零元學Expression Blend 4 - Chapter 42 五分鐘快速完成扇形變圓形動畫
有位網友jiokoi留言問我:是否可以用StoryBoard製作出一個圓從0度到360度順時針扇形的出現
我做了一個簡單的範例,順便分享給大家~
這是最後的成果:
看起來有雷達掃描裝置的fu~XD(誤)
直接開始吧!
01
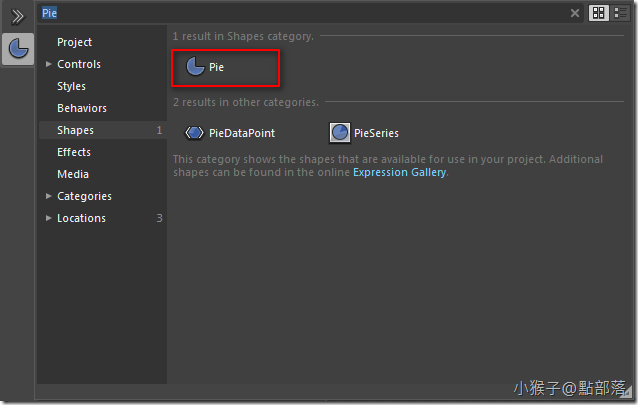
拉進一個圖形->Pie
Pie通常會應用在圓餅圖上,但今天我們要拿來做動畫
02
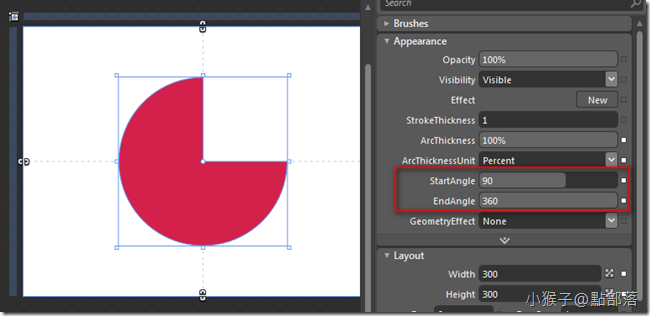
從Shapes->置入一個Pie後,我們來看一下Properties->Appearance
預設的Pie,StartAngle為90度,而EndAngle為360度
(12點鐘位置為零度,順時針轉一圈,所以我們可以知道,90度為三點鐘位置)
03
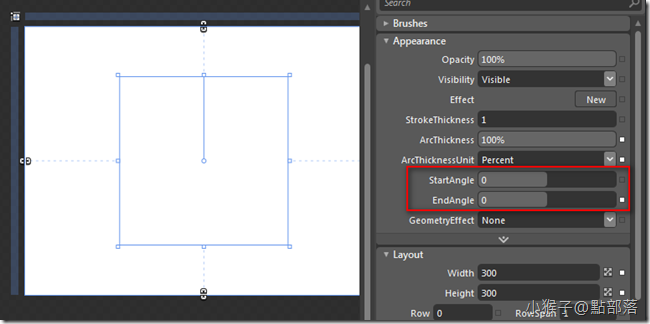
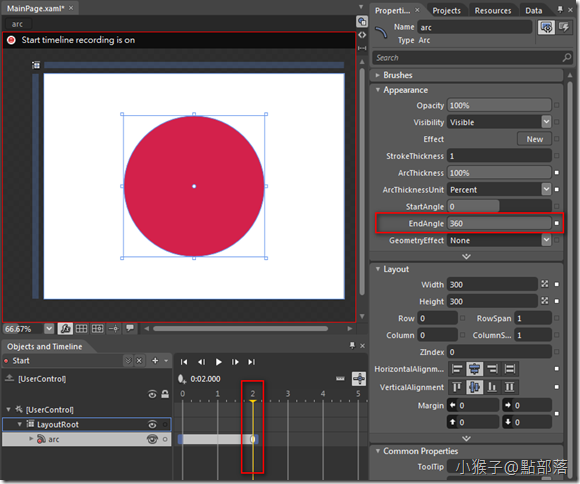
調整StartAngle以及EndAngle皆為0度
04
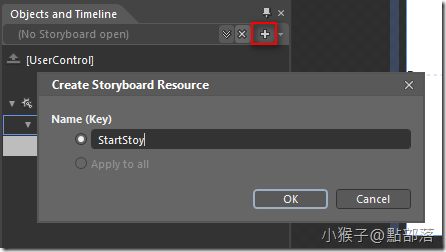
建立一個新的Storyboard
05
使時間軸在2秒時,調整EndAngle至360度
並且調整以下設定:
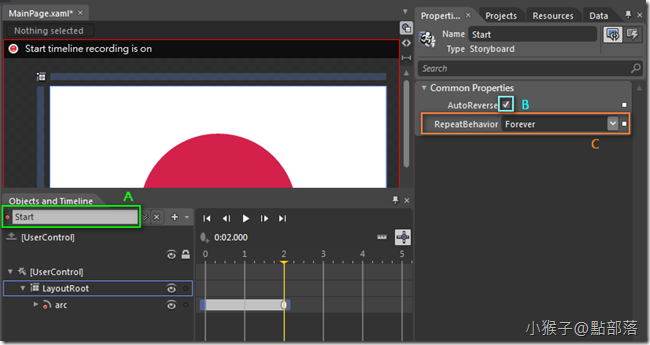
(A)點選A處,會出現Common Properties相關設定
(B)勾選AutoReverse則的動畫播放完後會自動到轉帶回到原點
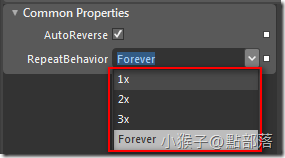
(C)RepeatBehavior->Forever,使動畫不停的播放
06
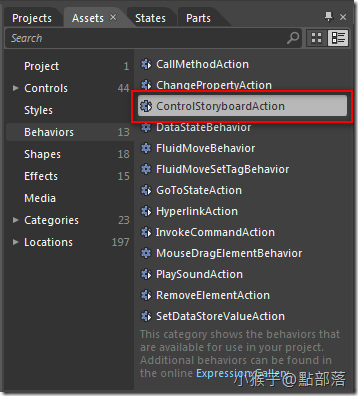
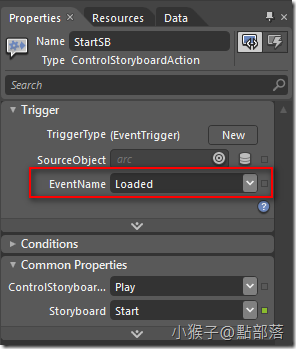
最後,離開動畫編輯模式,並置入一個ControlStoryBoradAction
設定動畫觸發條件Properties->Trigger->EventName->Loaded
完成!
想看更多的動畫效果,可以參考Chapter 6 、Chapter 17、Chapter 18、Chapter 27
或是點選左邊的動畫分類。
附上本篇範例:
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您