抱歉久等了!!!!
終於到了動畫MenuBar的最終章囉!
抱歉久等了!!!!
終於到了動畫MenuBar的最終章囉! :)
由於,本篇動畫設定較多,為求步驟清楚,所以文章較為冗長
而小猴子因為篇幅的關係也已經刪減了一部分入門觀念的解說
(小建議:若是已經對動畫等相關製作與設定、Visual State等有相當的了解,再看本篇會比較好懂喔!)
想觀看有關入門動畫的介紹,請點選這裡~
如果想了解有關Visual State的介紹,請觀看Ch32以及Ch33
另外,如果你沒看過動畫MenuBar的(上)篇、(中)篇
請先回顧前兩章:
零元學Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!輕鬆製作擁有動畫的MenuBar!(上)
零元學Expression Blend 4 - Chapter 41 Flash做的到的Blend也可以!輕鬆製作擁有動畫的MenuBar!(中)
若是你已經會了前兩章,那就開始吧!
01 第二層Menu的布局容器(Grid+Border+WrapPanel)
沿用(中)篇完成的MenuBar,我們要來製作第二層Menu
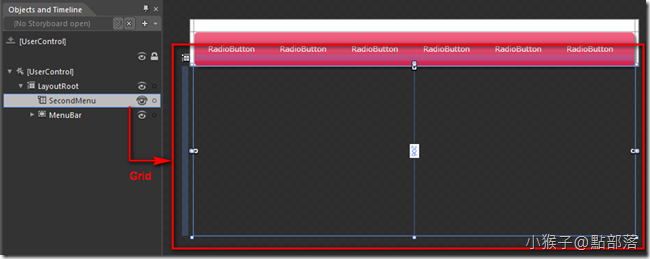
請在MenuBar下方置入一個Grid,命名為SecondMenu
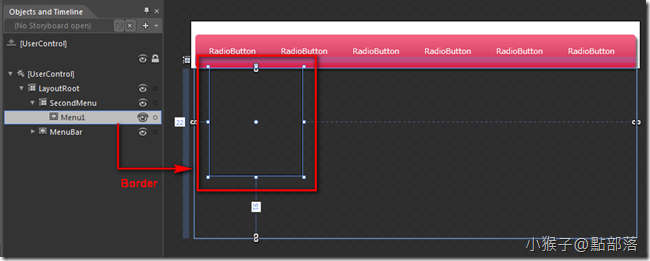
接著,在Grid置入一個Border,命名為Menu1
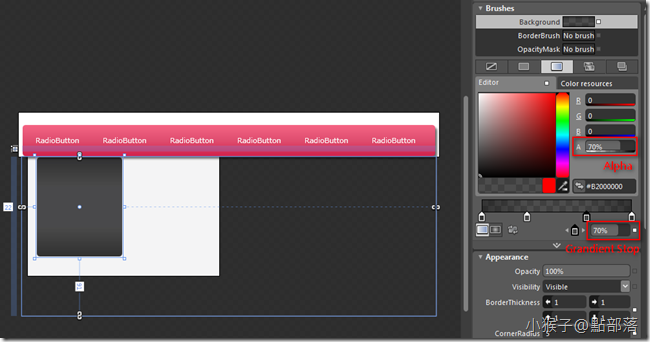
利用Properties->Brushes->Gradient brush來製作第二層選單的背景顏色
