在Chapter 2 有稍微講過Design內建筆刷的用法,本章將教大家如何自製獨一無二的筆刷,並且重複利用
在Chapter 2 有稍微講過Design內建筆刷的用法,本章將教大家如何自製獨一無二的筆刷,並且重複利用
01
開啟一個新專案後,我們來複習一下,怎麼使用Design的內建筆刷
隨意在主要工作區拖拉出一個形狀,並配置上筆刷、筆刷寬度、筆刷顏色
看看你的圖形外框是不是變得不一樣?
02
雖然內建的筆刷很多,但是貼心的Design知道我們的創意無限,總會想要能展現自己的獨特性
知道筆刷的運用後,我們開始製作自己的筆刷吧!
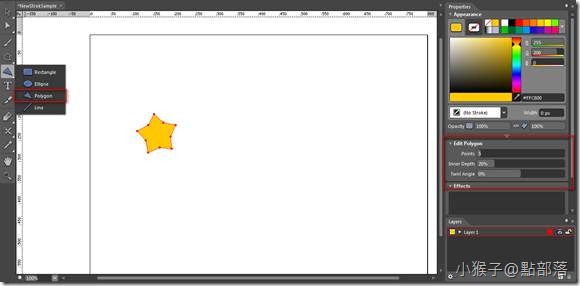
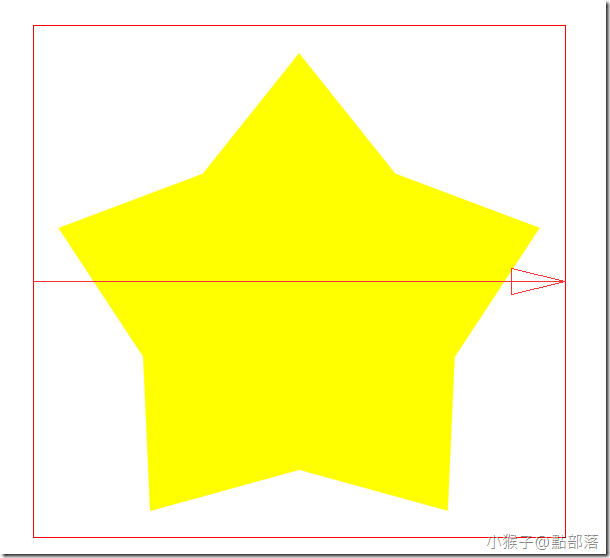
先製作出你想要的筆刷外觀,我使用Polygon(快捷鍵J)拖拉出一個五角星
利用Edit Polygon調整:
Point:5 (若是你想製作多角形,請打上你要的角數)
Inner Depth:往中心點深度,數字越大越往中心點靠
03
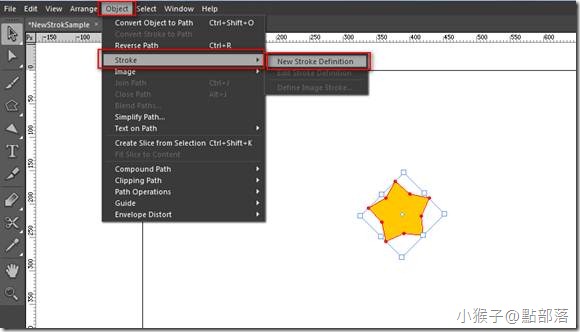
選取你已經製作好的圖形,Object->Stroke->New Stroke Definition進入編輯筆刷模式
或是在筆刷選單左下角的Stroke Option->Add Stroke也可以進入編輯筆刷模式
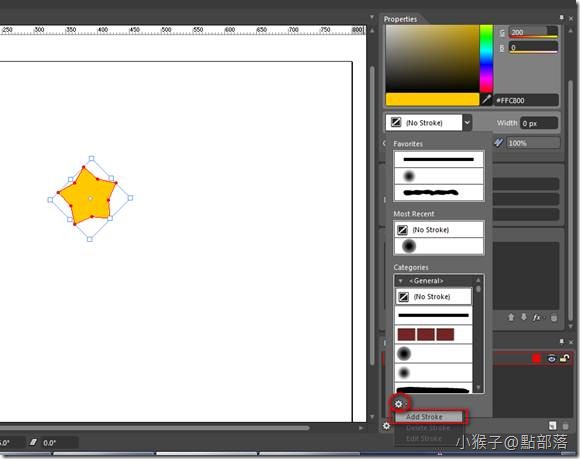
04
看到下圖畫面,就表示你已經進入筆刷編輯模式
你會發現,系統自動把你所選起來的圖形轉為另一個新的專案檔,完全不會影響原來的設計
意思就是說,如果你在設計途中就能很輕易的把圖形轉為筆刷,並且重複利用
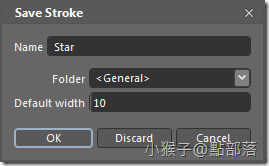
接著直接按下File->Save,會出現儲存新筆刷的對話視窗
Name:命名新筆刷為Star
Folder:置於筆刷資料夾的某群組裡
Default width:預設的筆刷寬度,範例設為10
按下OK後,會回到原來的專案畫面
你會發現原來的星星還在原來的地方,但我們剛剛已經讓他的分身成為一個新筆刷了!
