延續上一章的CheckBox教學,本章將以實作繼續延伸更靈活的運用CheckBox。
看Blend如何把CheckBox變成飛碟!
延續上一章的CheckBox教學,本章將以實作繼續延伸更靈活的運用CheckBox。
看Blend如何把CheckBox變成飛碟!
靈感取自經典動畫!「怪獸大戰外星人」!!!!!!
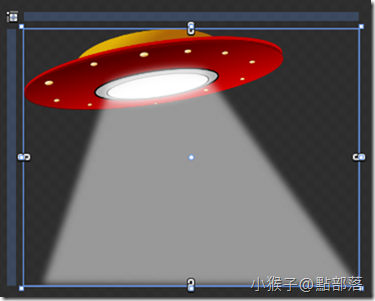
本章需要兩張圖片,一為幽浮、另一個是怪獸毛毛蟲
(是的!它就是「怪獸大戰外星人」裡的毛毛蟲怪,實在太可愛了>"<)
如果你手邊沒有類似的圖片,又想跟著一步一步做的話,小猴子已經幫你準備好嚕!!
請點此下載
01 置入Import Adobe Photoshop File
首先,請把小猴子已經幫你準備好的Photoshop檔案置入Blend裡面
該怎麼置入,先前已經有教過嚕!
02 轉換成控制項
接著,請把幽浮轉換成控制項->CheckBox
右鍵Make Into Control->CheckBox(上一章有詳細教學嚕!)
轉換完成後,請記得刪除不需要用到的Content Presenter
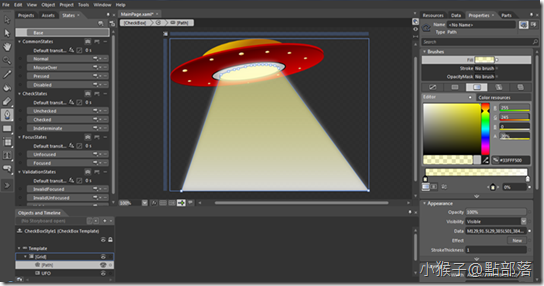
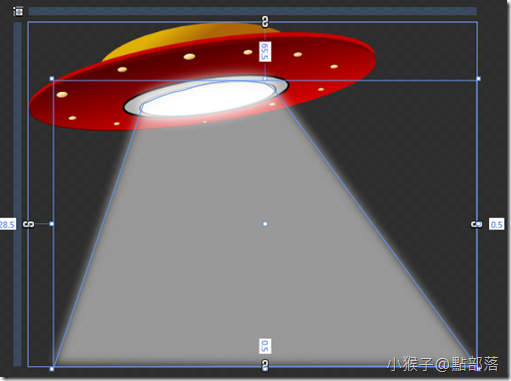
03 製作幽浮光線
預先做好Checked狀態時變化的光線
使用Pen繞著原本的光線,繪出一樣的區域,並且調整Fill(忘記Pen嗎?點我複習)
範例Fill顏色為:
0% #33FFF500 Alpha 20%
100% #A5FFFFFF Alpha 65%
請記得在Normal時的Opacity調為 0%
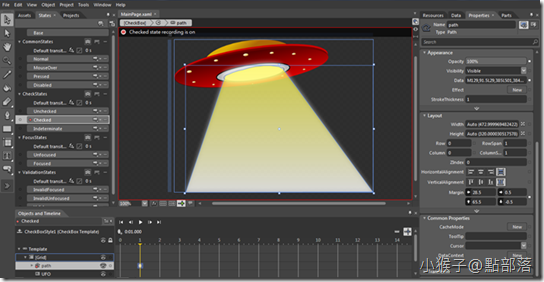
04 Checked時的狀態
Checked時光線亮起,所以在時間軸設定1秒時Opacity100%
05 回到一般編輯模式
離開樣版編輯模式後,我們來設計怪獸毛蟲的動畫
這邊請發揮您的創造力~
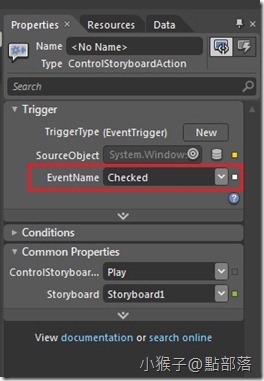
動畫設計完成後,請置入ControlStoryboardAction->Trigger
記得這邊最重要是EventName別設置錯喔!
因為是配合CheckBox,觸發條件就非MouseLeftButtonDown嚕!而是選擇Checked,才能配合剛剛我們所設置的CheckBox樣版。
本篇範例的圖片僅供教學之用,若有侵權請告知。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您