一直以來都有人拿Flash的動畫問我Blend可不可以做到一樣的動畫效果
雖然我很明白Flash跟Silverlight差異在哪,但似乎對很多人來說,在網頁上的動畫效果已經根深蒂固的覺得只能用Flash才做到!?
在我看來....善用工具,並且用對工具,就能達到想要的效果!
技術日新月異,很多工具軟體也越來越人性化,操作起來更是便捷
可能我對Blend有著特殊的感情,所以很偏心吧?
在Flash跟Blend做比較時,總是有著不想讓Blend設計出的東西輸掉一樣的心情...
所以我把這次的MenuBar動畫效果,分享給想要學習Blend的朋友
一直以來都有人拿Flash的動畫問我Blend可不可以做到一樣的動畫效果
雖然我很明白Flash跟Silverlight差異在哪,但似乎對很多人來說,在網頁上的動畫效果已經根深蒂固的覺得只能用Flash才做到!?
在我看來....
善用工具,並且用對工具,就能達到想要的效果!
最近又遇到了有人拿Flash的動畫效果問我MenuBar的動畫效果運用Blend能不能做到一樣?
為了證明Blend也能做得到,我就做了一個一樣效果的東西還了回去。
技術日新月異,很多工具軟體也越來越人性化,操作起來更是便捷
可能我對Blend有著特殊的感情,所以很偏心吧?
在Flash跟Blend做比較時,總是有著不想讓Blend設計出的東西輸掉一樣的心情...
所以我把這次的MenuBar動畫效果,分享給想要學習Blend的朋友
本章你將會學習到的觀念有
RaidoButton的應用
Button觸發範圍大小的變更
使用Clip達到遮罩效果的運用
State和動畫以及EasingFunction的複習
請移動滑鼠或是試試看效果
就是要讓新手都看得懂!
那我們開始吧!
01
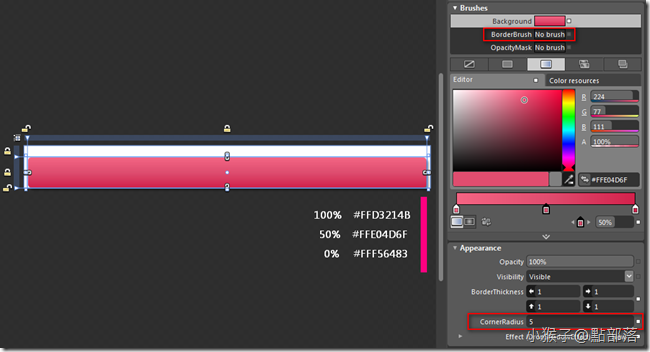
首先,在主要工作區置入一個Border:(想看Border的深入介紹請點這裡)
(1)Background:本範例使用粉紅色漸層,你可以自訂,或是參考小猴子的設定
(2)BorderBrush:No brush
(3)BorderThickness:0
(4)CornerRadius:5
02
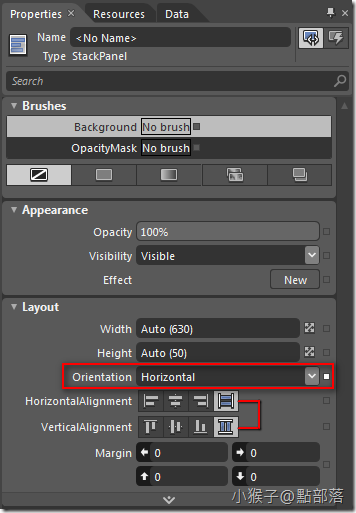
Border的部分完成後,為了使MenuBar內的按鈕能夠水平且整齊的排列
這邊我們在Border內置入一個StackPanel,並請記得把Orientation設定為Horizontal
(想看StackPanel的深入介紹請看這裡)
03
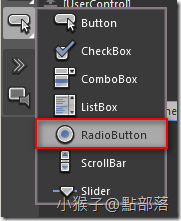
基本上使用者操作,點選Menu選項時,一般都只會選取一個按鈕
所以這邊使用帶有只能單選屬性的RaidoButton:
(1) 因為RadioButton是不能複選的,所以當使用者選取群組中的一個選項按鈕時,會自動清除其他選項按鈕;雖然RadioButton在同一個容器只能被選取1個,不過若是在不同容器裡的RadioButton,就算在同一個頁面還是可以被選取的喔!
