ListBox裡的排列不是垂直就是水平,覺得這樣的排列很枯燥乏味嗎?
想要它變聰明嗎?
看下去就對了~
ListBox裡的排列不是垂直就是水平,覺得這樣的排列很枯燥乏味嗎?
想要它變聰明嗎?
看下去就對了~
先前在【Flash做的到的Blend也可以!輕鬆製作擁有動畫的MenuBar!(下)】
使用了WrapPanel做為第二層選單的佈局容器
另外,在設計x程式社團,也有朋友問到有關WrapPanel的問題
我就一起在這裡做介紹
在開始本章之前,要先提醒朋友~
如果你還沒有裝Silverlight Toolkit的話,請先下載,才會有本章提到的WrapPanel唷!
針對Silverlight Toolkit,小猴子先前有特別做了詳細的介紹。
(請看【擴充元件-「Silverlight Toolkit」教學】)
01
在主要工作區置入一個ListBox,並調整到適當位置
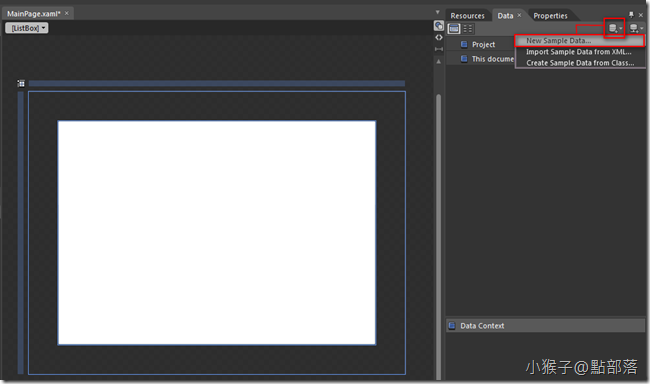
02
接著我們運用假資料的代入,來測試佈局容器內物件的排序狀況
於Data->Creat Sample Data->New Sample Data開始我們的Sample Data建置
有關更詳細的Sample Data如何使用
請看小猴子先前所做的詳細介紹:
【零元學Expression Blend 4 - Chapter 31 看如何簡單的把SampleData 綁進ListBox裡】
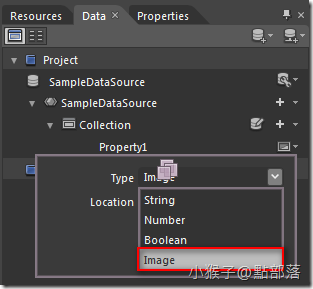
