本章將先教大家認識ListBox的基本運用與更改預設樣式
本章將先教大家認識ListBox的基本運用與更改預設樣式
此為本篇ListBox的基本樣式範例
01
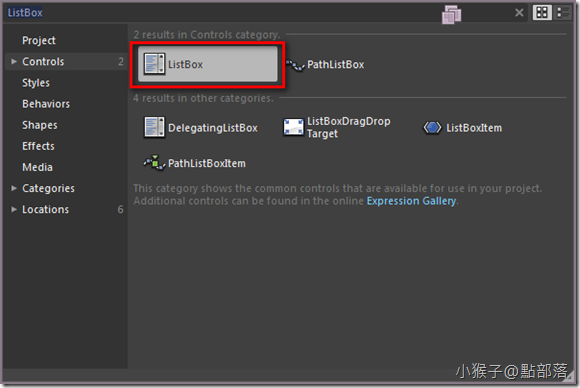
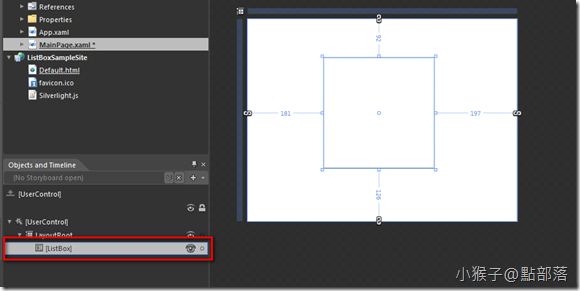
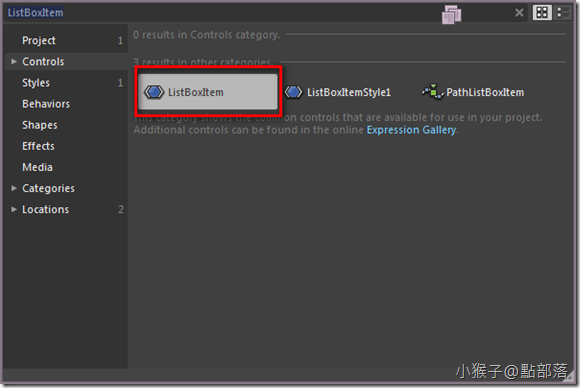
開啟一個新專案後,放入一個ListBox
你會看到是個空白的框框,什麼東西都沒有?
不是應該會有一行一行可以放文字的容器嗎?
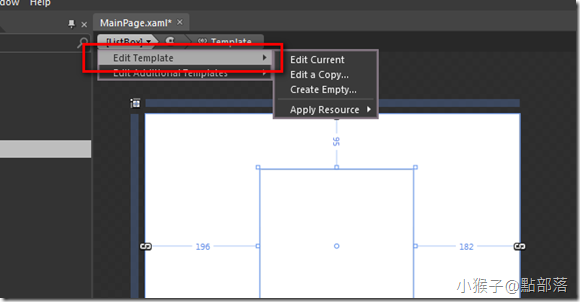
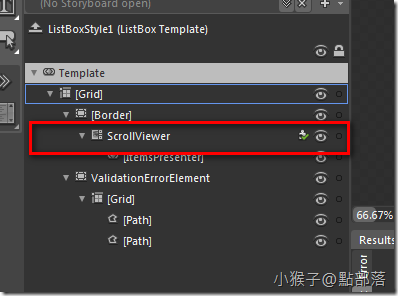
別著急,讓我們來看看到底ListBox肚子裡藏了甚麼,進到Template就知道嚕
進到Template以後,裡面住了ScrollViewer,表示當資料過多時,會自動生成控制bar
02
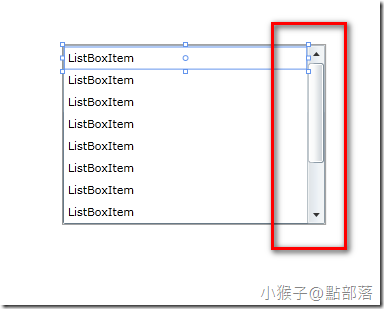
接著,我們要放入可以填入內容的容器->ListBoxItem
你會發現,當放入過多的ListBoxItem後,ScrollViewer的控制bar就跑出來了
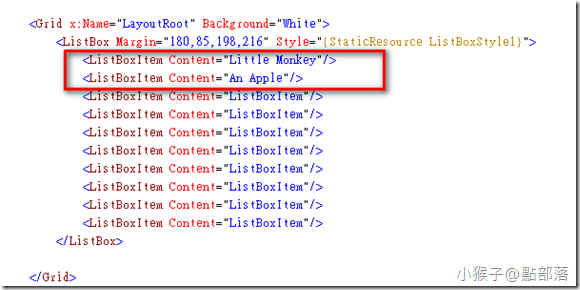
來看一下Xaml
把ListBoxItem Content內的資料改成我們要的內容
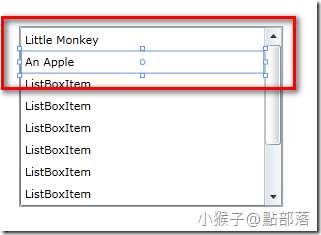
回到Design模式,內容已經變成我們剛剛修改後的文字了
你若不想從Xaml修改資料內容,也可以從Properties->Common Properties->Content下修改
