Visual State Manager中文翻譯為視覺狀態管理器,這是Blend的強大功能之一
這項功能賦與了視覺設計師更大的空間
Visual State Manager中文翻譯為視覺狀態管理器,這是Blend的強大功能之一
這項功能賦與了視覺設計師更大的空間
以一般製作Html網頁所使用到的Button舉例來說:
通常會出現的三種基本狀態:Normal、MouseOver、Pressed可能就需要三張不同的圖片來組成
但是在Blend內卻是完全不同的設計方法:
你只需要修改預設Button的基本樣式,或是使用一張圖片甚至是用內建工具拖拉出的圖型,就能轉化成Button,直接能擁有Button的基本屬性
若是你看過我之前的文章介紹,很多都有使用到Visual State這項功能:自製玻璃質感的Button就是一個很好的例子
這次不一樣的是我們從Create Empty開始!
01
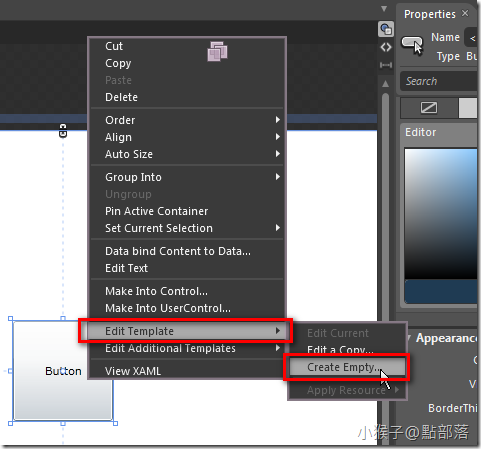
拉出一個Button後,在Button上單擊右鍵Edit Template->Create Empty,命名完成點擊OK
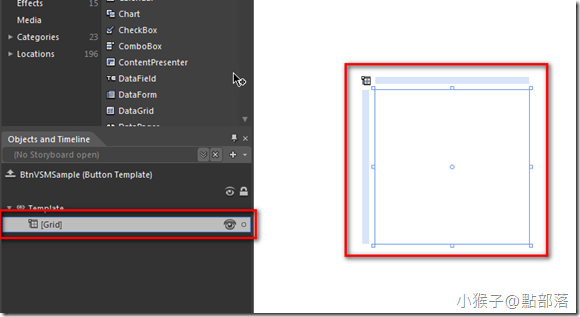
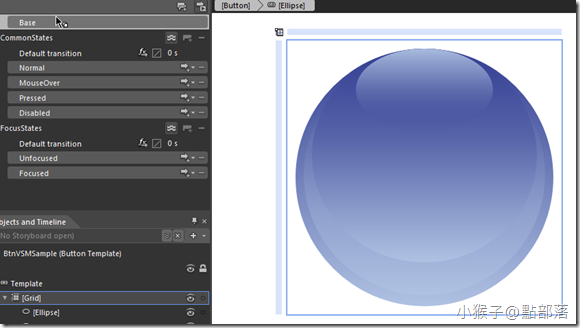
會看到Objects and Timeline下存在一個空白的Gird,並且取代了原本的Button
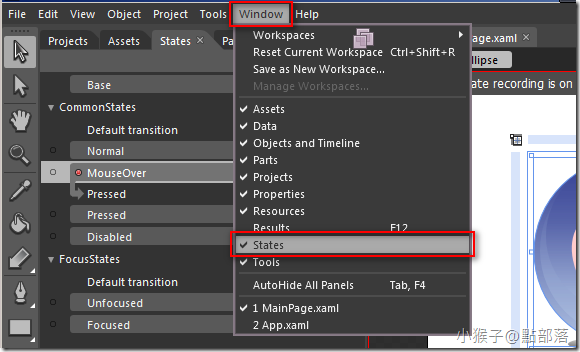
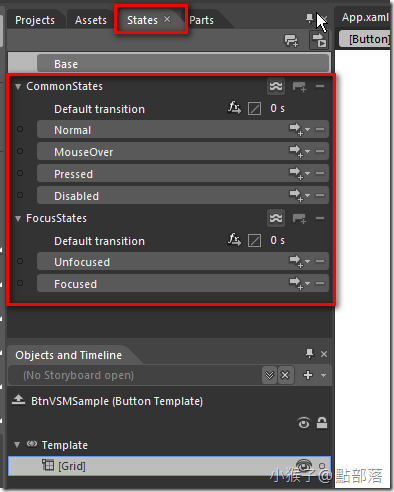
切換到State,這邊顯示了Button提供的所有Visual States(視覺狀態)
(如果找不到State這個Tab,請到TopMenu->Window勾選)