(這裡為了圖片能清楚的示意,所以我事先放了一個白色的Rectangle在Border底下,色彩調整完後拿掉)
顏色請都選取為黑色#FF000000:
(1)Gradient Stop 0%、Alpha 80%
(2)Gradient Stop 30%、 Alpha 70%
(3)Gradient Stop 70% 、Alpha 70%
(4)Gradient Stop 100%、 Alpha 80%
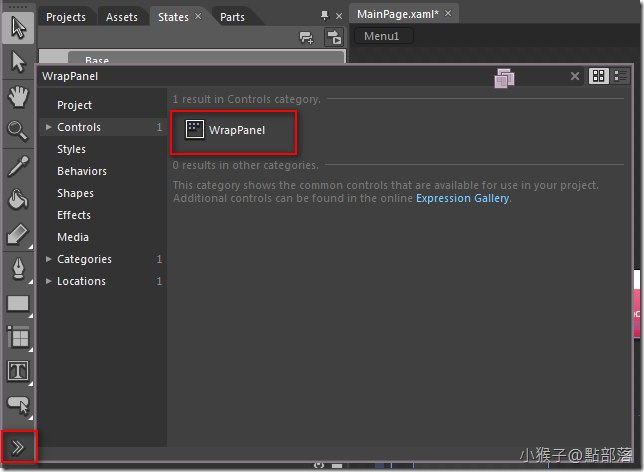
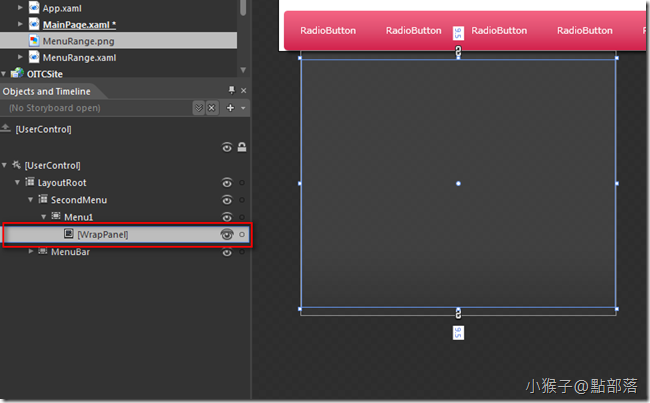
接著,在命名為Menu1的Broder內,置入一個WrapPanel
並調整適當大小
02 運用HyperlinkButton製作Menu選項<
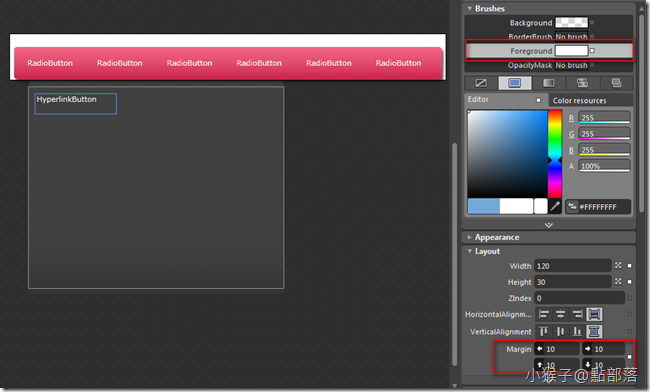
在WrapPanel放入HyperlinkButton,調整文字顏色為白色(Foreground->#FFFFFFFF)
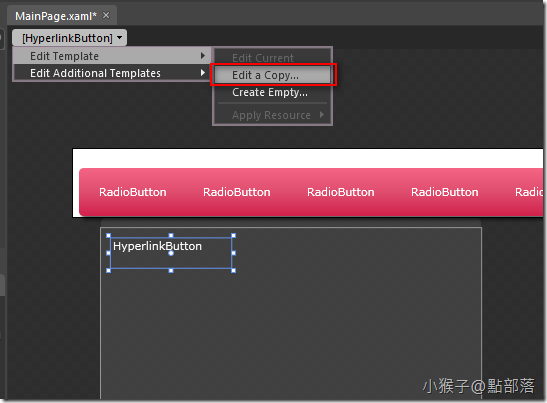
為了讓HyperlinkButton的外觀,更合乎我們想要的樣子,我們需要編輯它的Template
進到HyperlinkButton的Edit Template模式後
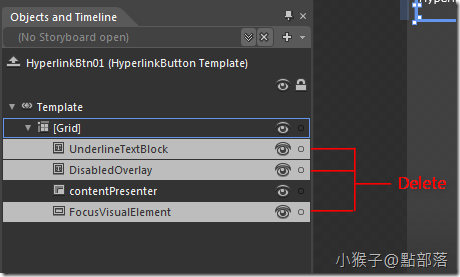
刪掉我們不需要的UnderlineTextBlock、DisabledOverlay以及FocusVisualElement
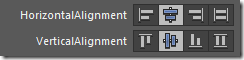
並把contentPresenter的HorizontalAlignment以及VerticalAlignmen皆設定為Center使文字置中