05
我們來測試一下剛剛製作好的筆刷
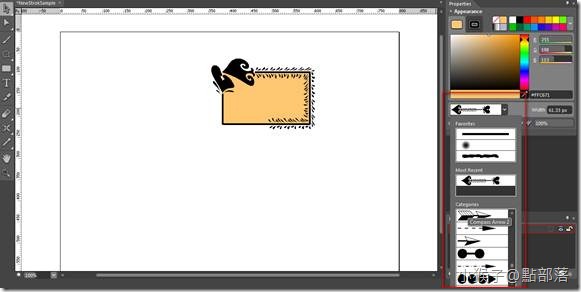
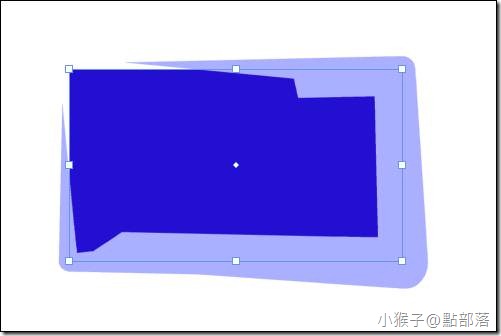
在畫面上拉出一個長方形,接著套用剛剛命名為”Star”的筆刷,並且調整寬度跟顏色
Oops~!怎麼沒有ㄧ顆一顆星星繞著邊邊呢!?
因為我們少做了一個動作.....
06
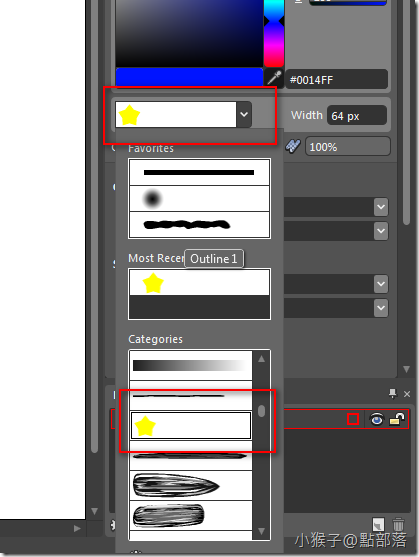
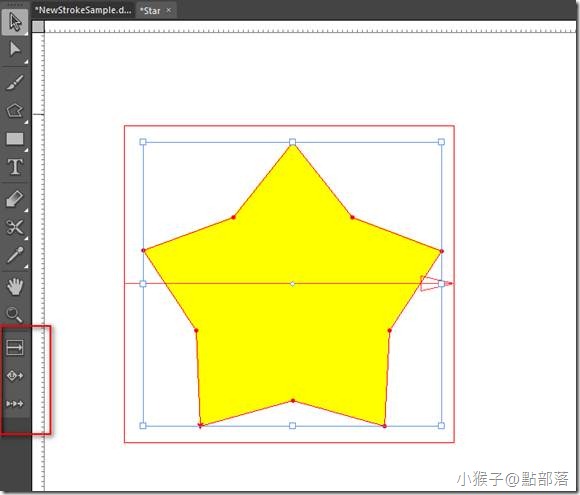
切換到剛剛設計筆刷的頁面
(如果你不小心關掉了,可以從筆刷樣式裡找到剛剛的筆刷後,點選Stroke Option->Edit Stroke)
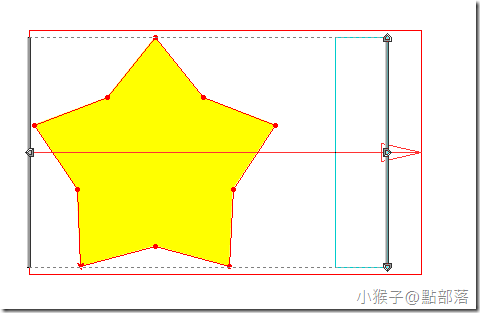
在Tools你可以找到Stroke Definition Box、Anchor Point、Repeat 這三個在筆刷編輯狀態才會出現的工具
首先運用Stroke Definition Box,重新拉一次筆刷的範圍
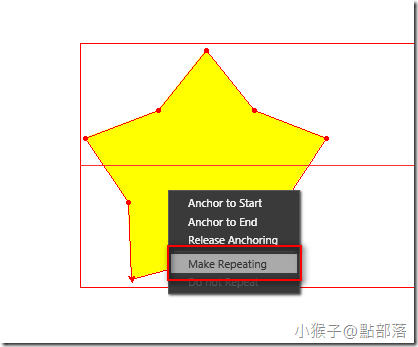
接著,選擇Repeat後,在星星上點右鍵->Make Repeating,讓星星可以重複排列
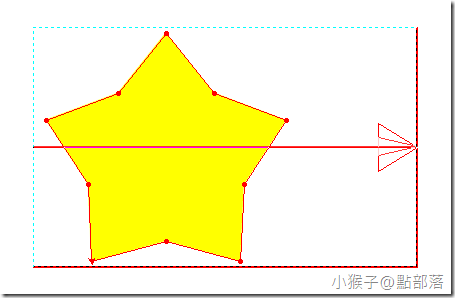
星星可以重複排列後,畫面上應該會有如下圖的節點記號
拖動邊緣可以決定星星間距多寬後重複
調整好後,儲存跟剛剛一樣的檔名就可以覆蓋
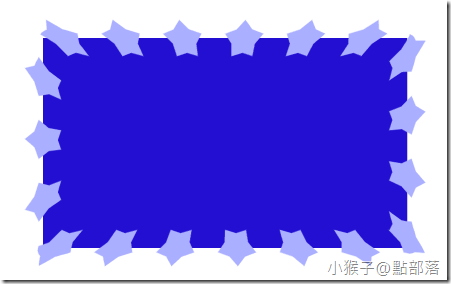
接著回到原來的專案,你會發現,畫面上的圖形已經自動套用了剛剛重新製作的筆刷,星星能一顆顆排列了
P.S:在套用筆刷後,可以利用Stroke Color調整筆刷的顏色,所以你在製作筆刷時,不用很刻意調整當下圖形內的顏色,但是請盡量以黑色為主。
如果能活用Design,將會對你的Silverlight設計工作帶來事半功倍的效果喔!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您