(2) RadioButton 和 CheckBox控制項兩者的功能類似:皆是讓使用者選擇選取或清除,但差別在於CheckBox可以同時選取多個選項按鈕,RadioButton 則否。
可以在MSDN中,看到更多對RaidoButton的特性介紹
(其實在Ch26時,有針對RaidoButton做過一次介紹了,回顧請看這裡。)
04
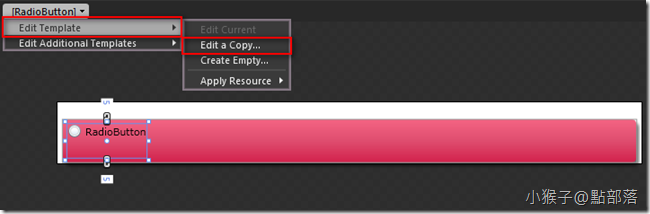
放入了RaidoButton以後,接著就是要改變它的Template,使之變成我們想要的樣子
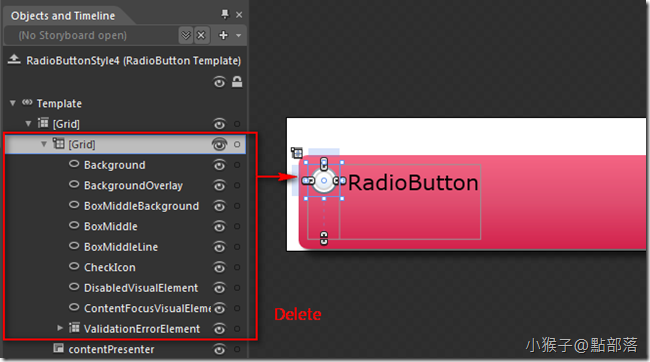
點選RaidoButton->Edit Template->Edit a Copy,開始修改預設樣式
刪掉不要的部份
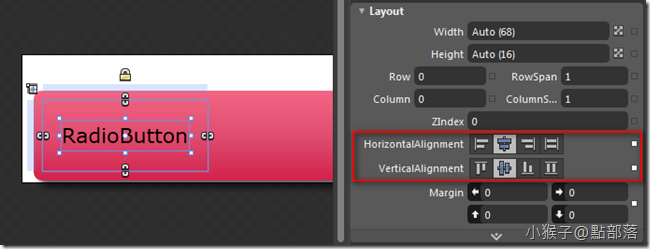
把ContentPresenter置中
05
接下來,有個重要的小技巧要教大家
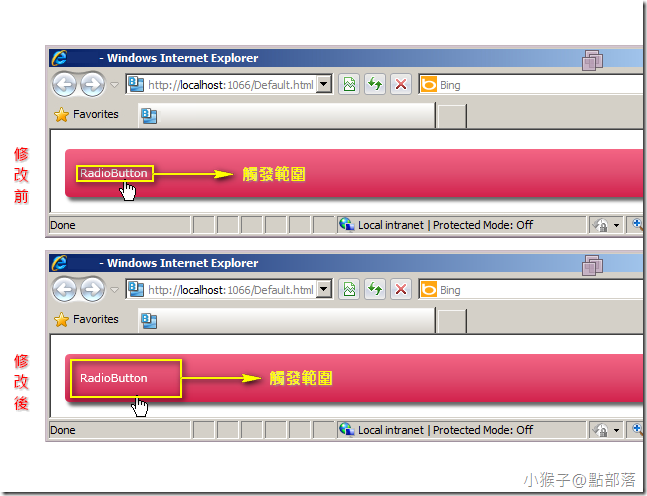
因為RaidoButton目前只有文字的地方是有顏色的,所以只有文字部分會觸發事件
對HitTest機制的觸發來說,它會選擇有顏色的地方來認定選取範圍
但是為了避免觸發範圍過小,所以要把Border設為有填色
如下圖:
除非有特殊的用途,不然一般在設計上,都會希望使用者可以很方便就能點選按鈕
(想深入瞭解HitTest機制嗎?請看Ouch@點部落-[Silverlight]透過Grid來初步了解物件的MouseEnter、HitTest機制)
