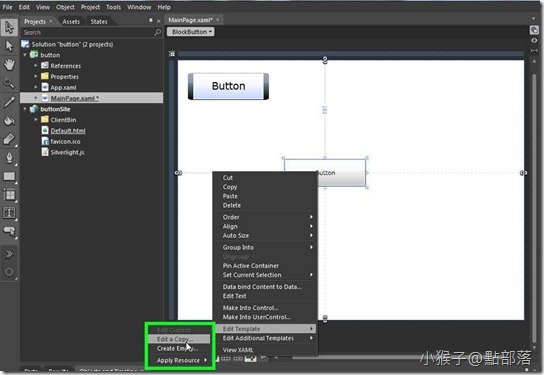
接著,在Button上單擊右鍵->Edit Template->Edit a Copy
出現Create Style Resource->請命名後直接點擊OK
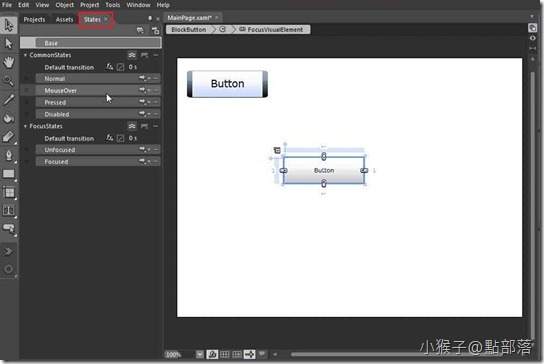
接著點選左上角的State(如果沒有開出State的朋友,可以在Top Menu->State把它勾選出來即可)
可以看到有幾個狀態可以設定:
Normal:一般狀態
MouseOver:滑鼠移上去時的狀態
Pressed:當點擊滑鼠左鍵時的狀態
Disabled:無法點擊時的狀態
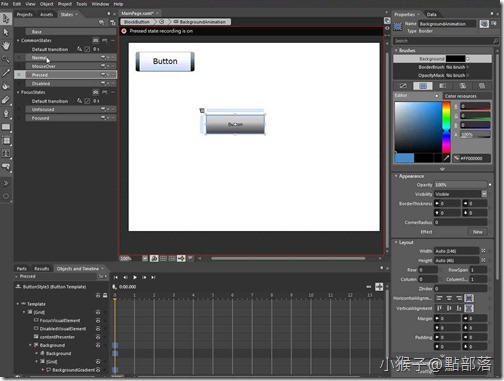
現在我們來修改MouseOver時的顏色
請單擊MouseOver前的小圓點,進入修改狀態,這時你的主要工作區應該會有與設計動畫時相同的錄影紅線外框
點選Properties->Edit修改顏色
(Pressed也是以同樣方式修改)
修改完成後,可以點選下面兩個地方,離開修改樣版模式
按照慣例,按下F5觀看成果,看看是不是已經非預設的樣式了呢?
03
最後,以簡單又快速的方式教大家如何活用剛剛所學的Edit Template結合動畫製作
我延續使用剛剛修改的Button,所以這次單擊右鍵後,選Edit Current,就會回到剛剛的畫面
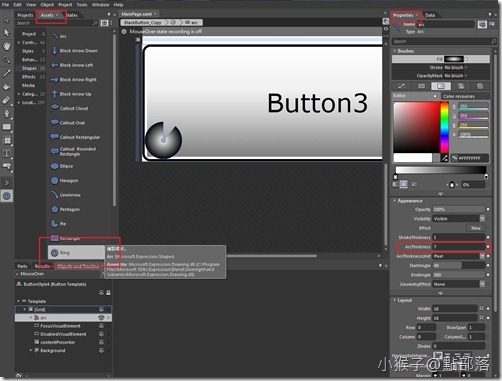
在還沒進入修改狀態下,從Assets->shapes放入一個名為Ring的空心同心圓,並且調整到適當的大小
Properties下可以修改Ring的外觀(顏色、大小、邊寬),較為一般shapes通用的我就不多介紹了
空心同心圓的大小使用ArsThickness做調整
另外,我為了等等旋轉的動畫效果可以看出Ring的旋轉,所以我幫它開了個口
我使用的是Properties->Appearance->StartAngle
都製作完成以後,請記得把Ring的Opacity設定為0%
(目的在於一般狀態下不會出現的物件,需為不可視)
製作Button動畫的前置作業已經差不多了
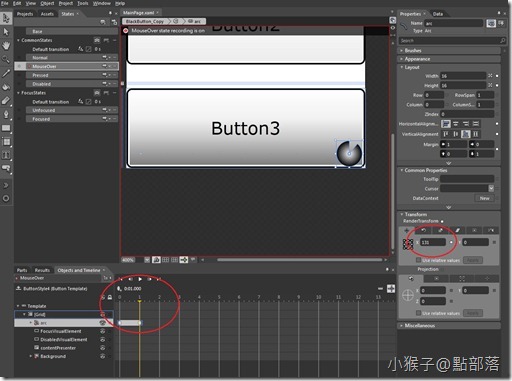
再來跟剛剛我們修改顏色的方式一樣,單擊MouseOver前的小圓點進入修改模式
0秒->Ring的Opacity100%
1秒->Ring拉到Button右邊後,請記得調整Y軸為0(保持Y軸水平移動)
若是對Transform不熟的朋友,請參考這篇(Chapter 5 2.5D轉換的使用技巧)
完成後,按下F5來看看成果
04
通常我們在製作Button時,會希望使用者能夠注意到滑鼠已經移動到Button,或是希望使用者特別點擊某個Button
所以連預設的樣式,也把Mouseover以Pressed做些微的變化
如果能善加運用Template以及Animation,對使用者在界面操作來說,會有不一樣的視覺以及操作體驗
共勉之~
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您