今天要介紹一個Silverlight Toolkit內好用且在圖片展示操作上很常見的元件-「Cover Flow」
今天要介紹一個Codeplex內好用且在圖片展示操作上很常見的元件-「Cover Flow」
請點擊後方圖片做切換
01
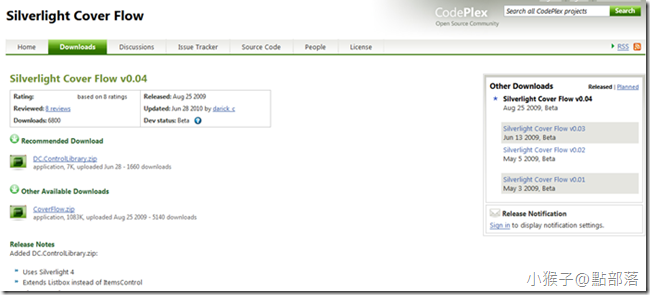
首先,需要先到Codeplex下載Cover Flow
點擊Other Available Downloads下的Coverflow.zip進行下載
02
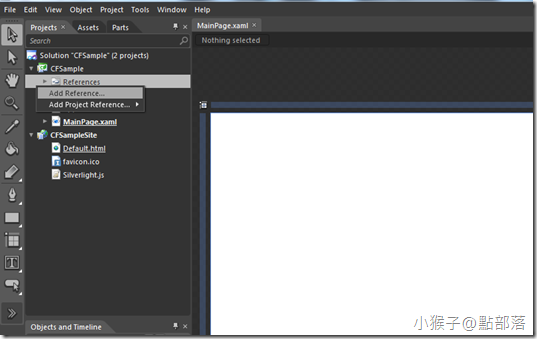
下載完成後將Cover Flow載入至Blend專案內
Projects->References->Add Reference
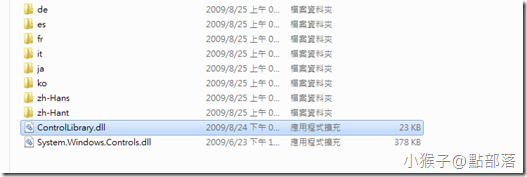
找到剛剛下載的ControlLibrary.dll->點選開啟舊檔
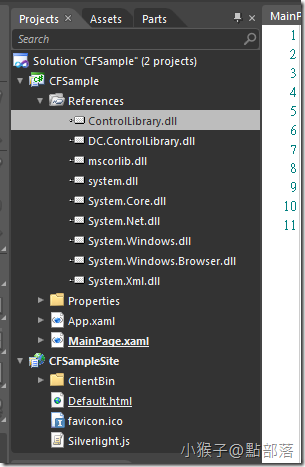
完成後,可以從Projects->References檢查剛剛的ControlLibrary.dll是否已經被載入成功
03
開始使用Cover Flow來製作超炫效果的圖片展示
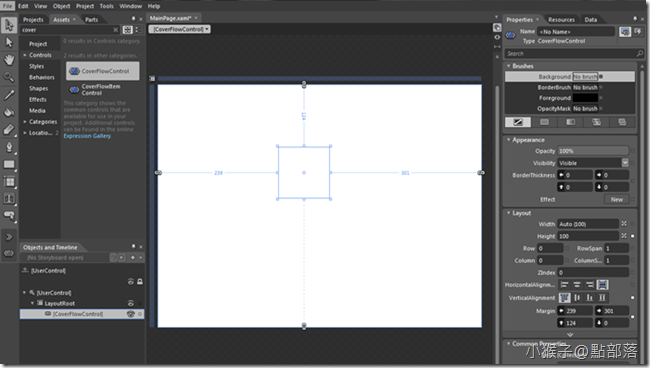
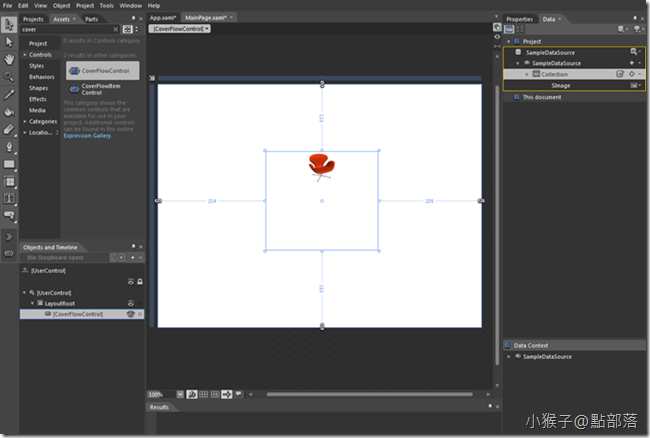
Asset->找到CoverFlowControl,並拖拉放入主要工作區
先不用去管CoverFlowControl的大小跟擺放的位置
04
接著,需要放入資料,才能看到效果
Blend裡面內建了Sample Data可以使用
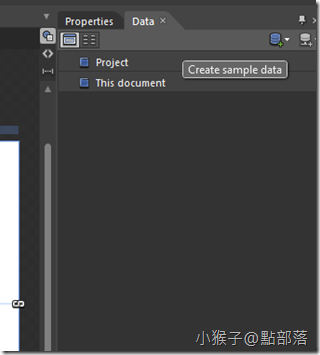
Data->New Sample Data
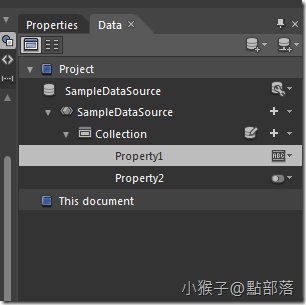
建立完成後,應該會如下圖
05
在Collection下,我們需要調整想要使用的資料以及資料類型
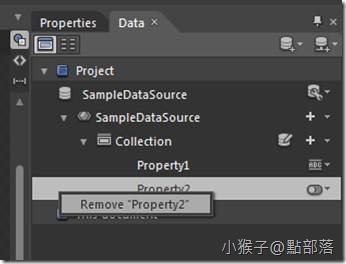
把Property1重新命名為SImage,並在Property2上單擊右建刪除它