03
這裡,我們設定一組的Property就好,並且把Type改為Image
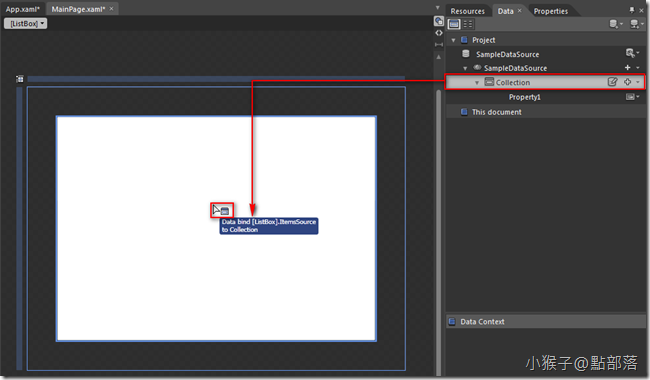
點選Collection後直接拖拉進ListBox裡,ListBox就會出現剛剛所設定的SampleData了
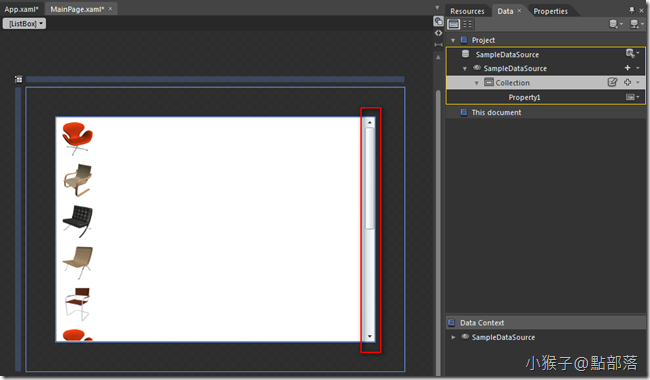
04
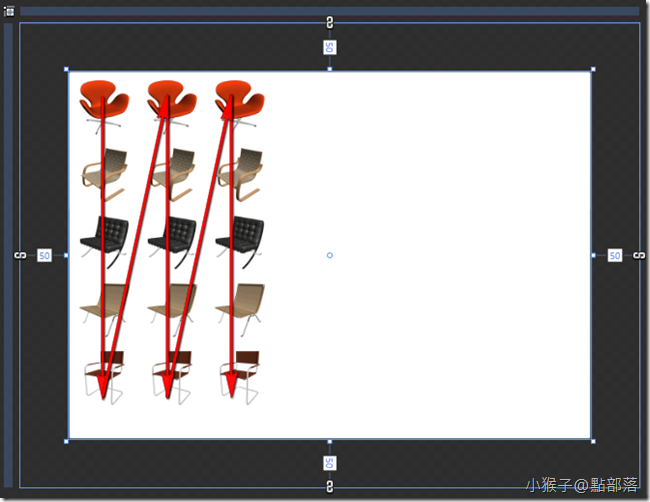
放入Sample Data的ListBox,出現了VerticalScrollBar
讓我們進到Template裡面,看看發生什麼事
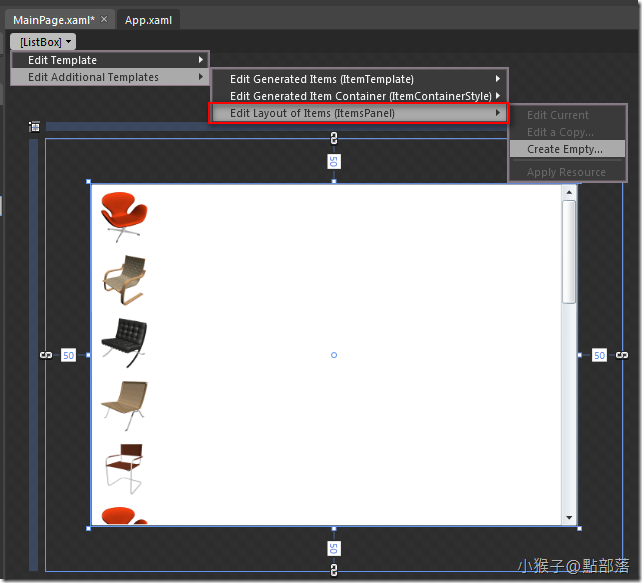
ListBox->Edit Additional Templates->Edit Layout of Items->Create Empty
原來是預設的ListBox裡面住了個StackPanel阿!!!
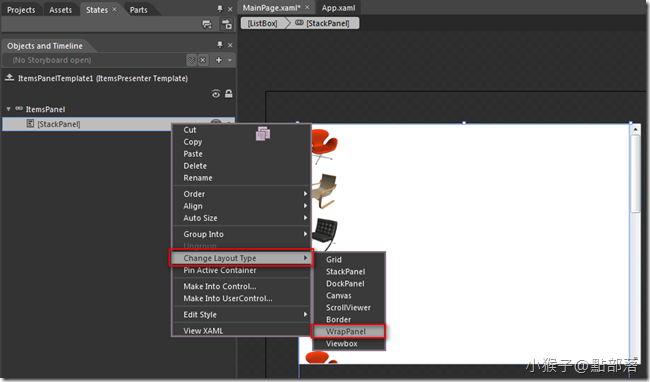
沒關係,我們來幫它變身~
點選StackPanel->右鍵->Change Layout Type->WrapPanel
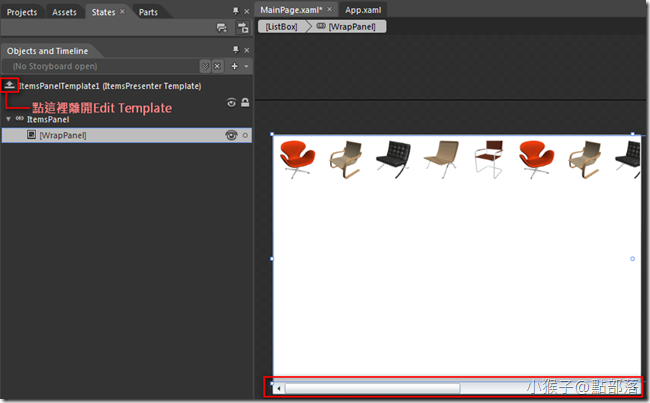
05
變身為WrapPanel後,除了圖片改為橫向排列外,好像沒甚麼差別
沒關係,不要緊~讓我們先離開Edit Template模式再說
