本章將教大家如何運用Blend 4內建的假視窗原件-「ChildWindow」
ChildWindow常常運用在使用者登入、特殊警告或是其他強調式的需求功能
本章將教大家如何運用Blend 4內建的假視窗-「ChildWindow」
ChildWindow常常運用在使用者登入、特殊警告或是其他強調式的需求功能
就是要讓不會的新手都看的懂!
最近公司需要我做一個可以讓客戶點擊後看完資料再關閉的網頁功能
完成後,我就順便把教學也寫上
(為了利益迴避,以及日後不必要的麻煩,本章範例已經簡化了很多東西,只留下與相關的圖片及功能)
<假視窗-ChildWindow>
而為什麼說它是假視窗呢?
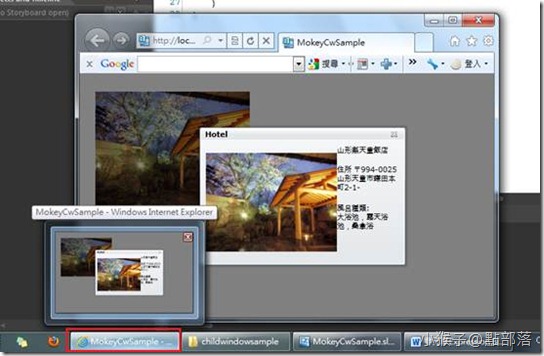
以網頁為例,點擊出現ChildWindow後,你的工作列並不會出現視窗鈕
可以看到,在工作列上還是只有一個IE視窗
而且它只能存在於Sliverlight的範圍內:
以Iframe的方式嵌入網頁內的Sliverlight為例,ChildWindow並不能移動超過Sliverlight的範圍
01
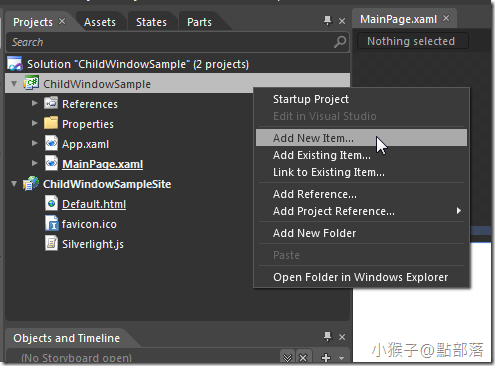
首先,我們來建立一個新的項目
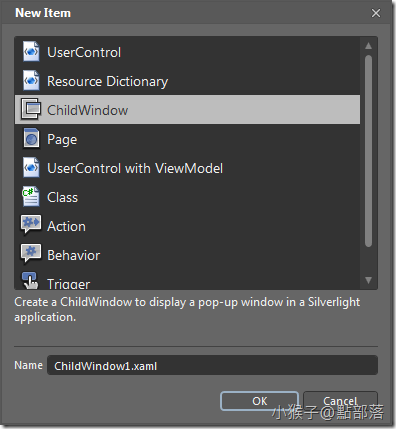
選擇ChildWindow
如何建立新的項目,先前的教學已經有介紹嚕!(複習請點)
02
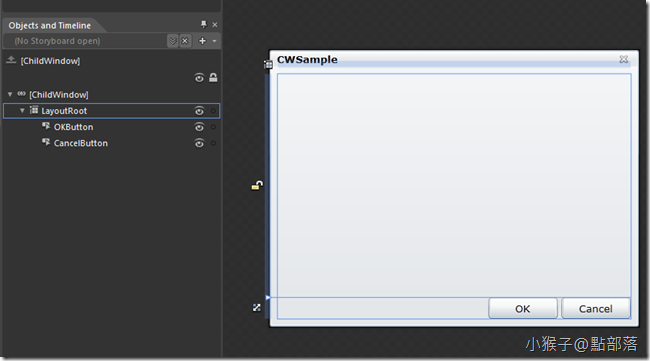
可以看到在ChildWindow直接內建一個關閉和兩個Button控制項
