本章將教大家如何運用Blend的內建元件RaidoButton做出選單選項,以及配合的佈局容器運用
本章將教大家如何運用Blend的內建元件RaidoButton做出選單選項,以及配合的佈局容器運用
01
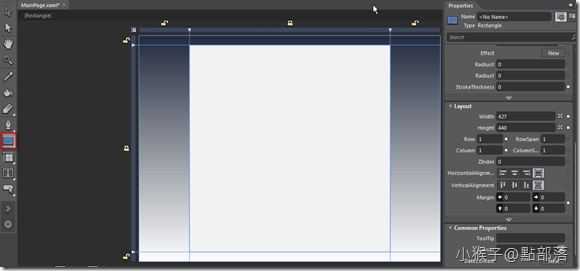
首先開一個新的專案,把Layout的顏色調整一下,並且在版面切完後放入一個Rectangle
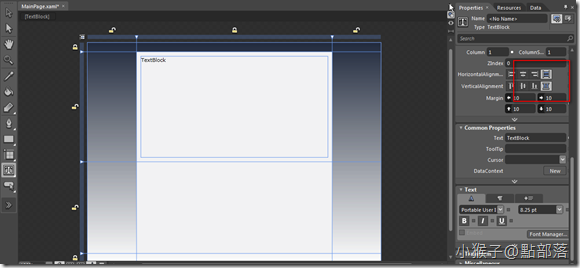
問卷會有題目,所以我們放入一個TextBlock
02
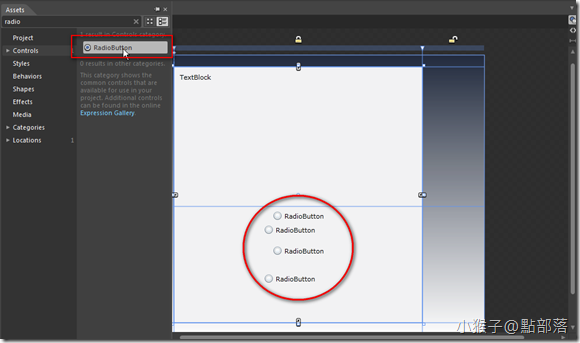
接著隨意的在畫面上放入幾個RadioButton,你可以在Assets->Controls下找到它
為了做到使RadioButtond可以自動整齊的排列,請使用StackPanel
(忘記StackPanel怎麼用了嗎?請看這篇)
看下圖,是不是整齊多了呢?
我們按下F5看看在瀏覽器時會長怎樣
03
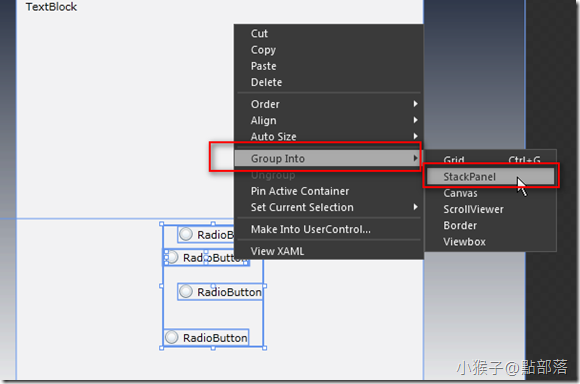
接下來,為了讓題目與RadioButton可以自動排列,所以需要把題目的TextBlock以及RadioButton放進StackPanel裡
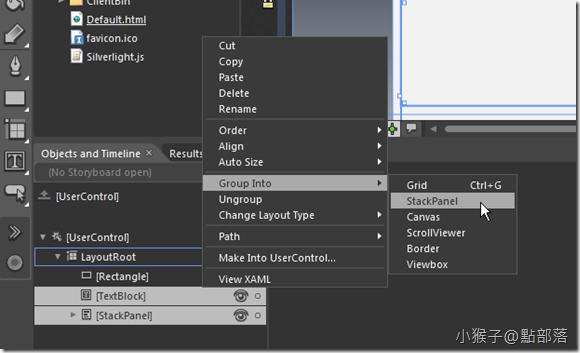
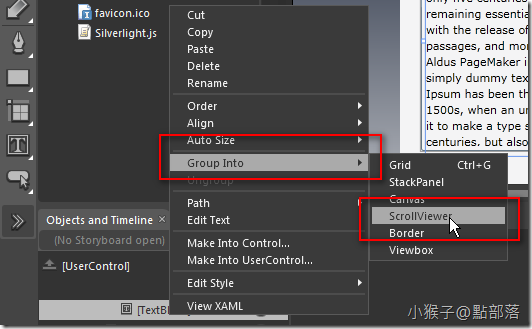
請選起題目的TextBlock以及選項RadioButton後單擊滑鼠右鍵->Group Into->StackPanel
其實,把TextBlock以及RadioButton放進StackPanel還有另一個好處是,不需要擔心題目與選項會因為版面或視窗的調整而互相覆蓋到,這是StackPanel特性的好處。
04
有時題目的長度或許不一定,以下要講的就是遇到各種狀況的對應方式
當然,若是你的題目長度固定,你可以跳過這段