03 豐富Menu選項的視覺效果
為了讓選項的效果更豐富,我們來加一點東西:
(如圖所示,一樣是在Template模式下)
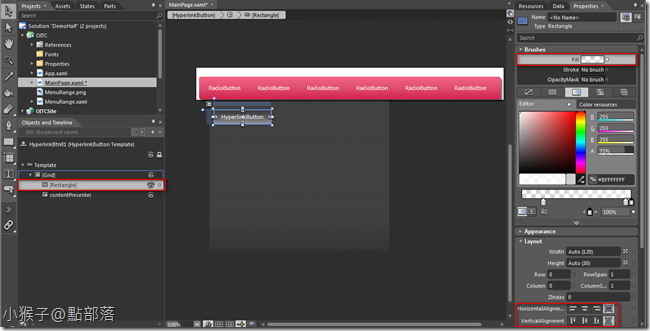
請置入一個Rectangle,並把顏色請都選取為白色->#FFFFFFFF
接著漸層設定如下:
(1)Gradient Stop 20% Alpha 0%
(2)Gradient Stop 95% Alpha 40%
(3)Gradient Stop 98% Alpha 75%
(4)Gradient Stop 100% Alpha 75%
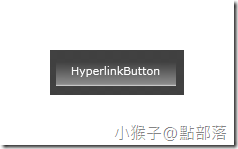
完成後,會如下圖:
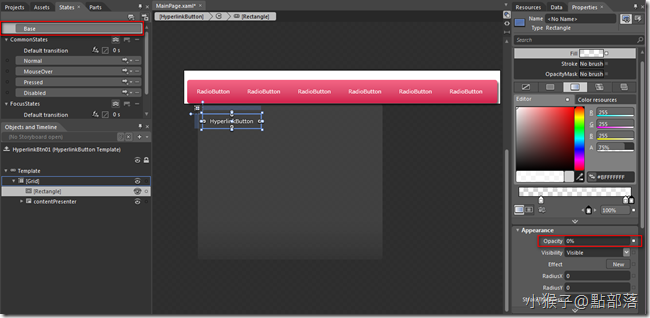
切換到State,於Base狀態下,請把contentPresenter->Appearance->Opacity設為0%
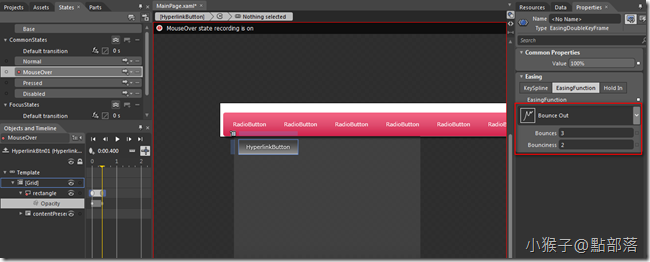
MouseOver狀態下:
選取Rectangle,設定:
(1)於0.0秒時Opacity為0%
(2)於0.4秒時Opacity為100%,並且設定EasingFunction->Bounce Out (Bounces為3、Bounciness為2)
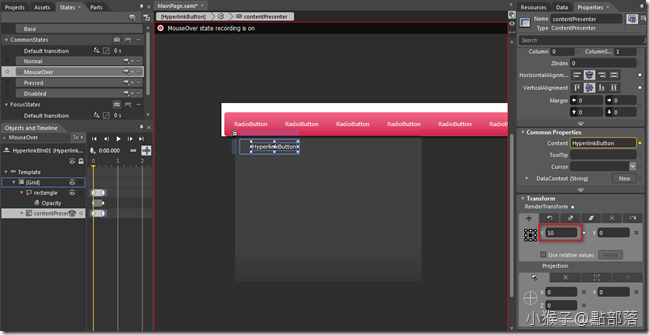
使contentPresenter:
(1)0.0秒時Properties->Transform->Translate X 設為10
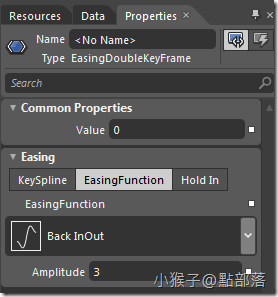
