本章將教大家如何活用「Text On Path」,做出文繞圖以及文字線性排列的效果
也可以學到如何使用Polyline以及B-Spline
本章將教大家如何活用「Text On Path」,做出文繞圖以及文字線性排列的效果
也可以學到如何使用Polyline以及B-Spline
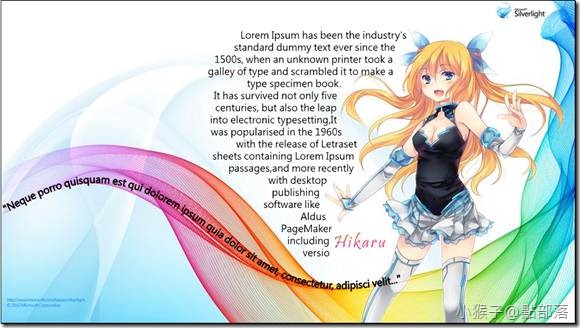
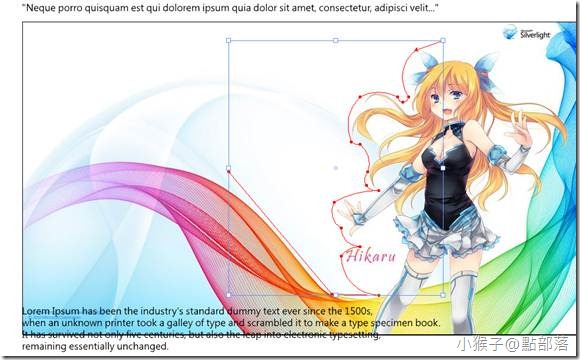
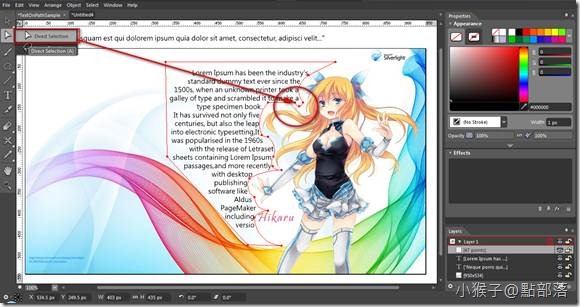
範例最後成果圖片:
跟著做,就能做初出跟範例一樣的效果了!
01
我在網路上找了一張小光的圖片來做修改
你可以下載文末的範例專案來跟著做,或是使用自己喜歡的圖片來進行
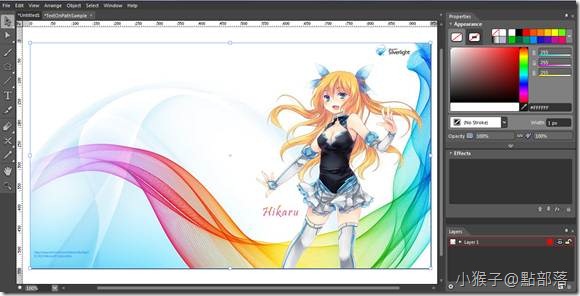
置入圖片後,我們還需要一點文字,請到這個網站複製文字
複製完成後,請點選Text(快捷鍵T),隨意的把剛剛的文字貼在畫面上
02
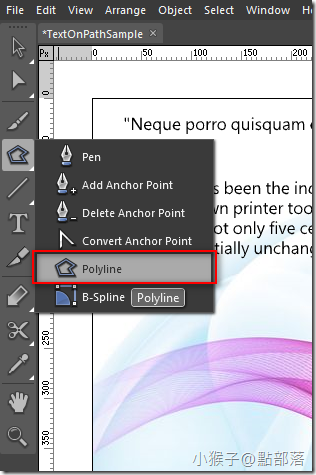
接下來,我們要把文字繞著小光排列,所以需要使用Polyline拉出要的形狀
這裡要說一下Polyline的特別之處:
若是你想要畫出直線加上曲線的形狀,那Polyline絕對是最好的工具
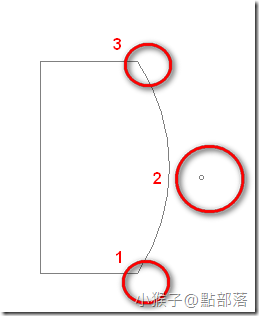
由上圖分解說給你聽:
標示為數字3的地方,是起點也是終點
當動作進行到數字1的位置時,於往數字3的方向封閉圖形的途中
在數字2的位置點下滑鼠左鍵別放開,直接把動作拉至數字3的起始點做圖形的封閉
若是你不熟,請多試幾次一定OK!
