前面幾章連續講到ListBox的運用,本章要講得是如何簡單的把SampleData 綁進ListBox裡
前面幾章連續講到ListBox的運用,本章要講的是如何簡單的把SampleData 綁進ListBox裡
就是要讓不會的新手都看的懂!
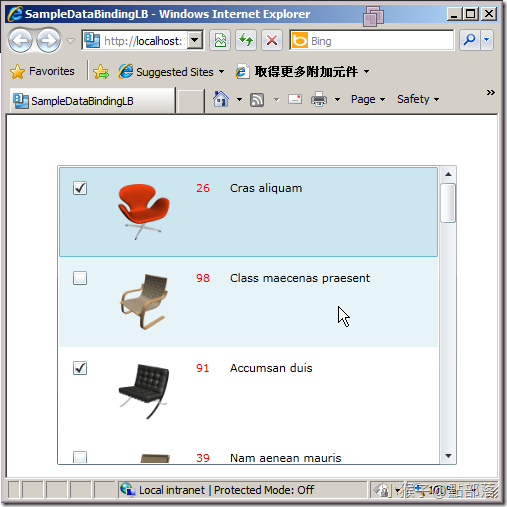
本章範例最後結果:
01
若你對ListBox還不熟悉,請回到這裡重新開始喔~
開啟一個新的專案,並且在工作區置入一個ListBox
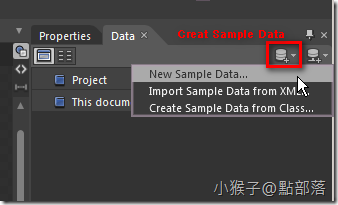
於Data->Creat Sample Data->New Sample Data開始我們的Sample Data建置
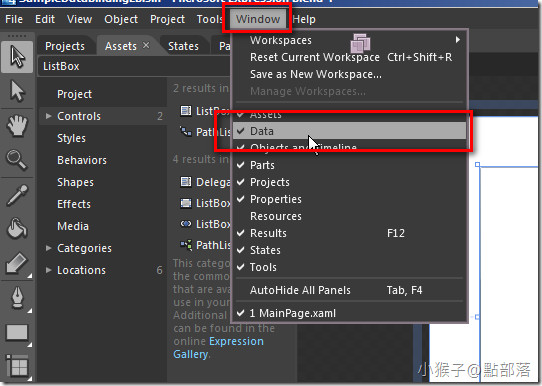
若是你找不到Data控制版面,請到TopMenu->Window->選取Data後就會出現了
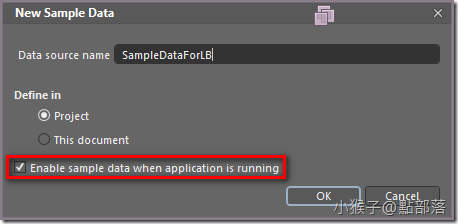
點選New Sample Data後會出現設定視窗
這邊值得一提的是有個CheckBox選項:"Enable sample data when application is running"
意思是,執行時是否要顯示這個綁在ListBox裡的假資料,選取為顯示,反之則否
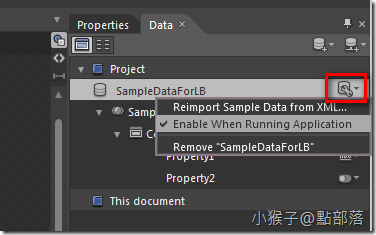
若是這時候不選擇,之後你也可以在Data Source Options做調整
這是Blend很聰明的地方:
「為了能讓介面設計師與程式設計師的分工更細,並且減少設計雙方的認知誤差,拋棄傳統合作模式很重要的功能之一,這項功能讓設計師在設計時能夠藉由假資料的代入,模擬最後的成果。」