(2)0.4秒時Translate X 為0,並且設定EasingFunction->Back InOut-> Amplitude為3
完成後,離開Template編輯模式
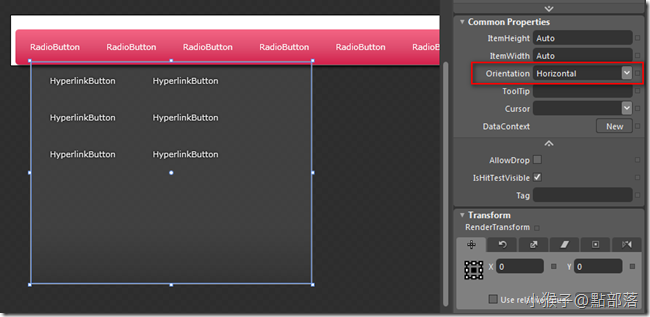
04 善用WrapPanel做選單的排列
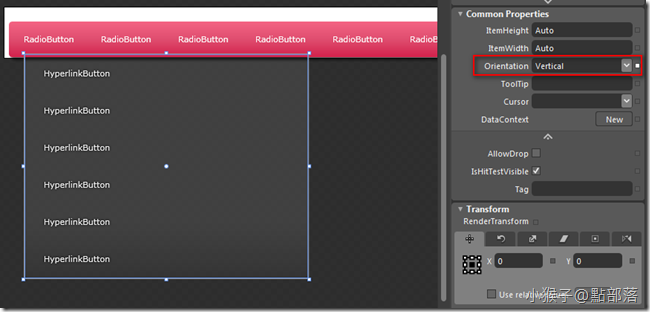
複製多個HyperlinkButton
上圖為WrapPanel的Orientatiion為Horizontal(水平)排列
請調整WrapPanel的Orientatiion為Vertical(垂直)排列
對照上下兩圖,應該可以發現明顯的差異喔!
(WrapPanel是個很好用的布局容器,若有必要,我會再針對WrapPanel專門寫一篇文章做介紹~)
05 第二層選單開闔設定
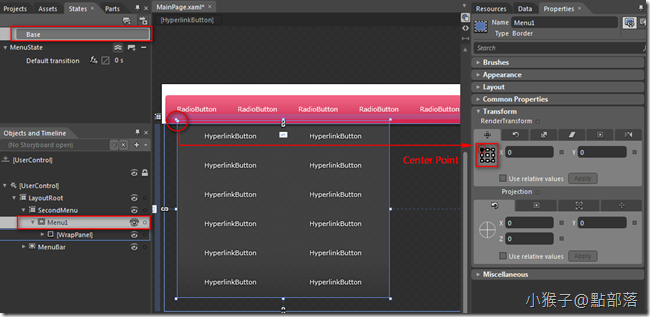
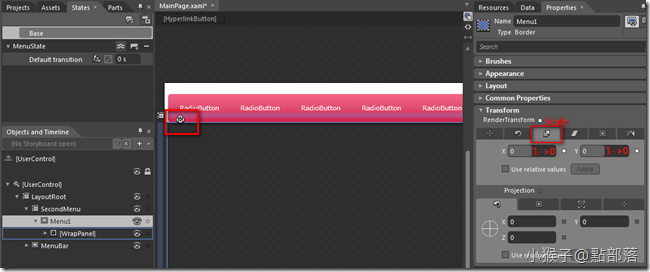
切到State,Base狀態下,選取先前命名為Menu1的Border
把Center Point設定在最左上角,如下圖:
因為於一般狀態下,第二層選單是收起的,所以把Menu1的Scale X與 Scale Y由1設為0
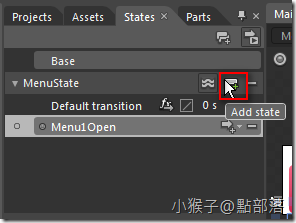
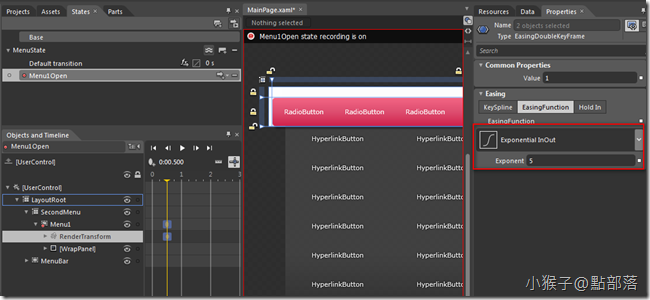
新增一個State->Add state,並且命名為Menu1Open
展開效果:
於0.5秒,把Menu1的Scale X與 Scale Y還原為0->1,並設定EasingFunction->Exponential InOut 5
