本章將教大家如何把製作好的Blend專案變為可以讓任何人在網際網路瀏覽的Silverlight網頁
本章將教大家如何把製作好的Blend專案變為可以讓任何人在網際網路瀏覽的Silverlight網頁
距離上次發文已經好久了,但是我很感謝還是有很多朋友支持我、鼓勵我
甚至E-mail給我或利用部落格的網頁內嵌MSN敲我,跟我交流有關Silverlight以及Blend技術與知識
很感恩這些前輩跟同好(鞠躬)
最近真的忙翻了,但是一直念念不忘點部落(制約現象>"<)
所以我就抽空上來發篇文章
回頭看看學習Silverlight以及Blend的日子
每天都很充實...
因為晚上還有進修、新工作的進度、有關Silverlight的部份也都得靠自己(跟Google大神)
不過好在身邊有伙伴一起學習、討論,真的很開心
今天寫這篇入門教學的原由是因為我想起了我剛學Blend時的趣事:(以下是廢話>"<)
開始學Blend的某天,天兵新手我終於做好了一個專案
但是我擔心的事情終於發生了!!!(因為我平常就在想這件事情)
我該怎麼把專案變成網頁讓大家都可以看!!?????<----天兵新手的蠢問題
這篇分享給剛剛開始學Blend的朋友
<進入主題>
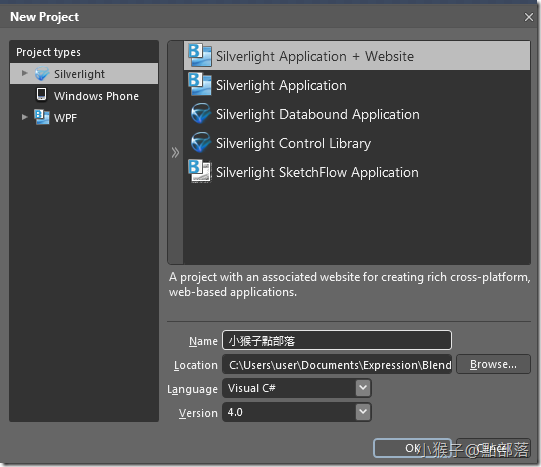
01
在建立一個新專案時,有幾個選項讓我們選擇
製作不同屬性的專案,需要選擇不同的類型我在先前的文章已經有介紹嚕~
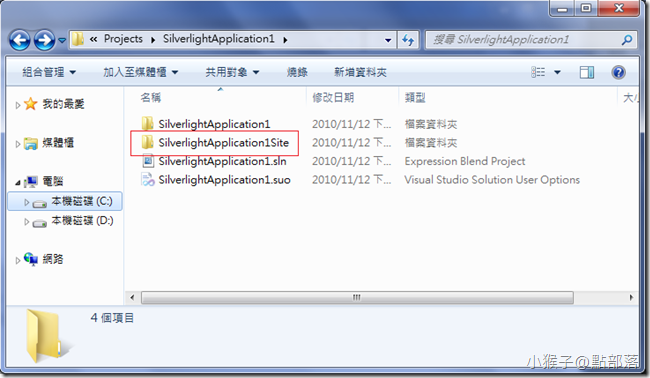
02
找到專案的資料夾後,於第一層會有最基本的這些項目
請點選開啟檔名最後有Site四個字母的資料夾,如圖:
(如果是WPF的話檔名最後是WebSite)
03
開啟資料夾以後,可以看到:ClientBin、Default.html、favicon.ico、Silverlight.js
(1)ClientBin:
請注意這個資料夾內的.xap檔案大小,超過200K的話,一般使用者在開啟網頁的時候就會有等待的感覺了
但其實還是要依使用者的網路頻寬來決定讀取時間(依據統計,一般使用者等待網頁容忍時間為7秒鐘)
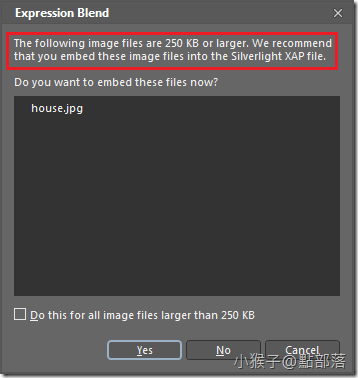
很貼心的微軟,常常在我們要放入圖片的時候,都會提醒我們-「檔案大小超過250K了,是否置入?」
所以我通常在製作專案的時候,都會使用外部連結Image
Xaml如下:
1: <Grid x:Name="LayoutRoot" Background="White">
2: <Image HorizontalAlignment="Left" VerticalAlignment="Top" Width="400" Source="http://japan.agentable.com/japanicetree/image/view/view_1.jpg" Height="300"/>
3: </Grid>
(2)Default.html:
這是Blend幫我們預設好的.html檔名,請注意要改檔名喔!
盡量避免使用Default當檔名
(3)favicon.ico:
如下圖
該怎麼製作Icon,這裡我就不做贅述
(4)Silverlight.js:
至於.js是什麼?
請看msdn
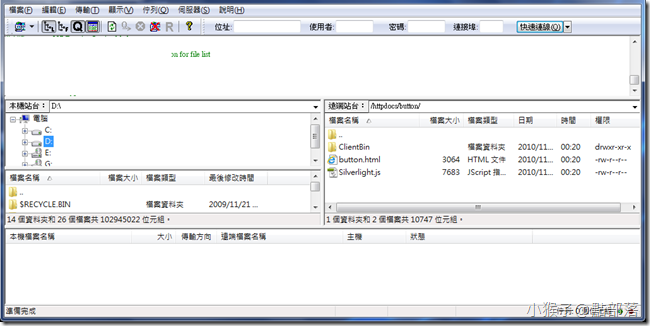
04
把ClientBin、Default.html、Silverlight.js上傳
(Silverlight.js可放可不放,但我為了保險起見,都會一起放上去)
完成後,就可以讓公開的讓所有網際網路的使用者使用了!
示意圖:
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您