(因為本範例不需要Button,所以我把它刪掉)
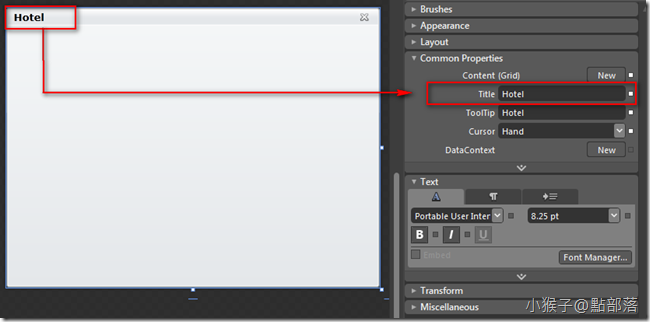
在ChildWindow的Properties->Common Properties->Title可以更改想要顯示的名字
03
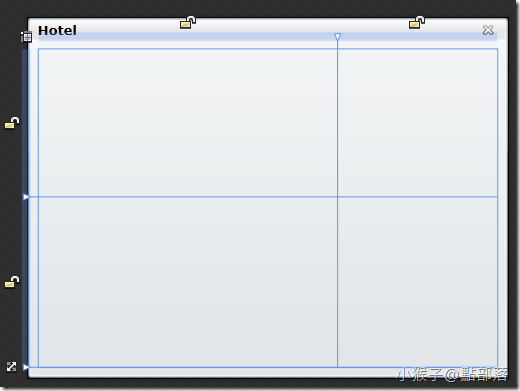
調整成適當大小後,我們要來製作內容
為了要放入圖片及文字敘述,需要切版面,請運用在Gird章節學到的版面配置來切版面
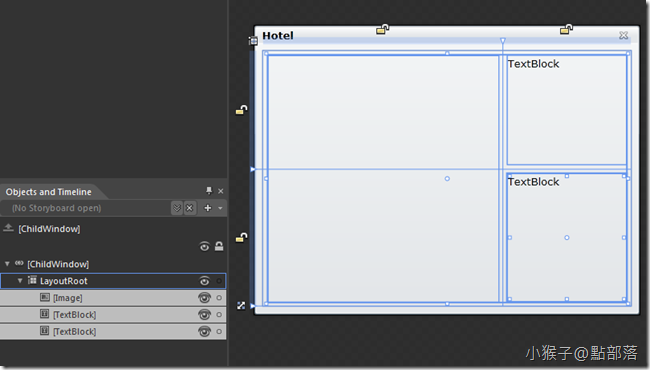
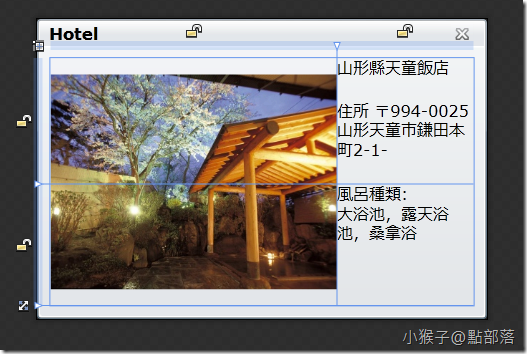
切好以後放入Image與TextBlock,大小設定為Auto、Margin各為5
應該會像下圖
04
第一階段初步完成了,我們來看看Xaml
1: <sdk:ChildWindow xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: mc:Ignorable="d" x:Class="MokeyCwSample.ImageChildWindow"
7: Title="Hotel"
8: Width="300" Height="200" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
我們複製最重要的x:Class="MokeyCwSample.ImageChildWindow"內的ImageChildWindow(就是你為ChildWindow命名的檔名),等等要使用