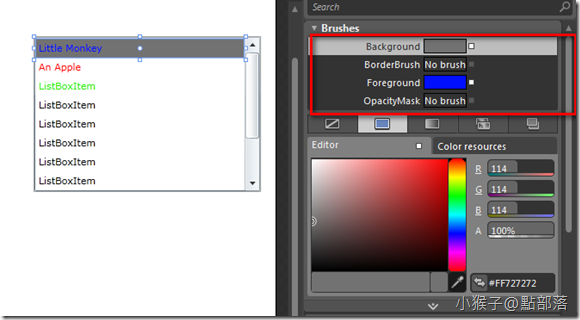
當然也能從Properties->Brush更改文字的顏色以及背景
03
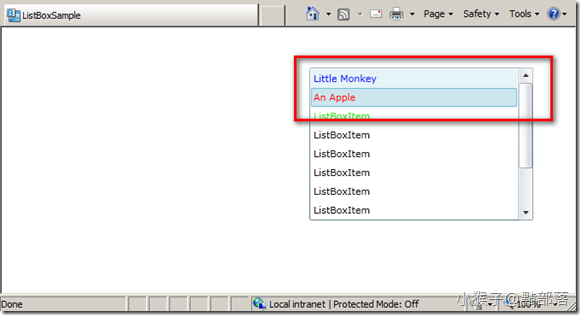
按下F5預覽後,會發現點選或是滑鼠移動到文字上時的預設藍底藍框
如果你有看過上一篇對PathlistBox的介紹,那你應該可以猜到我接下來要幹嘛~
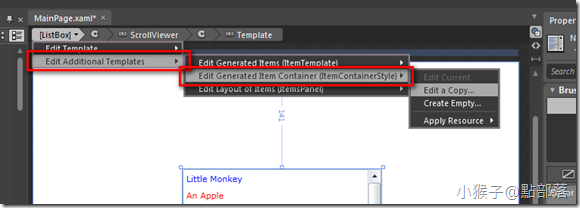
請選取ListBox後Edit Additional Templates->Edit Generated Item Container->Edit a Copy
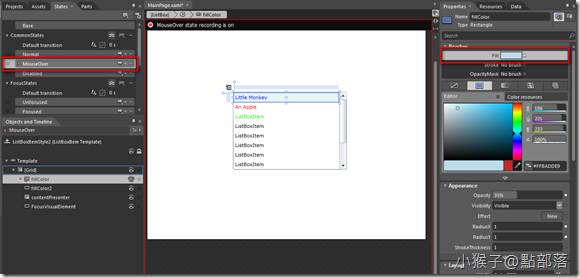
點下MouseOver,fillColor會有一個小紅點,你可以發現Properties->Fill就是剛剛在瀏覽器看到的預設顏色
更改顏色為#FF00FF1B
點下Focus,更改FocusVisualElement->Storke為#FFFF0000
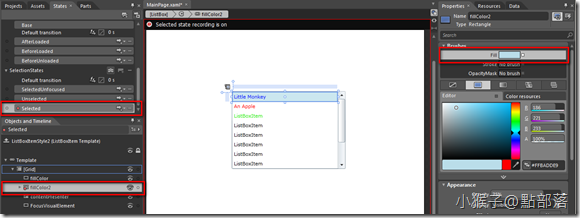
點下Selected,更改fillColor2->Fill為#FFFFBD5C
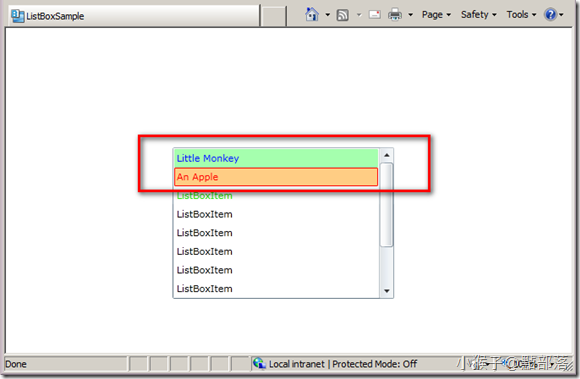
按下F5看看更改後的樣子
想知道如何製作自己的ListBox嗎?下篇告訴你~!
最後附上範例專案
如果您有Blend上的各種問題,也歡迎寄信給我,讓彼此做交流~
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您