又來一篇五分鐘做設計啦~
本篇將教大家如何運用Design內建工具Blend Paths在五分鐘內作出超炫效果
又來一篇五分鐘做設計啦~
本篇將教大家如何運用Design內建工具Blend Paths在五分鐘內作出超炫效果
範例最後成品
01
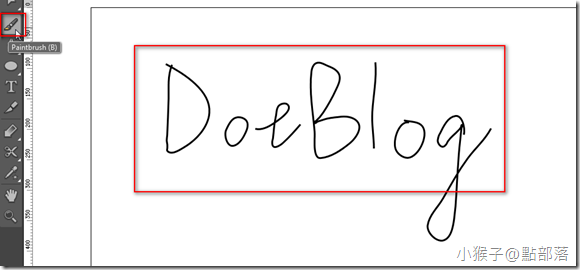
開啟一個新專案後,使用Paintbrush(快捷鍵B)在畫面上拉出你想要的線段或是文字
我以點部落的英文DotBlogs為例,如下圖
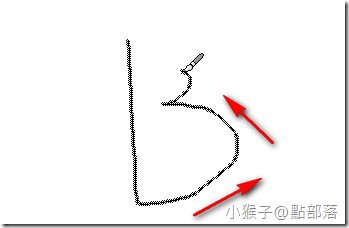
需要提醒的是,文字的同一個字母請一筆到位
以英文字母B來說,也是要一筆完成,不能分兩筆,如下:
不然等等在使用Blend Paths時,會被判斷成兩條線段,做不出你要的效果喔!
02
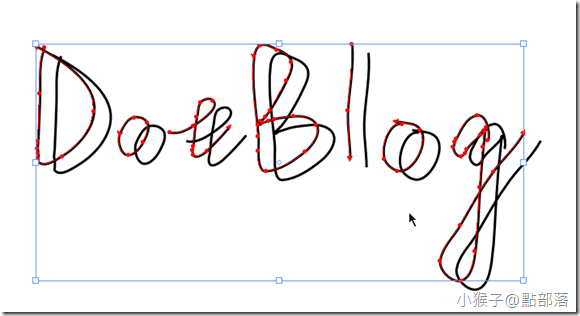
接下來,把繪好的線段或是文字全選後複製一份,拖拉到適當的位置,使之上下交疊
以上的動作都完成了以後,要進入準備Blend Paths階段
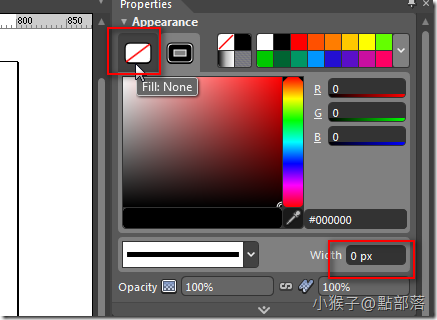
在Blend Paths之前要注意的是:
(1)Stroke的Width要記得設為0px,顏色可以自定,範例使用的是黑色
(2)Fill請選為無填色
03
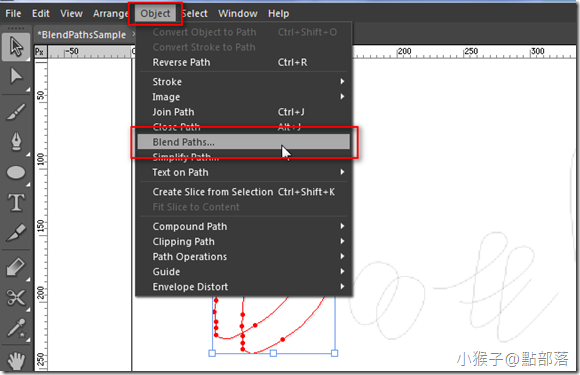
選起同兩相同字母後,TopTool->Object->Blend Paths
會出現Blend Paths的對話視窗
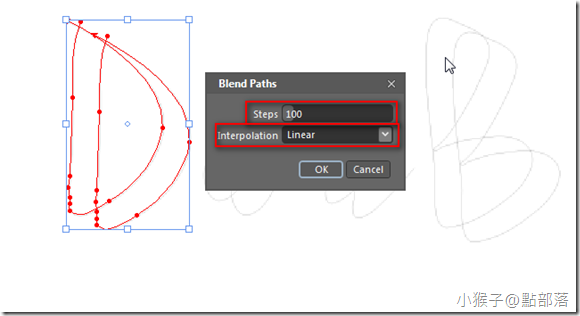
(1)Step:請輸入100,而這裡代表的就是,你希望在這兩Path中間,加入100個一樣的Path
(2)Interpolation:有Linear以及Angle and length,這邊請選擇線性Linear
都設定好後,請點擊OK來看看會發生什麼事?
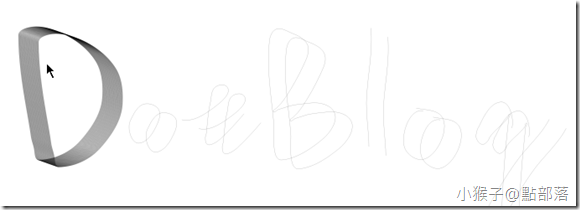
你的文字或線段,是不是馬上變成有立體感的感覺
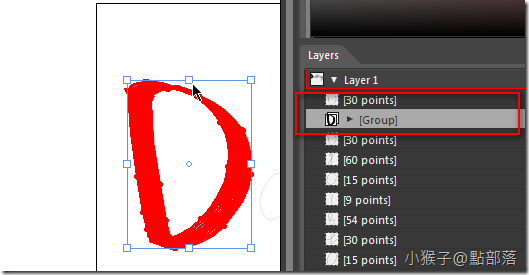
把他全選起來後,我們可以看到裡面佈滿了滿滿的線段
而且Design也很貼心的把新剛剛多增加的100個Paths組成一個Group
用剛剛相同的方法,把所有的字全部都完成吧!
當然你也可以改變顏色或是特效,會有不同的效果
如果能活用Design,將會對你的Silverlight設計工作帶來事半功倍的效果喔!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您