有網友詢問我有關Childwindow是否能指定彈出位置?
其實只要透過小小的調整就可以達成指定位置的設定嚕!
網友Thomas詢問我有關Childwindow是否能指定彈出位置?
(發問原文)
延續Chapter 20,我們接下去介紹吧!
(Chapter20文末有範例檔,可以下載後跟著本篇文章進行)
01
從Projects下,找到當初Childwindow的.Xmal檔
點擊後開啟
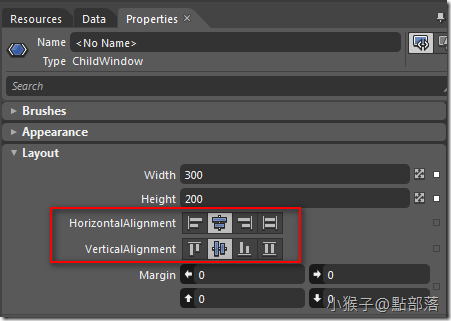
讓我們看一下原本Childwindow預設的位置,Childwindow->Properties->Layout
HorizontalAlignment以及VerticalAlignment都是設定為置中
按下F5以後,PopUp的位置也是在網頁中心
02
若要自訂PopUp的位置
其實我們調整一下Properties->Layout下的HozontalAlignment、VerticalAlignment或是Margin就可以了
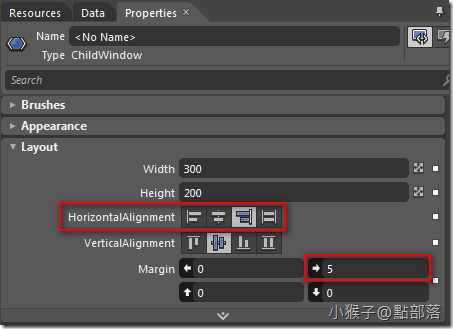
試試調整HozontalAlignment->靠右對齊,並且設定Margin Right為5
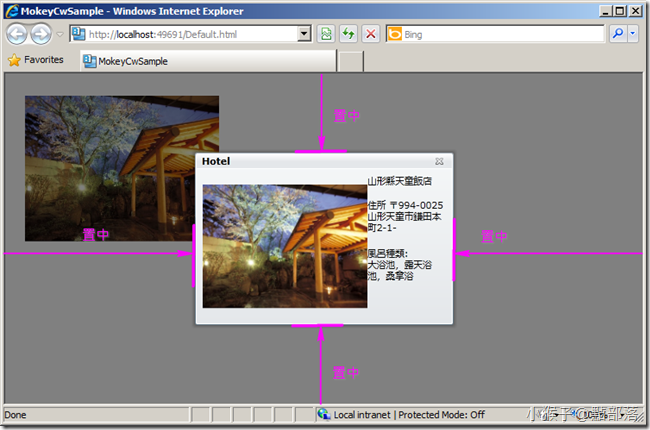
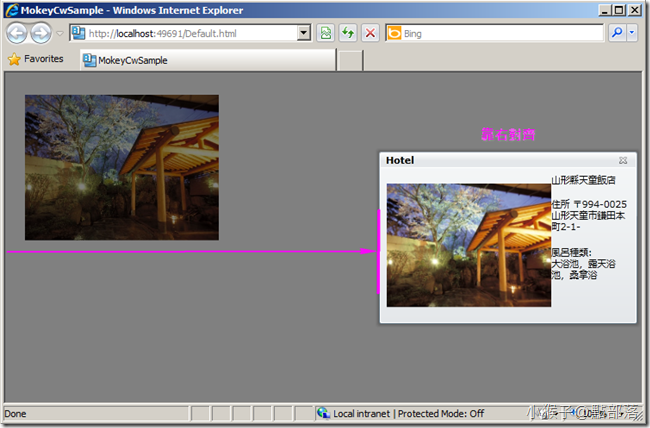
按下F5,PopUp的位置正如我們設定,乖乖的靠右且距離右邊5個Pixel
03
第二個方法:修改.cs
延續 Step 02 所做的Layout(靠右且距離右邊5個Pixel)
請到MainPage.Xaml.cs,找到下列這幾行
1: private void Image_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
2: {
3: // TODO: Add event handler implementation here.
4: ImageChildWindow dlg=new ImageChildWindow();
5: dlg.Show();
6: }
改為下列這段
1: private void Image_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
2: {
3: // TODO: Add event handler implementation here.
4: ImageChildWindow dlg=new ImageChildWindow();
5: dlg.Margin=new Thickness(0,0,55,0);
6: dlg.Show();
7: }
其中新增的部份如下:
dlg.Margin=new Thickness( 0 , 0 , 55 , 0 );
(程式不份在這裡我就不多做介紹,想看更多,請參考Ouch@點部落)
Thickness後面刮號內的四個數字分別是左、上、右、下的邊界設定
另外,如果你不是下載我的範例檔來練習,別忘了要把ImageChildWindow改成你自己命名的ChildWndow檔名喔!
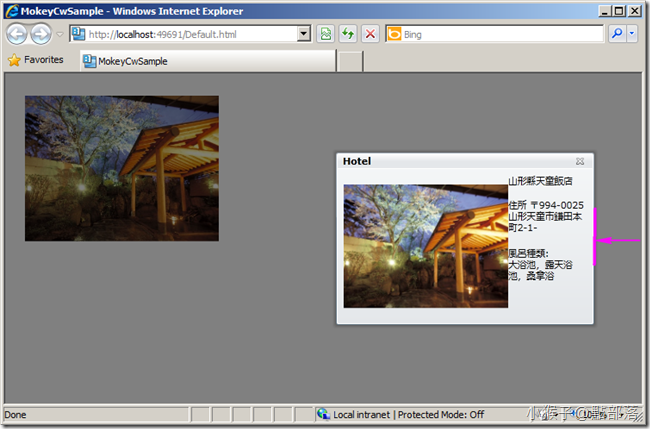
按下F5,你會發現因為沿用了Step02的靠右對齊設定,PopUp的位置依然靠右
但是因為Thickness的設定,所以右多了55的距離
所以只要透過小小的調整就可以達成指定位置的設定嚕!
以上簡單的介紹,希望有為Thomas解答,也幫助其他人。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您