接下來照著設定,就可以修改觸發範圍的大小
目前一樣是在Template編輯模式
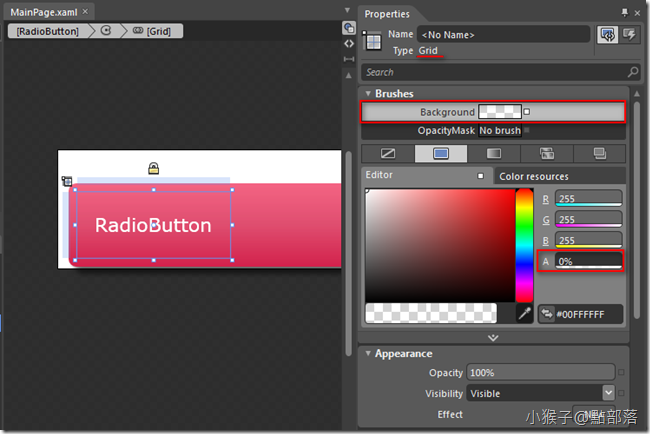
Step1:選取最外層的Grid->Brushes->Background->隨便你選取什麼顏色
Step2:更改顏色的透明度->100%改為0%
Step3:完成!
06
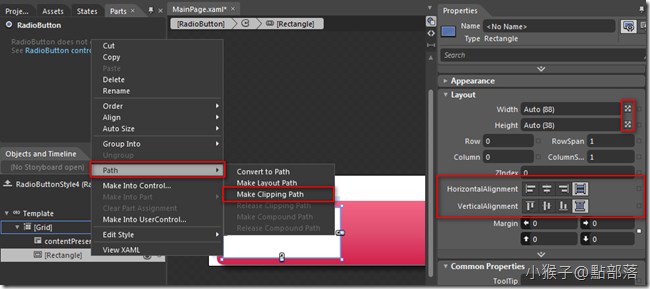
再來運用Make Clipping Path製作遮罩範圍
同樣是在Template編輯模式
Step1:在Grid內置入一個Rectangle,並使它填滿整個Grid
Step2:在Rectangle上單擊滑鼠右鍵->Path->Make Clipping Path
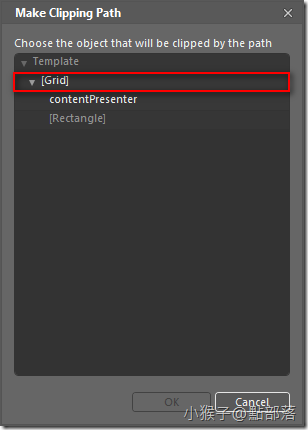
Step3:選擇要被路徑剪裁的物件(Choose the object that will be clipped by the path)->Grid
Step4:完成
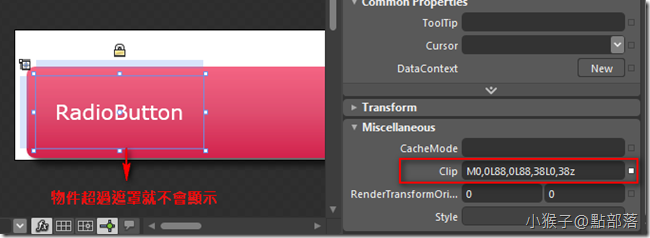
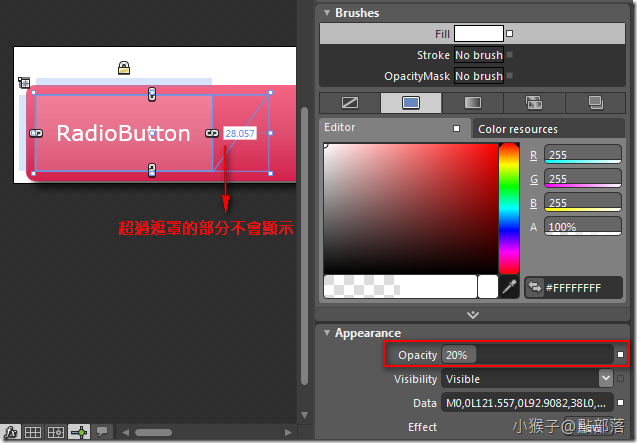
如下圖,物件超過遮罩就不會顯示
可以在Properties->Miscellaneous->Clip檢查是否已完成Make Clipping Path
07
