我們接著進行動畫MenuBar的製作
接續著上一篇的範例,要使文字的位置在MouseOver也有變化
我們接著進行動畫MenuBar的製作
01
接續著上一篇的範例,要使文字的位置在MouseOver也有變化
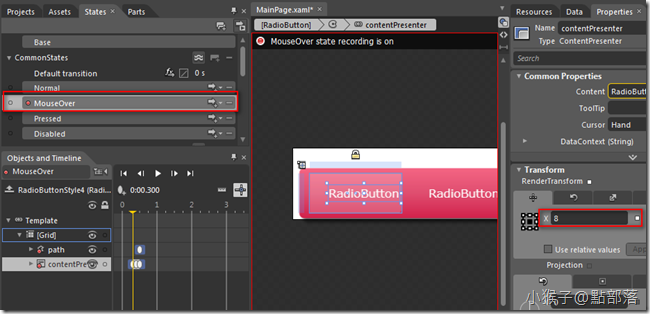
回到Template編輯模式->MouseOver->ContentPresenter
使用Translate X調整文字的位置
為了要達到文字被往右帶出的效果,所以我們來做以下的設定
0.3秒 Translate X : 8
0.4秒 Translate X : -8 並設定 EasingFunction Back InOut 為1
0.5秒 Translate X : 0
02
上一篇只介紹到當MouseOver時會有動畫,而滑鼠移開選項時沒有動畫
但當滑鼠移開選項時,會進入一般狀態,所以Normal一樣也需要設定,讓選項的動畫有收回的效果
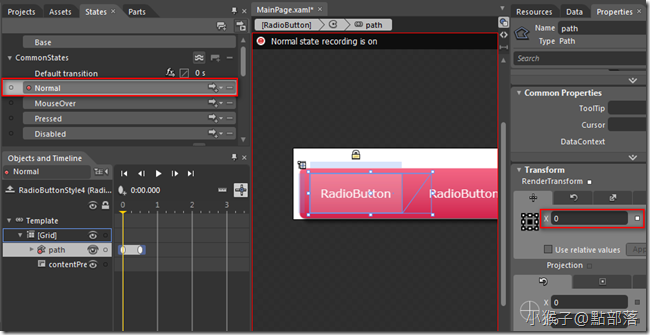
先設定Path的部分:
0.0秒 Translate X : 0
0.5秒 讓梯型Path退到Grid左邊,範例是設定為Translate X : -116,並設定 EasingFunction Back InOut 為1
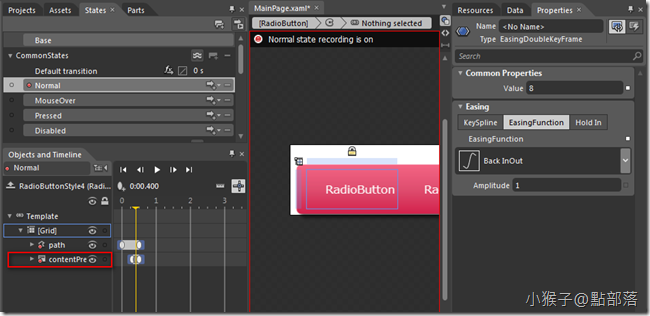
再來是文字
接著做到文字往左被帶走的效果,所以設定的數值如下:
0.3秒 Translate X : -8
0.4秒 Translate X : 8 ,並設定 EasingFunction Back InOut 1(也可選擇在這裡不設定EasingFunction)
0.5秒 Translate X : 0
F5試試看,目前的動畫效果是否在Mouseover時,文字也會跟著跳動了呢?
03
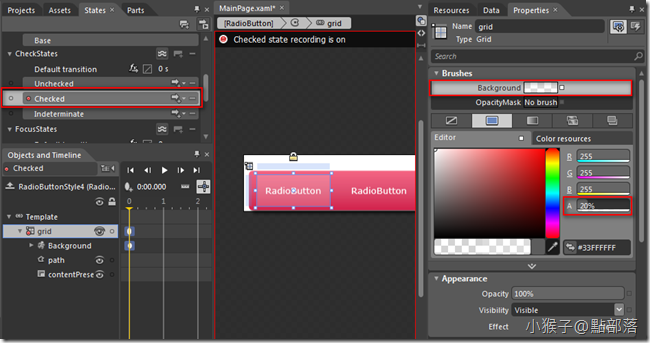
接著,要來設定CheckStates
CheckStates->Checked->grid->Background,於0秒調整Alpha由0%->20%
一樣按下F5,檢視一下Checked後的效果
不過.....是否發現了Checked以後的Menu選項一樣會跑MouseOver的動畫呢?
請回到Checked State的設定,教你一個小訣竅
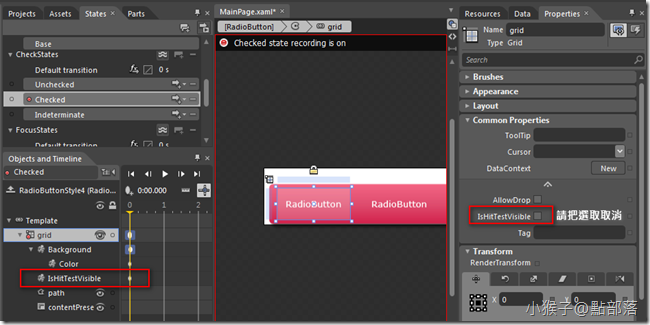
04
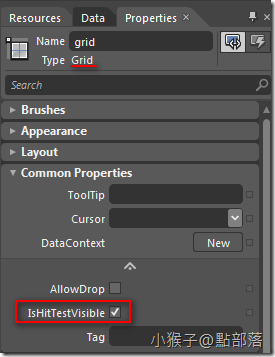
一樣在Checked State的設定模式下,Grid->CommonProperties->IsHitTestVisible
請把IsHitTestVisible的選取取消
按下F5檢查一下,是否Checked以後的Menu選項不會跑MouseOver的動畫了?
(想深入瞭解HitTest機制嗎?請看Ouch@點部落-[Silverlight]透過Grid來初步了解物件的MouseEnter、HitTest機制)
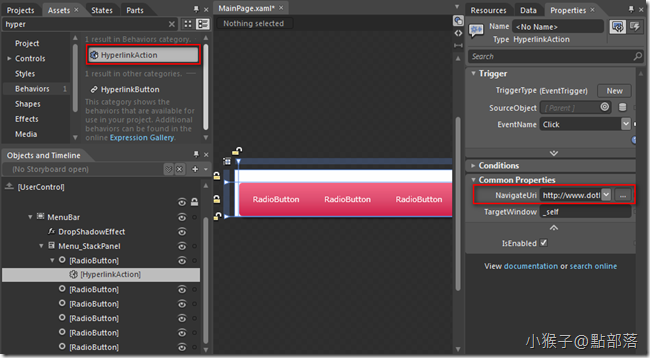
如果不需要第二層Menu的朋友,可以在RadioButton內放入HyperlinkButton
(想了解更多Hyperlink功能請看Ch22)
若還需要製作第二層Menu,請看下篇介紹。
本篇最後的成果:
附上本篇的範例下載:
下篇已完成,想看請點這邊。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您