Expression Design 是Expression系列裡面的一員,更是Blend跟Web的好幫手
而在這章教學,我將會介紹Expression Design 4的基本界面
介紹了一陣子的Expression Blend 4,我們來點新口味!
Expression Design 是Expression系列裡面的一員,更是Blend跟Web的好幫手
而在這章教學,我將會介紹Expression Design 4的基本界面
打開Expression Design 4 後,相信有使用過Adobe相關多媒體工具的朋友,應該會對Design的介面跟工具有似曾相識的Fu…
是的,沒錯,如果你對Adobe相關多媒體工具很熟悉,那使用Design一定會很容易就上手
因為Design內的許多快捷鍵跟Adobe相關多媒體工具幾乎是相同的
那我們開始吧!
01
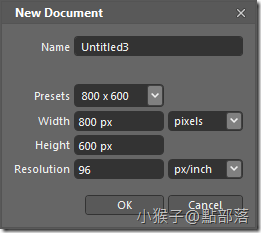
建立一個新專案->左上角(Top Menu)的File-> New,會出現New Document設定視窗:
(快捷鍵Ctrl+N)
內容依序是Name、Presets、width、Height、Resolution
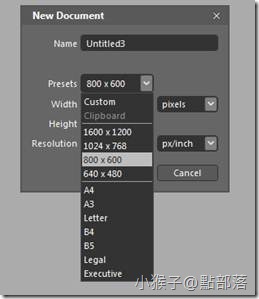
(1) Presets:
Design預設的尺寸,按下下拉式選單,有很多常用尺寸可以直接選擇
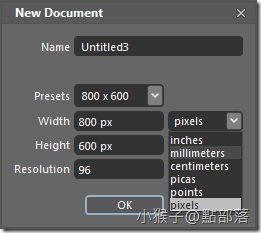
(2) Width&Height:
當然有預設就有自訂啦!可以在下拉式選單內選擇類型後,自訂你想要的尺寸
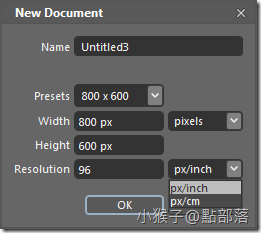
(3) Resolution
設定解析度跟解析度單位
按下OK後,繼續來看看Design其他的工具
02基本控制版面介紹
(A) Top Menu:由左到右依序是File - Edit - View - Arrange -Object - Select - Window - Help (此排的快捷鍵,都為Alt+名稱的第一個字母,已標上底線)
(B) ToolBox:是許多基本工具的工具箱,可以在Top Menu的Window裡面做調整是否要顯示
(C) 我都稱它做頁籤,專案的頁面切換
(D) 這個倒三角的下拉式選單,可以快速的切換專案,在主畫面頁籤放不下時很好用
(E) 這個區塊很重要,之後對於圖層的管理都要使用到Layers
(F) 屬性控制區,可以對圖層的屬性以及外觀做調整,這部分的功能跟Blend差不多
(G) 可以藉由圖釘的釘選及取消釘選調整視窗浮動或固定
(H) 調整主要工作區的大小
基本面版介紹完畢
03
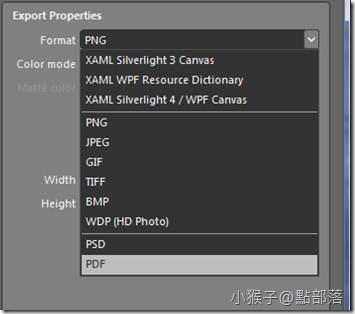
我們來看看Design可以存成的檔案類型
注意到了嗎?Design製作出來的圖,是擁有xaml的唷!
雖然Illustrator也做的到匯出成Xaml,不過得多安裝Plug-in這個外掛工具..有點麻煩。
有一點要特別說明的是,Design本身是屬於向量繪圖軟體
市面上較為廣泛的向量繪圖軟體有Illustrator、CorelDRAW、FreeHand、Flash等等
但是Expression Design算是微軟自家很強的設計工具喔!
並且也是設計Windows Phone 7 應用程式圖示的好幫手!
這只是個Expression Design的開頭,之後會跟大家介紹Design的實作。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您