我們放入長一點的文字試看看,請複製這個網址的一大段文字,當成是我們的題目
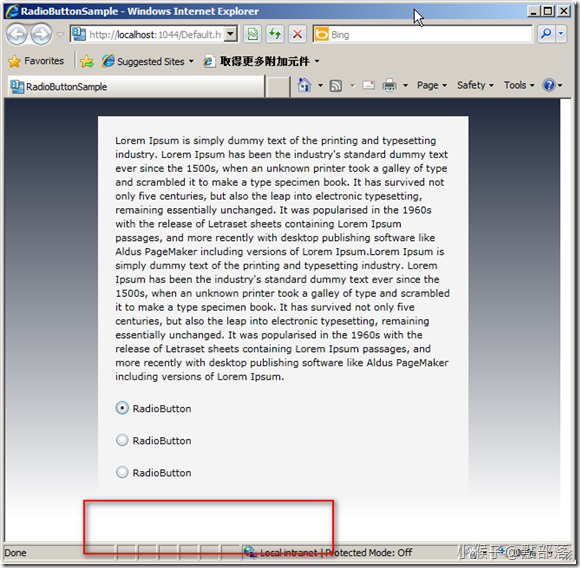
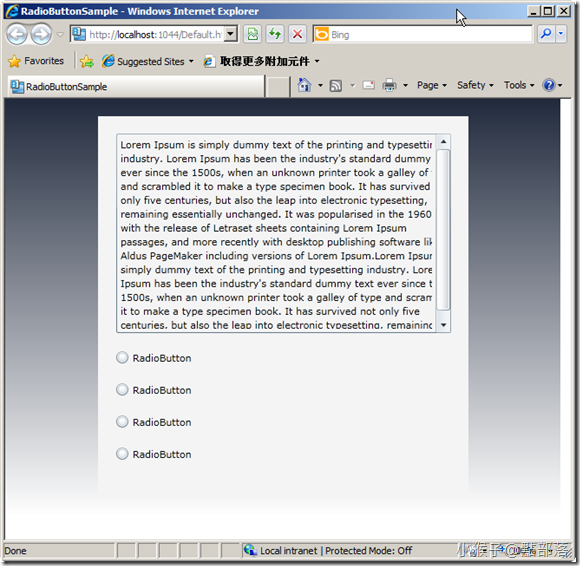
貼上文字後,按下F5,你可以看到文字太多所以擠壓到RadioButton,使得它超出範圍所以被切掉了
有個佈局容器可以解決這個方法,那就是ScrollViewer(點我看ScrollViewer介紹)
Group Into->ScrollViewe,把題目的TextBlock包起來
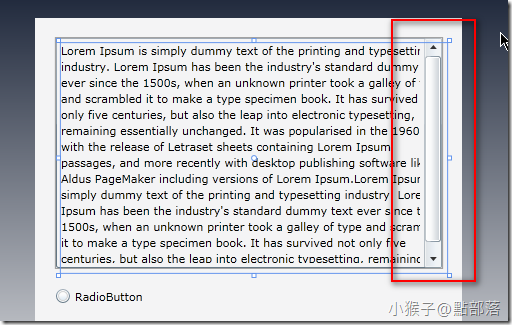
是不是多出了ScrollBar呢?
調整一下剛剛跑掉的RadioButton的位置,完成後按下F5看成果
05
如果你想讓文字長度超過範圍才會出現ScrollBar,照著下面的步驟設定就好嚕!
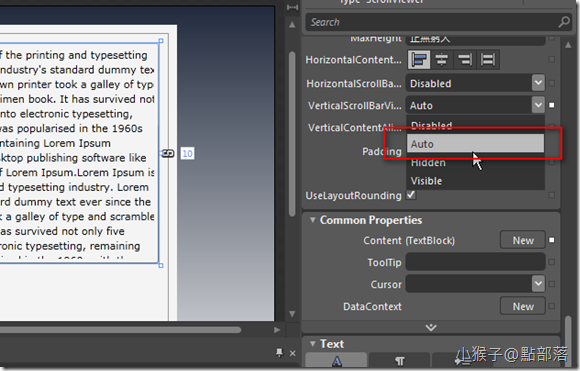
在ScrollViewer->VerticalScrollBarcVisibility的下拉式選單,把Visible改選為Auto
因為設定改為Auto,所以文字長度超過範圍就會出現ScrollBar,如果沒有超過長度則不會出現ScrollBar
小整理:
(1) 因為RadioButton是不能複選的,所以當使用者選取群組中的一個選項按鈕時,會自動清除其他選項按鈕;雖然RadioButton在同一個容器只能被選取1個,不過若是在不同容器裡的RadioButton,就算在同一個頁面還是可以被選取的喔!
(2) RadioButton 和 CheckBox控制項兩者的功能類似:皆是讓使用者選擇選取或清除,但差別在於CheckBox可以同時選取多個選項按鈕,RadioButton 則否。
附上範例專案
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您