(若是想新增資料請點選Collection後的"+''號即可)
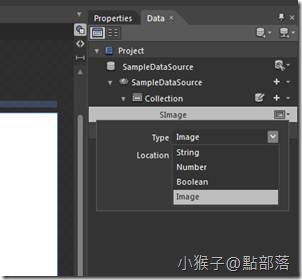
接著點選已經重新命名為SImage後方的倒三角形
可以看到,資料類型有String、Number、Boolean以及Image四種
這裡我們把資料類型改為Image
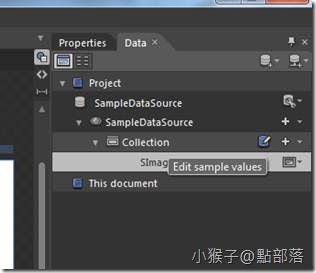
完成後,點選Collection後方的Edit Sample values
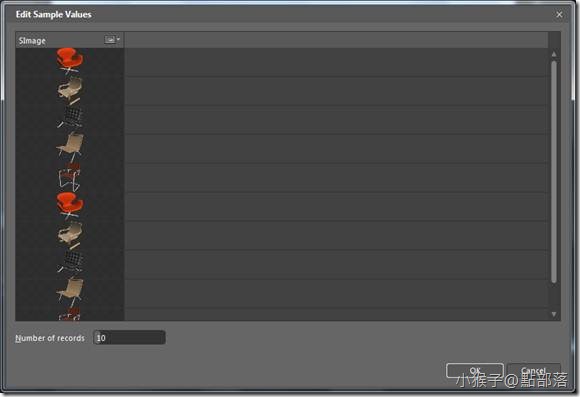
會出現下圖的設定視窗:
裡面的圖片是Blend內建的,是讓你可以快速建立假資料的,當在做Sample時非常好用
你可以設定Number of records來調整圖片的張數,完成後按下OK
06
直接拖拉Collection並放入CoverFlowControl內,剛剛所設定好的資料就會出現了
07
覺得圖片太小或是位置不好嗎?
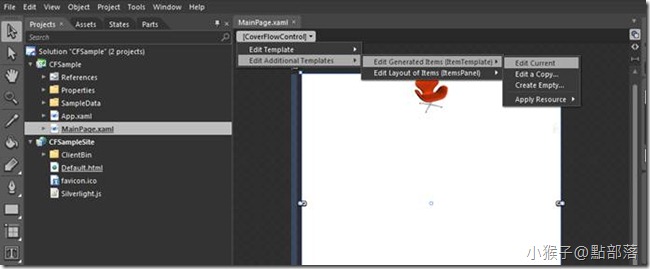
在CoverflowControl->Edit Additional Templates->Edit Generated Items(ItemTemplate)->Edit Current內來編輯
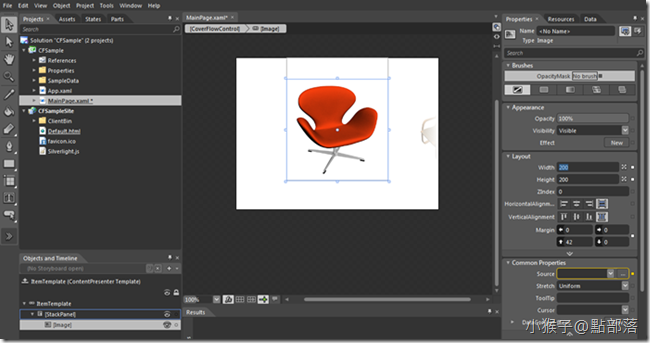
你會看到在Objects and Timeline下,有Image,這就表示我們可以在Properties->Layout中去編輯它
調整好Image的大小跟位置後,我們離開Template編輯模式
08
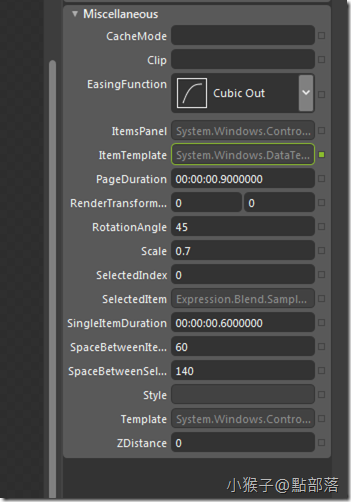
在選取CoverflowControl狀態下->Properties->Miscellaneous可以調整Coverflow圖片間的間距、大小、角度或是切換圖片的換場動畫
本章就僅對比較常用到的部份做介紹:
SpaceBetweenItem、SpaceBetweenSelectItem、SelectedIndex、RotationAngle、Scale、EasingFunction