02
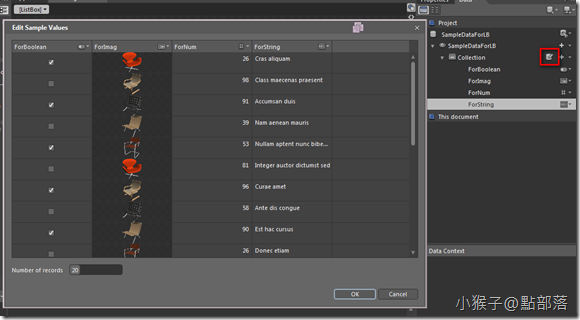
接著設定總共四組的Sample Data:
本章範例把四種格式都抓出來設定,分別為Boolean、Image、Number以及String
如果想看更詳細的SampleData設定,請看這裡。
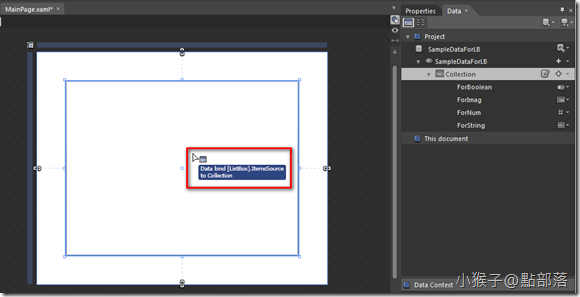
接著點選Collection後直接拖拉進ListBox裡,ListBox就會出現剛剛所設定的SampleData了
03
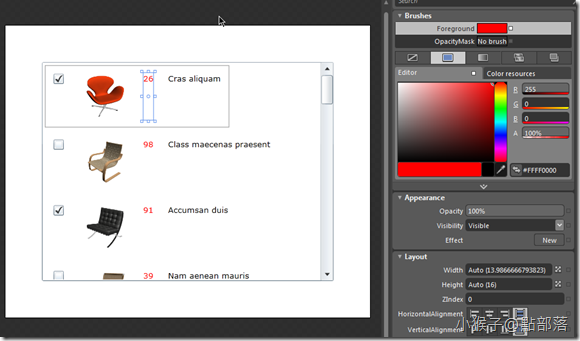
接下來修改放進SampleData後,ListBox內資料的排列方式
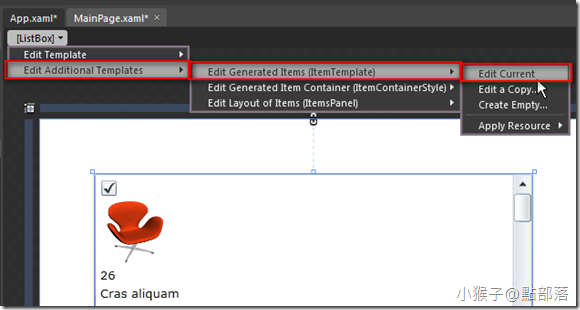
ListBox->Edit Additional Templates->Edit Generates Items->Edit Current
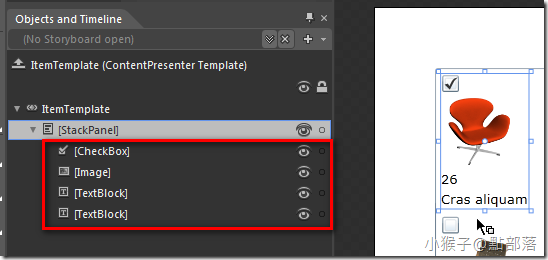
進入了ItemTemplate後,可以看到剛剛代入的四項SampleData被StackPanel包了起來
調整下列幾項設定:
1)更改StackPanel的排列方式,由Vertical改為Horizontal水平排列
2)全選StackPanel下的四個物件,設定上下左右間格為10、設定排列方式為置中
3)當然你也可以更改字的字型與顏色
完成後,按下F5預覽你的成果
再ListBox的外觀調整成你喜歡的樣子就大功告成啦~!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您