本章所介紹的是便利且快速的內建工具Clone
本章所介紹的是便利且快速的內建工具Clone
為什麼會說像是影分身之術呢?
請參照火影忍者(NARUTO):
《分身術》會分身術者,能以一身分出幾身,幾十身,乃至千百身。
(此為鳴人的多重影分身之術的加強版--「後宮之術」)

看下去就知道
01
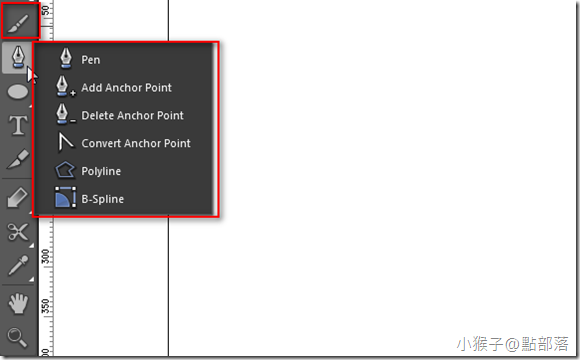
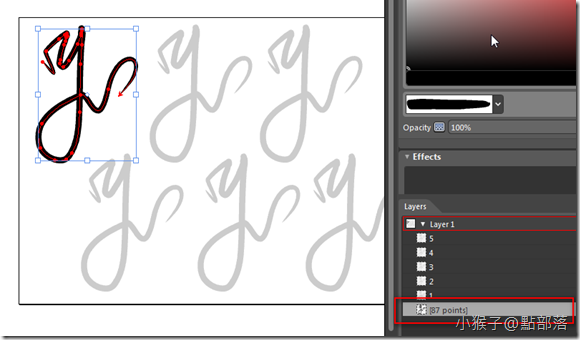
首先,請先隨意的在主要工作區畫上你想要的圖形
你可以使用任何一種線段工具
這裡我使用的是Paintbrush(快捷鍵B),我寫了一個英文名字的字母y
02
通常我們需要很多個一樣的物件時,會使用Ctrl+C複製、Ctrl+V貼上
但是基本上,如果原始複製的那個母物件做了任何的變更,其他被複製貼上的物件是不會一起做改變的,試想若是複製貼上的物件共有100件,那你需要改幾次?
Expression Design內建功能「Clone」可以解決這個問題
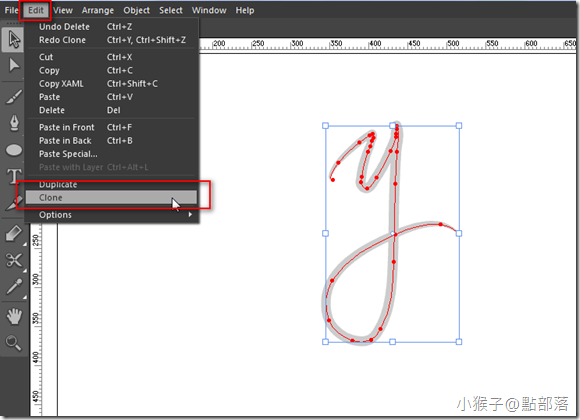
選取我畫的y後選擇Top Menu->Eidt->Clone
會多出一個一模一樣的y
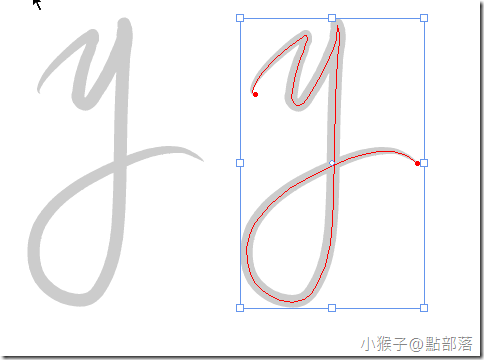
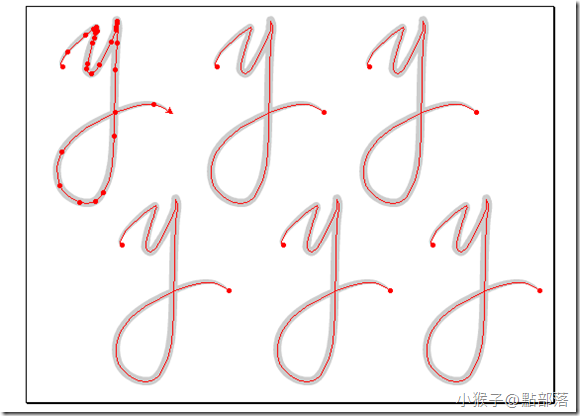
用一樣的方法,讓畫面上多幾個y
仔細看範例圖片,每個y的節點除了母物件外,子物件都只有兩點
因為,在這裡母物件算是regular path,但子物件則算是Clone
就算可以修改顏色以及筆刷樣式,不過你還是無法針對Clone的形狀做修改
03
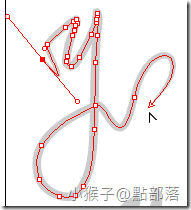
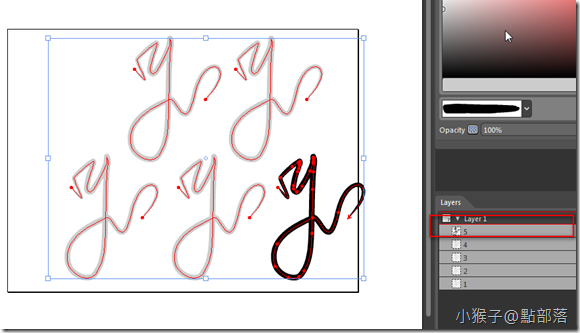
現在我們用Convert Anchor Point(快捷鍵Shift+C),讓y的形狀改變一下