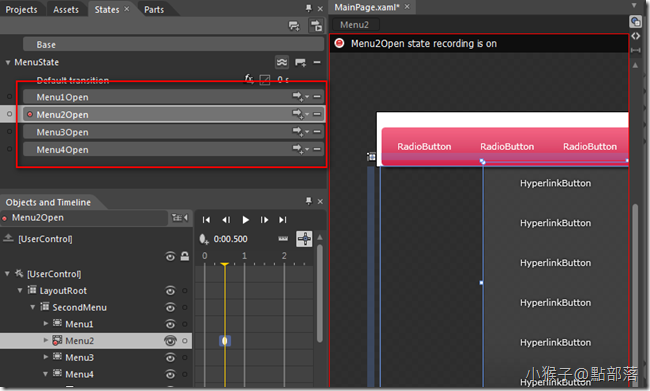
複製多個Menu1,並重新命名為Menu2、Menu3、Menu4.......
並且把Menu2、Menu3、Menu4.......移到對應MenuBar的適當位子下
別忘了State也要對應新增,並用一樣的方式設定喔!
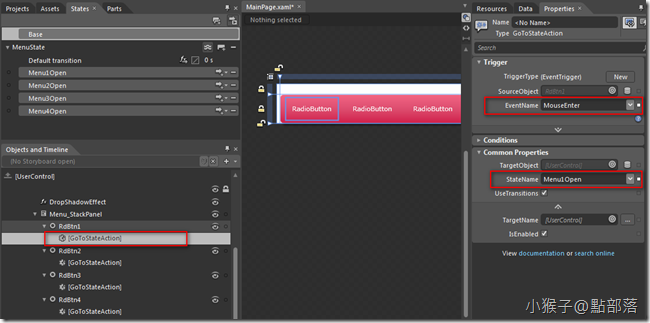
在(中)篇製作好的MenuBar->RadioButton下放入GoToStateAction:設定Menu1Open觸發條件為MouseEnter
(其餘的GoToStateAction也別忘了設定觸發條件喔!)
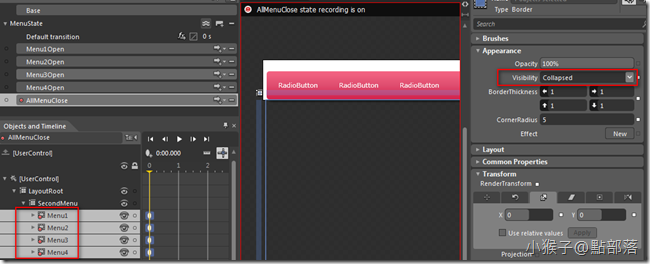
當然,有開就要有關,所以我這邊Add了一個名為AllMenuClose的State
一併選取Menu1~4後,把Properties->Appearance->Visibility設定為Collapsed
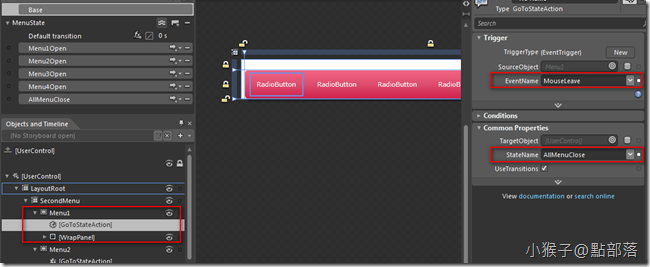
在Menu1~4下,放入GoToStateAction:設定AllMenuClose觸發條件為MouseLeave
本篇最後成果:
附上本章範例:
辛苦了!!!看完一整篇,希望你已經學會如何應用了~
看似複雜的設定其實很簡單,所有的效果都藏在簡單的設定中呢!
善用這些小技巧,就能達到你想要的效果喔!
希望有機會,能分享更多有關Blend也可以做到的Flash動畫效果!
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您