09
(1)SpaceBetweenSelectItem
調整這個數值,可以變動後方圖片與現在畫面最中間主圖片的距離
預設值為140,範例調整為52,數字越大間隔越大
(2)SpaceBetweenItem
調整這個數值,可以變動後方圖片間的距離
預設值為60,範例調整為24,數字越小間隔越小
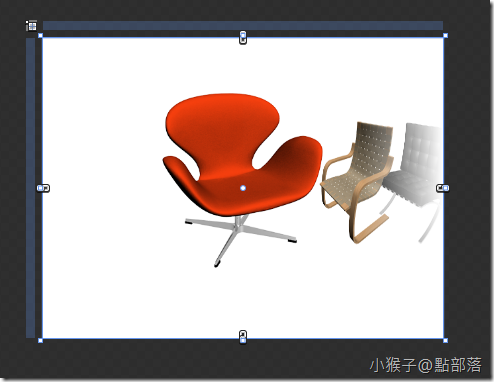
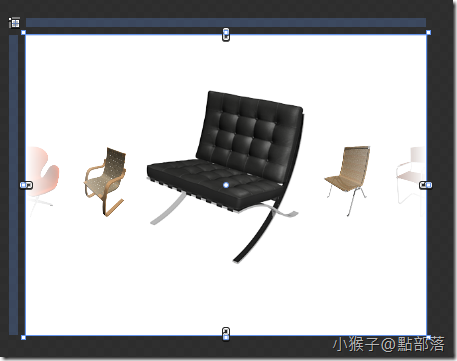
(3)SelectedIndex
調整這個數值,可以使選定的圖片成為開始就位於最中間
預設是0,下圖範例調整為2
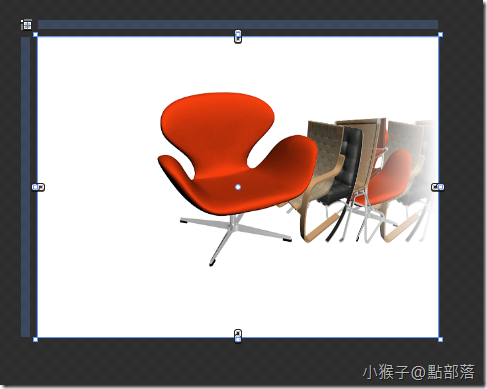
(4)RotationAngle
調整這個數值,可以變動後方的圖片角度
預設為45,下圖範例調整為-69
(5)Scale
調整這個數值,可以變動後方圖片的大小
預設為0.7,下方圖片範例為0.4
對於Scale,在先前的章節已經有詳細介紹過了。
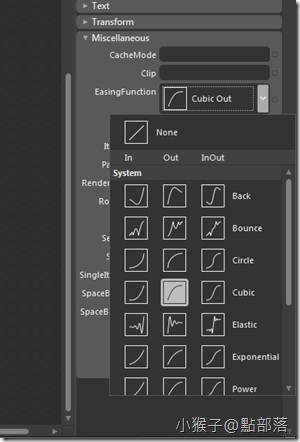
(6)EasingFunction
調整EasingFunction可以改變切換圖片時的換場動畫
對於EasingFunction,在先前的章節已經有詳細介紹過了。
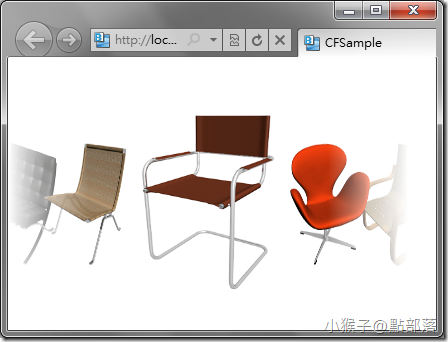
都調整到你滿意的樣子後,請按下F5,看看的成果
------------------小提醒-----------------
為了避免CoverFlowControl原件沒被包進專案資料夾裡,造成搬移檔案後專案出錯
請到專案資料夾的Bin/Debug下,檢查看看是否有ControlLibrary.dll
如果沒有,請把ControlLibrary.dll放進專案的Bin/Debug下,重新開啟專案就OK了!
很簡單吧!
要記得舉一反三喔~
本篇的教學就到此。
若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝! :)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您