因為我們使用了Clone,所以當最原始的母物件外觀有所改變時,子物件也會跟著變動
運用Clone就可以一次更改全部你想要使他們都長一樣的子物件上
不需要一個一個修改、或是重新複製貼上
04
知道了怎麼運用Clone後
接著要來讓大家看看Clone還有另一個聰明的地方
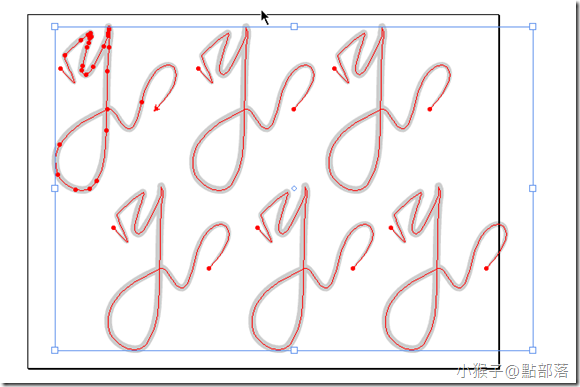
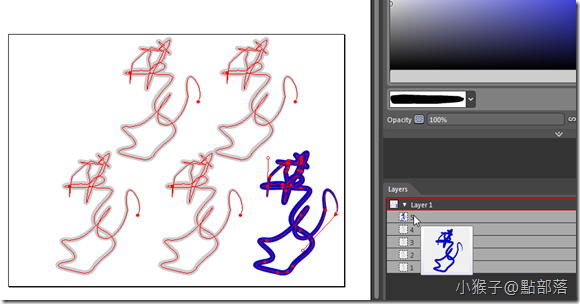
我把母物件改為黑色比較明顯,並且其他的子物件都重新命名1~5
接著刪掉母物件
可以發現到被命名為”5”的子物件自動的繼承了母物件的地位
所以就算最原始的母物件消失了,另一個曾經附屬於母物件的子物件,就會自動繼承
目前我測試的結果,對於自動繼承是隨機選取一個子物件後產生的
我們來試著修改新任的母物件外觀
05
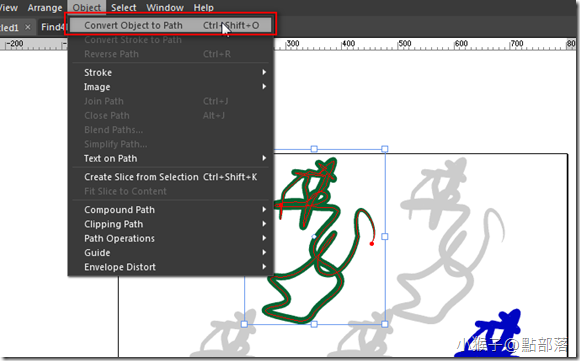
如果你想選取其中一個Clone,讓它成為獨立的Path,並且不再附屬於母物件時
請於Top Menu->Object->Convert Object to Path(快捷鍵Ctrl+Shift+O)
它就會成為regular path
或是直接任選一個子物件,複製貼上就可以嚕!
06
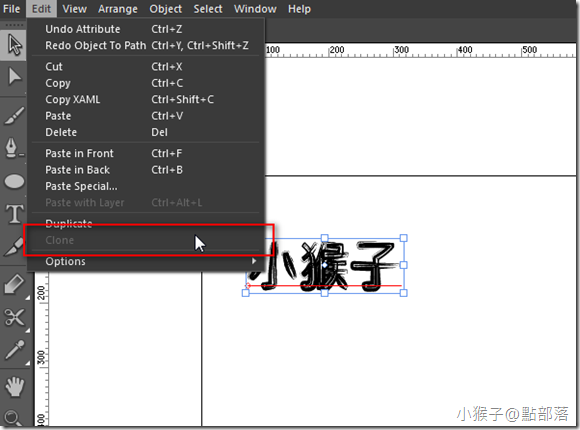
若是你本來使用的是文字,也要經過Convert Object to Path,才能夠使用Clone功能喔!
一樣於Top Menu->Object->Convert Object to Path
轉換完成,Clone就出現了!!!
與大家分享一點小技巧~希望有幫助
如果能活用Design,將會對你的Silverlight設計工作帶來事半功倍的效果喔!
(本文的圖片僅供教學示意,如有侵權請告知)
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您