最近收到網友Cloud的來信,詢問我有關放進PathlistBox的物件,被選取後會出現藍底藍框的問題
經由他的同意,我決定把這個實作上遇到的問題及解決的方式,用一篇文章來跟大家分享
最近收到網友Cloud的來信,詢問我有關放進PathlistBox的物件,被選取後會出現藍底藍框的問題
經由他的同意,我決定把這個實作上遇到的問題及解決的方式,用一篇文章來跟大家分享
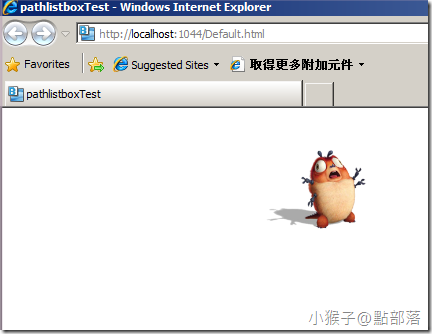
本篇範例的最後成果:
(沒錯,這隻毛蟲怪又出現了,如果你看過CheckBox那篇文章,應該對牠不陌生XD)
如果你對PathlistBox的基本認識還不夠,建議您先參考這篇。
若是對PathlistBox已有足夠的熟悉度,那我們開始嚕!
01
首先讓我們還原整個實作的過程
在工作區放入一個PathListBox,並在裡面置入一張圖片
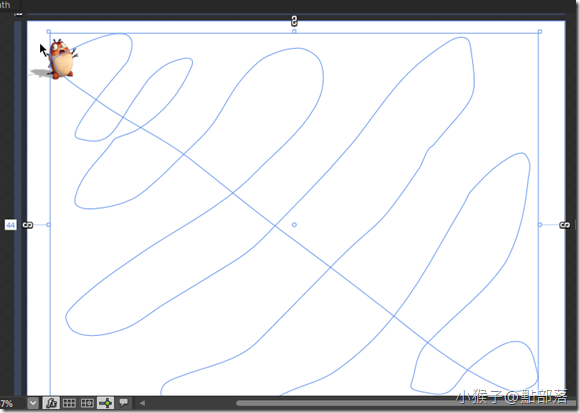
並且在工作區中放入如下圖範例般的Path線段
接著,我們讓毛蟲怪跟著Path的線條方向移動
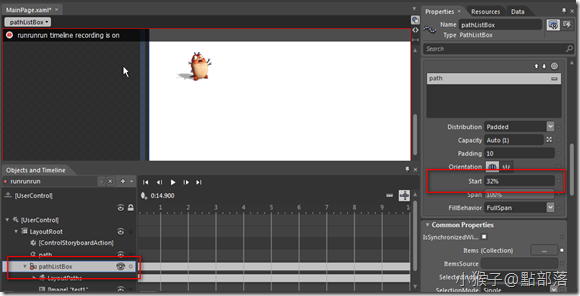
所以使用StoryBoard的動畫設置,配合Start的數值
動畫設置完成後,別忘記要給它一個觸發條件
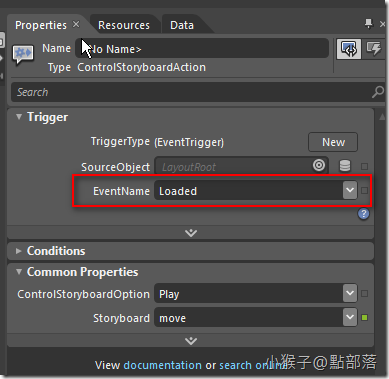
放進一個ControlStoryBoardAction:
EventName設為Loaded,因為要使動畫在頁面Load完時候直接撥放
ControlStoryboardOption設為Play
完成後,請按下F5預覽看看
看似正常的毛蟲怪,似乎沒有甚麼不正常的地方
但是當你使用滑鼠對牠做點擊的動作時,牠的周圍以及底部就會出現藍色框和藍色底
這就是網友Cloud問我的問題了。
02
還原了狀況,讓我們來看看如何解決這個問題
首先,先在跟大家補充一個PathListBox的特性:
因為PathListBox內的物件,是可以被選取的
所以在PathListBox的State內,會有ㄧ個名叫Selected的狀態
既然瞭解了這個狀態,那我們就需要從Template下手
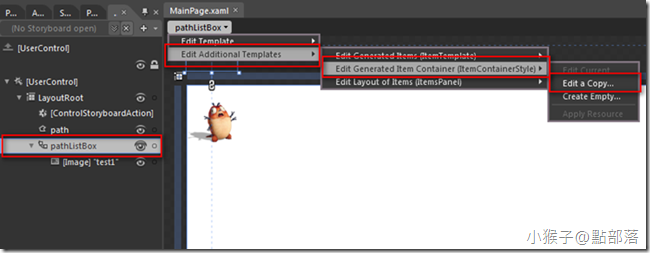
請在選取PathListBox後->Edit Additional Templates->Edit Generated Item Container->Edit a Copy
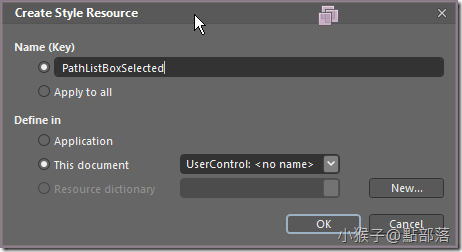
命名後,按下OK
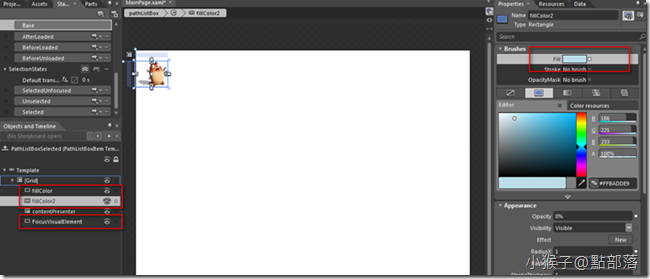
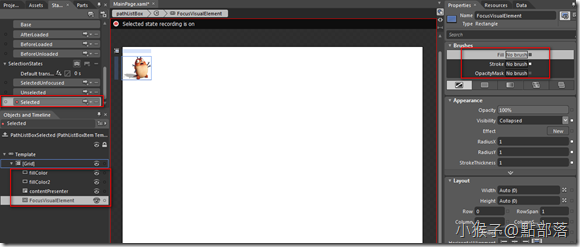
點看看fillcolor以及FocusViscualElement你就會發現罪魁禍首了!!
可以看到Properties->Brushes->Fill以及Stroke出現了我們剛剛在瀏覽器看到的藍色填色
在State下找到Selected後,在Selected是"錄影"模式下,把預設的填色全都清掉
(錄影模式下,左上角的小紅點會亮起,如果你熟Blend的動畫製作,應該不陌生)
填色修改完成後,再次按下F5,並且點擊毛蟲怪試看看
藍色框底的問題,是不是就解決了呢?
很感謝Cloud提供實作上遇到的問題,能讓我與大家分享
如果您在Blend的實作上有各種問題,也歡迎寄信給我,讓彼此做交流~
附上範例原始檔:
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您