上篇提到了Visual State Manager中文翻譯為視覺狀態管理器是Blend的強大功能之一
本篇要更深入介紹如何使用
上篇提到了Visual State Manager中文翻譯為視覺狀態管理器是Blend的強大功能之一
本篇要更深入介紹如何使用
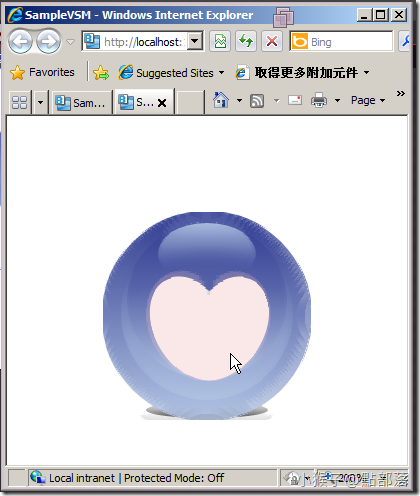
本篇範例最後成果:
01
接續著上篇的介紹,所以接下來開始相關效果的設定
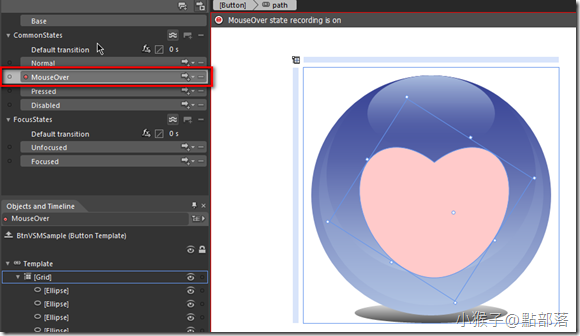
左鍵單擊MouseOver,工作區左上方會亮起小紅點並顯示”state recording is on”
在這個狀態下,請把愛心的顏色更改為#FFFFCACA
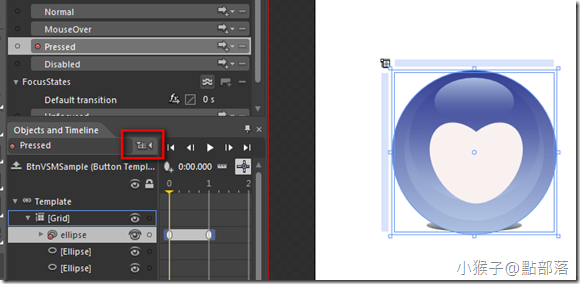
再來是Pressed,一樣單擊Pressed使之為state recording is on狀態
(應該可以發現,從MouseOver轉換為Pressed時愛心從粉紅色會更改回白色,這就是狀態間的變換)
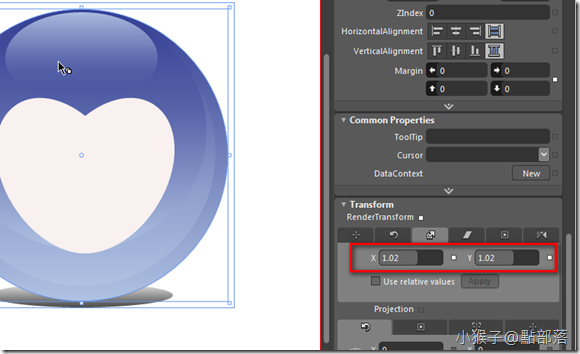
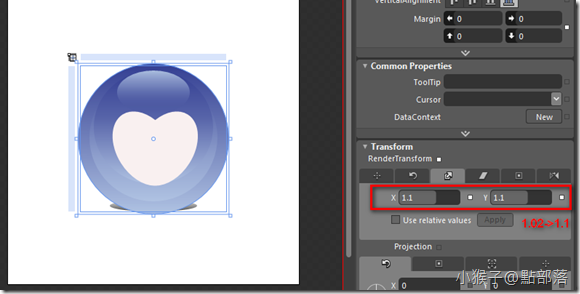
選取最大的圓,並更改些微的大小
你可以再次按下F5,試試看是否Button已經有操作時視覺上的反饋了
注意到了嗎? 我們不用編寫任何程式碼或XAML就能改變我們按鈕的外觀
02
而接下來介紹如何使用Visual State功能處理視覺狀態間的變換
為了更明顯看出兩個狀態變換間的差異,我讓Pressed時的圓形變得比剛剛更大一點
在Visual State預設情形下,由一個視覺狀態移動到另一個視覺狀態時,Blend會自動的構建和執行過渡時間的Storyboard(即為Blend自動幫我們生成了2個狀態間平滑過渡的動畫效果)
再一次實現了在Blend裡,你不需編寫任何程式碼就可以讓這一切發生
但若還是想要自訂過渡時間的Storyboard,你還是能加自己所設計的Storyboard