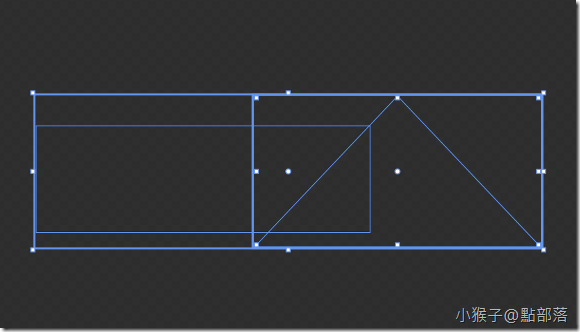
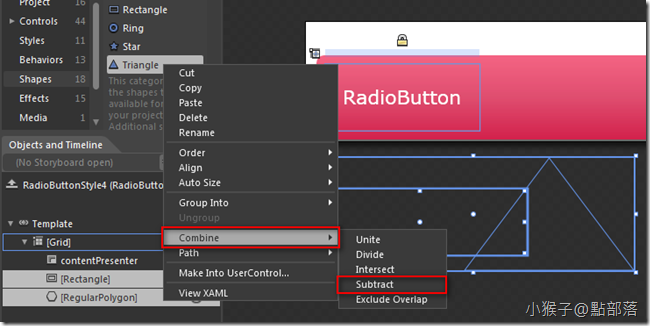
置入一個Rectangle與Triangle,為我們將要製作的梯型做準備
Rectangle與Triangle交疊的部分,如下圖位置:
接著一併選起Rectangle與Triangle後,單擊滑鼠右鍵->Combine->Subtract
完成後,你會得到一個梯型的Path
接著把梯型Path放到能充滿整個Grid的適當位子,並把透明度調整為20%
08
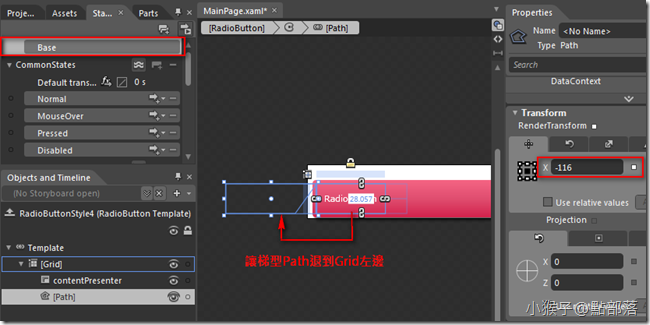
切換到State
在Base狀態下,設定Transform的Translate X,讓梯型Path退到Grid左邊
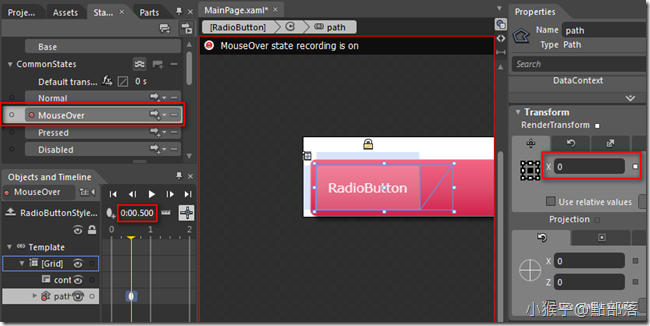
選取Mouseover,開啟Show Timeline後移動時間軸至0.5秒
並且調整Translate X使梯型Path回到原位
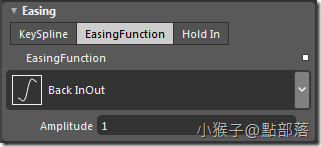
最後設定EasingFuntion->Back InOut->Amplitude(幅度)->1
完成後,離開Template編輯模式
並複製多個RadioButton在同一個StackPanel裡
將會看到如下的成果
接下來的設計,下篇告訴你
附上本篇的範例下載
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您