接著,回到MainPage.Xaml
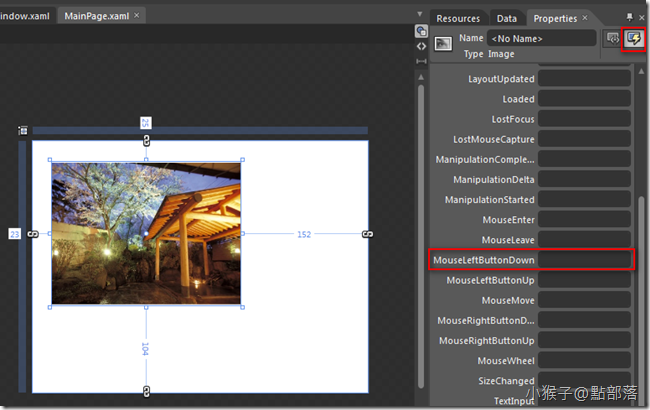
一樣先放入一個物件(範例放置的是一張圖片)
在選取Image的狀態下,點選Prpperties->Event會出現一長串的事件狀態
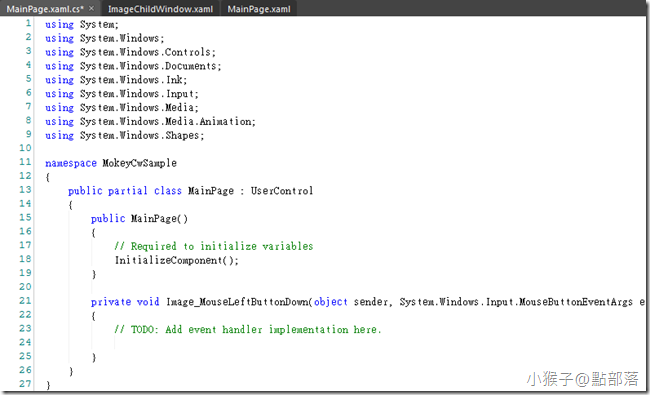
在事件狀態MouseLeftButtonDown的輸入欄點兩下->進入MainPage.cs
如果你是純視覺設計人員到.cs請不要害怕,我們只要加入短短的兩行就大功告成了!
請在下列位置
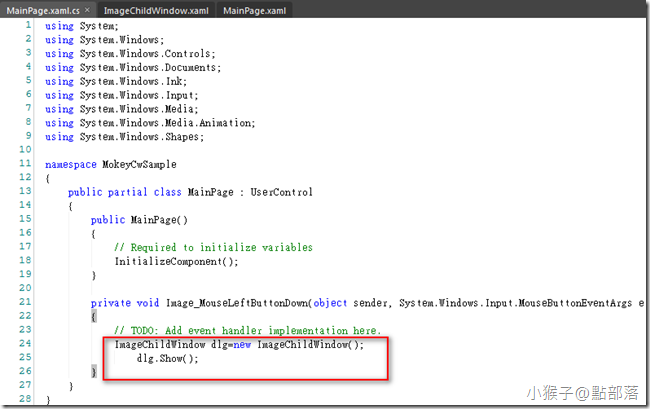
打上這兩行
1: ImageChildWindow dlg=new ImageChildWindow();
2: dlg.Show();
只要把ImageChildWindow改成你自己命名的ChildWndow檔名就大功告成啦~
至於這邊程式怎麼來的,就不多作介紹嚕!
(小猴子是設計起手的,如果想看更深入的程式教學,請看Ouch@點部落,也有影片教學唷!)
按下F5,來看看你的成果~
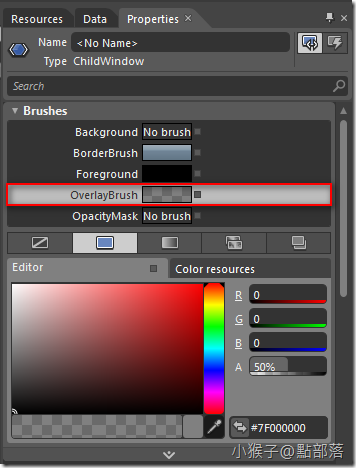
小秘訣:
你可以在點選ChildWindow狀態下使用Prpperties->Brush->OverlayBrush
調整ChildWindow開啟時背景遮蓋的顏色喔!
附上範例專案:
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您