Blend的自動過渡功能中你可以利用的一個特性是,自訂視覺狀態過渡發生所需要花費的時間
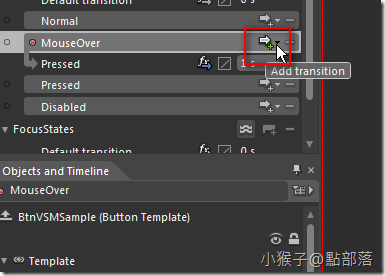
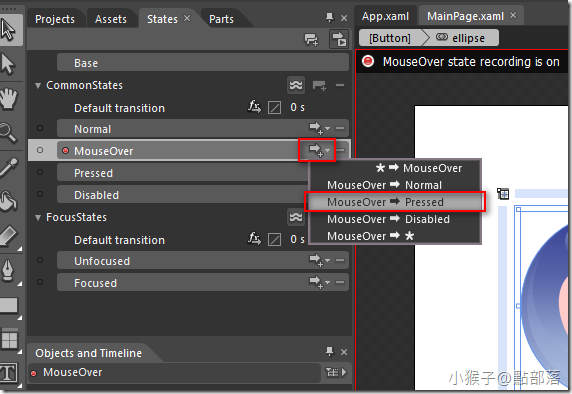
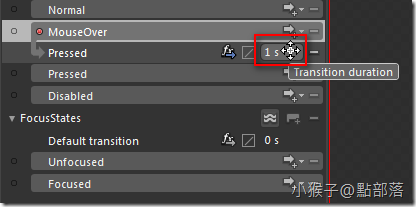
單擊Add Transition(狀態右邊帶有”+號”的箭頭)->MouseOver->Pressed
列表裡有:
* -> MouseOver
MouseOver -> Normal
MouseOver -> Pressed
MouseOver -> Disabled
MouseOver –> *
“星號*"表任何狀態
所以* -> MouseOver表示任何狀態到MouseOver
而MouseOver -> *,則表示MouseOver到任何狀態
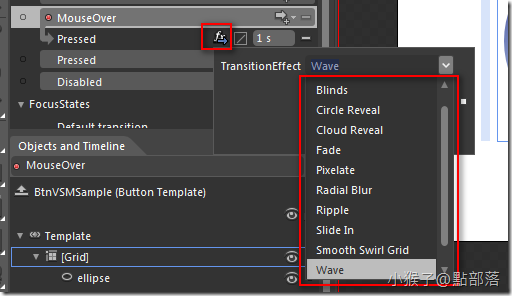
設定一個TransitionEffect,Blend已經內建了許多效果,你可以選一個喜歡的效果來測試
範例這裡選的是Ripple
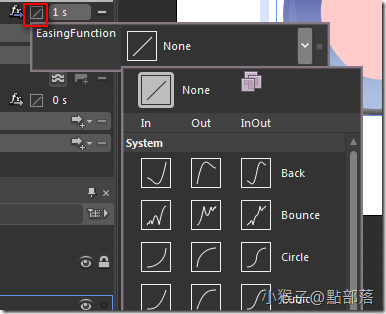
接著的是EasingFunction,但這個範例我們不使用這項功能
(詳細的EasingFunction介紹請看這裡)
接著設定當MouseOver狀態移到Pressed狀態時,過渡效果所執行的時間
Transiton duration ->由0s改為1s,設定值接受小數點
這裡表示由MouseOver狀態移到Pressed狀態須經過1秒鐘的執行時間
完成後按下F5看看成果
你應該會發現很明顯的差異
其他狀態的過渡效果可以依不同的需求作調整
相信你會慢慢發現Blend這項強大功能的神奇力量
附上本範例的專案
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您