在這邊,我必須要先介紹WrapPanel特性:
WrapPanel會將子項目由左至右依序放置,在包含方塊的邊緣將內容換行。
依據 Orientation 屬性的值,後續的排列方式會由上至下或由右至左依序進行。
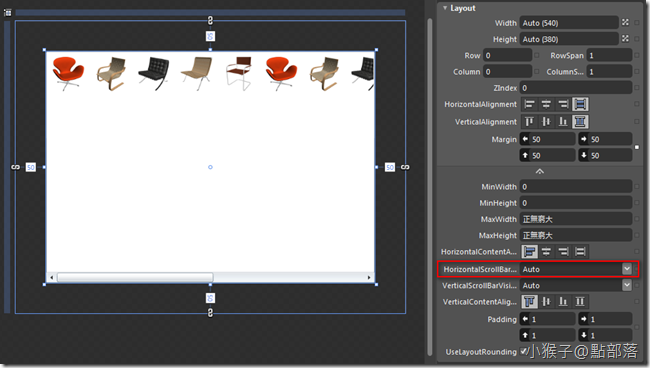
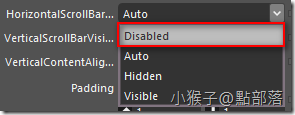
所以我們要把ListBox的HorizontalScrollBarVisibility以及VerticalScrollBarVisibility設定為Disabled
讓寬度或高度不夠時,容器內的物件自動排列
如果沒有設定Disabled,會被辨識為寬高無限制,底層的WrapPanel自然沒辦法發揮它的特性
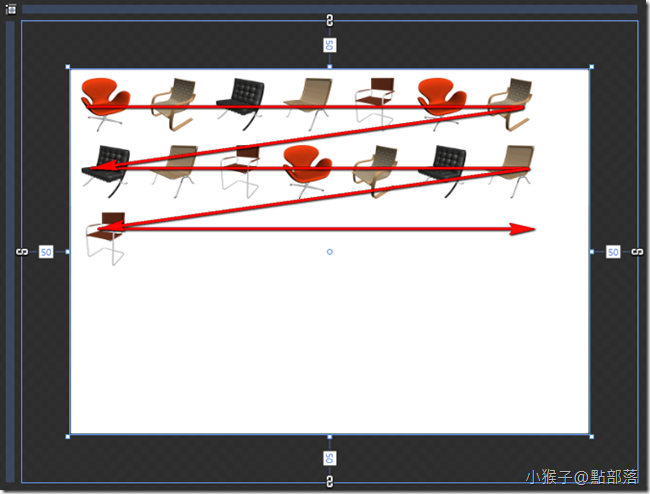
設定Disabled後,你應該可以發現,ListBox內的物件排列已經改變了
06
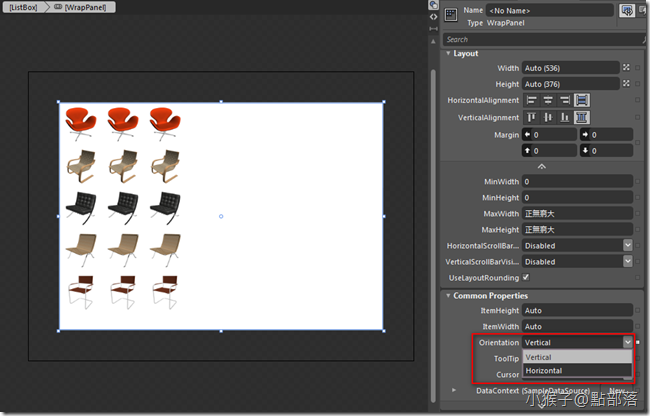
若你想要改變把排列方式由水平改為垂直
請回到Edit Template模式,在Properties->CommomProperties->Orientation
把Horizontal改為Vertical
物件的排列方式,就改為垂直排列嚕!
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您