學會了Polyline,接著就是在小光身邊畫出適當的形狀
03
上面的動作都完成了以後,接下來是重頭戲囉!
我們要把字放入剛剛畫好的形狀裡,讓字繞著小光排列~
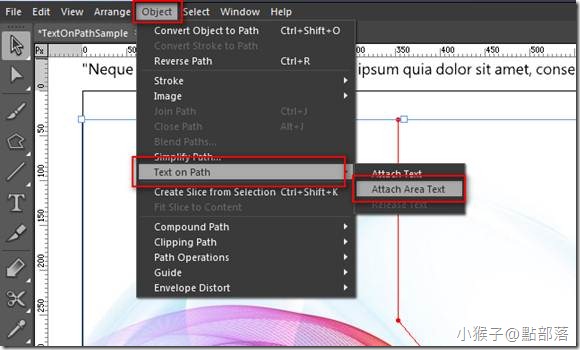
請一併選起畫好的形狀與要放入的文字後,Object->Text on Path->Attach Area Text
把文字放入後,應該會如下圖
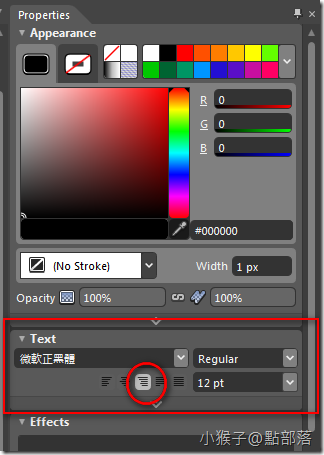
可以運用文字置右排列,使文字更貼近小光
也可以使用Direct Selection(快捷鍵A),調整節點,讓文字跟形狀排列的更密切
04
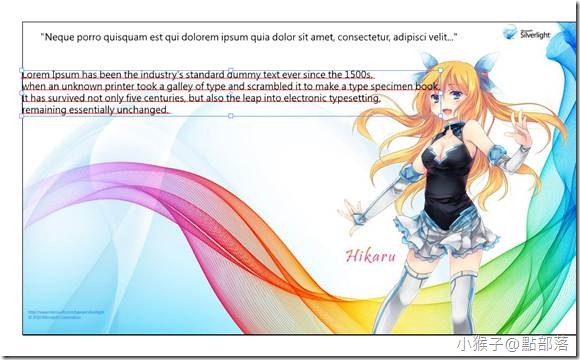
再來,我們讓文字用線性排列方式呈現
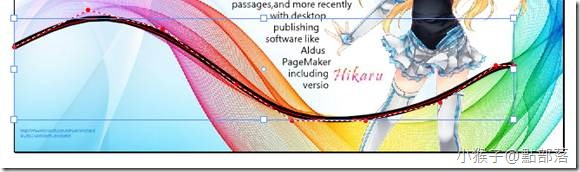
使用B-Spline畫出曲線
每點一下滑鼠左鍵,為一個彎曲節點,按下Enter可以結束動作
05
使用剛剛學到的方法,一樣選起曲線以及要線性排列的文字
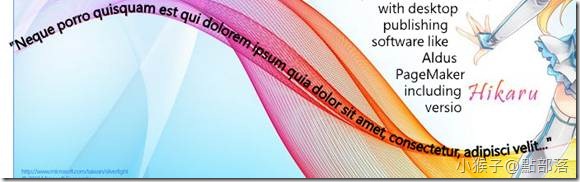
Object->Text on Path->Attach Text
很簡單的幾個動作,就大功告成啦!!
如果能活用Design,將會對你的設計工作帶來事半功倍的效果喔!
(本篇的圖片僅供教學使用,若有侵權請告知。)
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您