本章將教大家如何運用Blend 4內建的行為注入元件「MouseDragElementBehavior」--使物件擁有拖拉功能
本章將教大家如何運用Blend 4內建的行為注入元件「MouseDragElementBehavior」--使物件有拖拉功能
這麼說好了,當A物件被MouseDragElementBehavior寄生以後,A物件就會擁有MouseDragElementBehavior的特性與功能
也可以說是MouseDragElementBehavior給了A物件新的生命
以前要作到像範例這樣的拖拉效果沒有寫程式是做不到的
以設計為主的我來說,在還沒使用Blend之前要我做到這樣的效果,也是不可能的事情...
開始我們的拖拉功能吧~
01
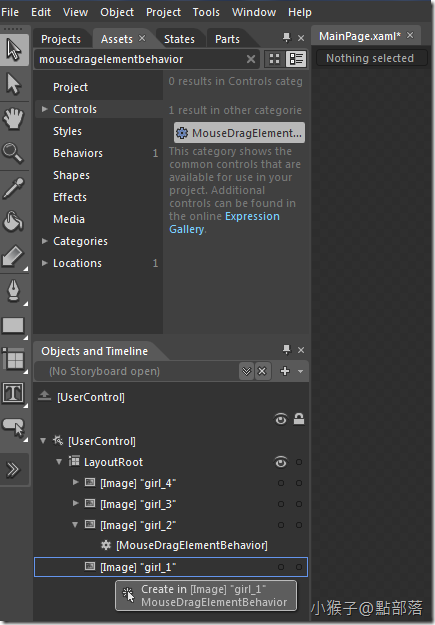
新增一個專案後,放入物件、圖片或照片
或是你想使用小猴子的專案來玩玩看,請下載附件:
02
在Asset搜尋MouseDragElementBehavior,把這個Behavior拉到你想使他可以拖拉的物件上
話說...其實這樣就完成了^_^"
不過小猴子想要多補充一些...
另一種做法:
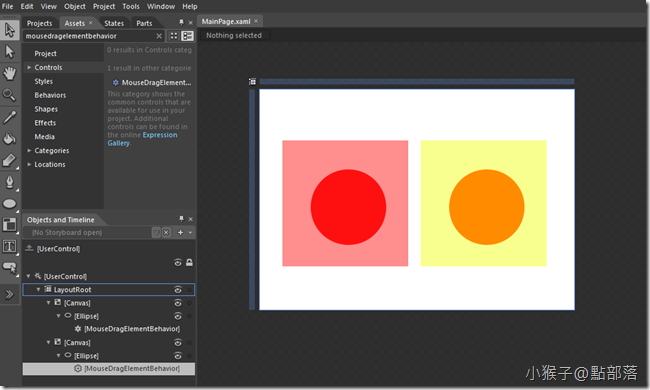
左邊的圓只能存在於容器內,而右邊的圓可以在Silverlight內隨意的拖拉
03 試試看怎麼做~
在主要工作區內放入兩個Canvas(或其他容器),並且在Canvsa裡置入兩個Ellipse
並且跟剛剛一樣,把MouseDragElementBehavior拉到Ellipse裡
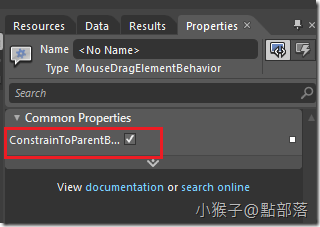
若想要限制紅色圈圈只能在容器內移動,請在點選紅圈的MouseDragElementBehavior狀態下
在Properties->Common Properties找到Constrain To Parent Bounds,並勾選它
按F5試試看,沒意外的話應該會跟範例一樣喔!
04
另外,我發現msdn也有很明確的介紹了MouseDragElementBehavior,所以我直接引用msdn上的一些解釋:
1.選取 ConstrainToParentBounds 屬性可將元素限制成無法拖曳到超出父版面配置容器所指定的邊界之外。
2.MouseDragElementBehavior行為不適用於用來處理 MouseClick事件的任何控制項 (例如, Button、 TextBox和 ListBox控制項)。
如果希望能夠拖曳前述任一種控制項,請將該控制項變成可供拖曳之控制項 (例如框線) 的子項。
接著可以將 MouseDragElementBehavior行為套用至父項元素。
附上第二個範例的專案:
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您