本章將教大家如何運用CheckBox做實作上的變化;教你如何把CheckBox變藏寶箱!
本章將教大家如何運用CheckBox做實作上的變化;看我怎麼把CheckBox變藏寶箱!
最近幫公司做了一個互動式的小遊戲,運用了CheckBox的功能,就順便介紹給大家
為了利益迴避,以及日後不必要的麻煩,本章範例已經簡化了很多東西,只留下與相關的圖片及功能
01 先簡單介紹CheckBox
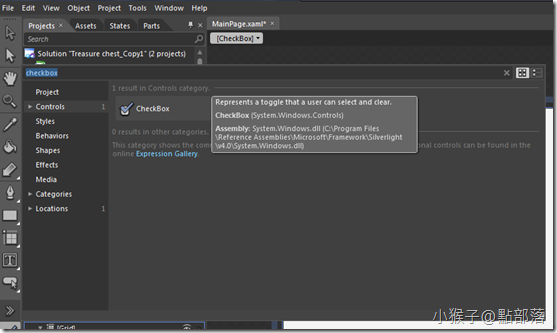
找到CheckBocx這個控制項
拉一個放到主要工作區,如下圖
通常CheckBox的基本運用,以實例來說:
問卷的勾選、會員基本資料填寫..........等等,當然還有很多
主要分別就是選取與未選取
02 CheckBox的變化
我們使用CheckBox的基本特性,來達到我們寶箱開關的效果
開關寶箱,需要開跟關兩張圖,所以需要事先準備了兩張圖
(下載寶箱圖片)
我先在主要工作區放入關閉的寶箱(Adobe PhotoShop如何置入到Blend,之前教學已經有做過介紹了)
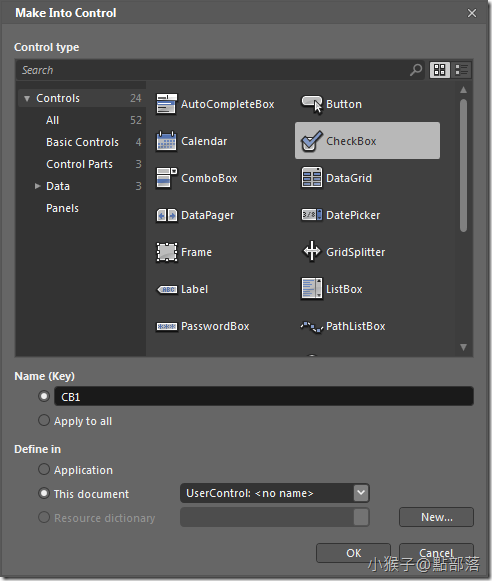
接著在寶箱上單擊滑鼠右鍵->Make Into Control->CheckBox
點選CheckBox以及命名完成後點下OK即可
03 進入樣板編輯模式後,請刪除ContentPresenter
(因為我們只需要做出寶箱開關的效果,並不需要用到文字區塊)
接著,與上一章所介紹的Button一樣,我們要來編輯CheckBox的樣板
請把剛剛就存在於專案裡,開啟的寶箱圖片(OpenBox)放入主要工作區,並且與關閉的寶箱重疊
記得把Normal時OpenBox的Opacity調整為0%
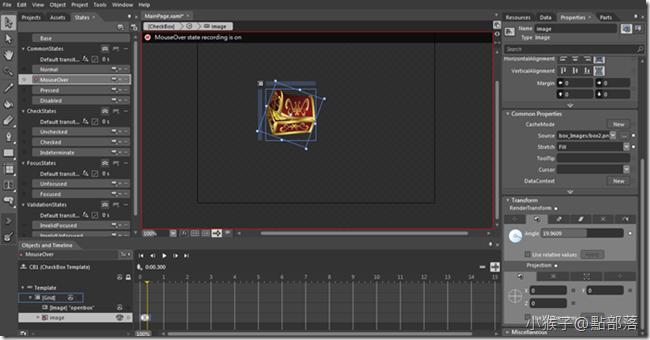
04 MouseOver時,我希望寶箱會搖晃
所以現在我們來設置寶箱MouseOver時的動畫
範例為0.1秒與0.3秒各一個Keyframe
(請使用Rotate調整寶箱的角度:0.1秒為-20度、0.3秒為20度)
(不懂Rotate嗎?請看此章)
動畫重複次數設為2x
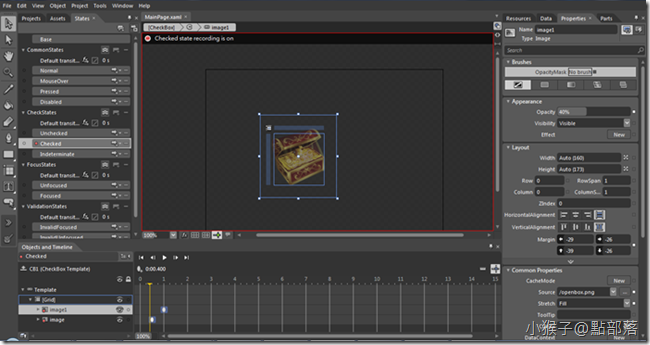
05 再來是點擊寶箱以後的寶箱開啟(Checked)
選取Checked後編輯
範例為0.5秒與1.0秒各一個Keyframe
(請使用Opacity調整寶箱的可見度:我們用透明度的變動,達到視覺暫留的效果)
關閉的寶箱0.5秒,Opacity0%
開啟的寶箱1.0秒,Opacity100%
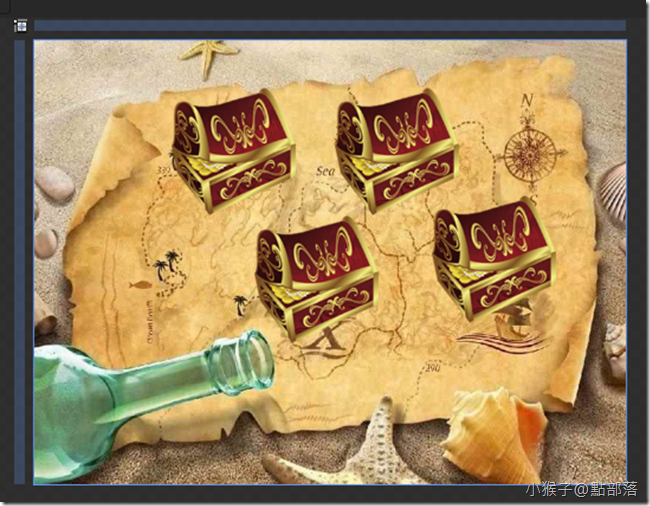
完成後,按下F5,看看成果~
06 回到一般編輯模式,多貼幾個寶箱,要幾個有幾個
全部都能夠直接套用我們剛剛所設置的樣板模式
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您