在上面,目前被選中的是Base(基本),這裡列出了所有允許我們定義Button的狀態列表:
分為Common與Focus兩種
CommonStates包含了Normal、MouseOver、pressed以及Disabled
FocusStates包含了Unfocused與Focused
02
然後,我們在Base狀態中,加入一些圖型把我們的Button外觀製作好
你可以跟著範例做,或是放入圖片
範例使用Eliipse拖拉出兩個圓形兩個顏色為漸層的橢圓型,使用漸層以及圖層堆疊的方式做出類反光效果
深藍色碼:#FF333E93
淺藍色碼:#FFB0C3E3
(想看更詳細的圖形工具介紹,請到這裡)
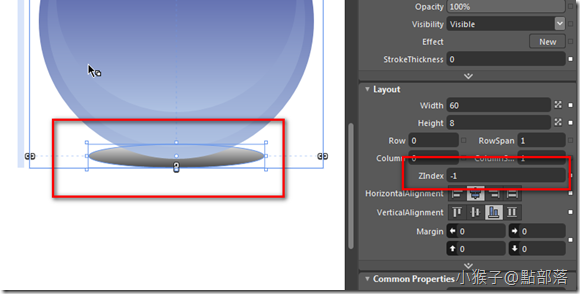
拖拉一個橢圓至於圓形下方,形成此圓的陰影部分,直接調整ZIndex為-1就可以把陰影置於圓形後方
(不了解ZIndex嗎?這裡有更詳細介紹)
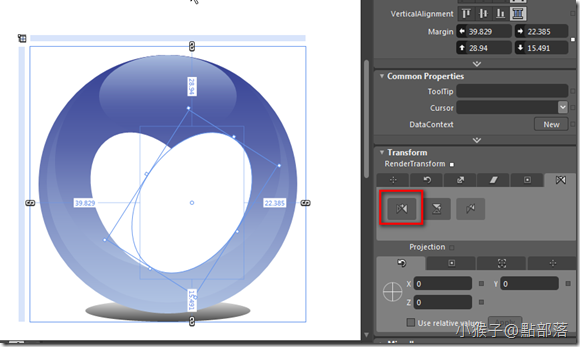
使用兩個橢圓型製作出一個愛心的形狀
Translate->Flip->Flip X axis翻轉其中一個橢圓再使之交疊就可以達成
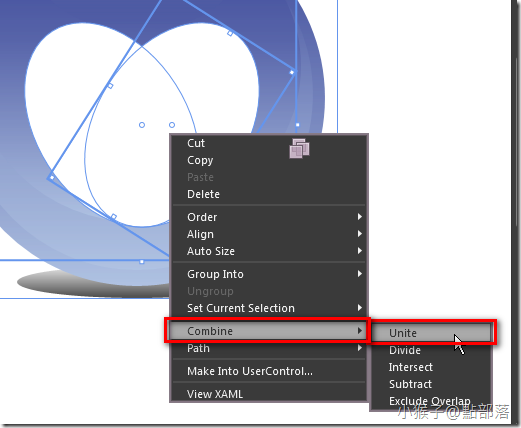
接著把兩個橢圓選起來,單擊右鍵->Combine->Unite
到此前置作業大致完成
你可以按下F5預覽看看,你會發現自訂的Button完全沒有任何反應,得不到任何操作時視覺上的反饋
如果是以其他的工作或是以傳統的合作方式,視覺設計師的工作就到這邊了,但是有了Visual State這項功能,設計師就可以繼續發揮
想知道更多嗎?看下篇就知道。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您